Discussion 議論
Apply this style to a Toggle or to a view hierarchy that contains toggles using the toggle modifier:
Toggle(isOn: $isFlagged) {
Label("Flag", systemImage: "flag.fill")
}
.toggleStyle(.button)The style produces a button with a label that describes the purpose of the toggle. The user taps or clicks the button to change the toggle’s state. The button indicates the on state by filling in the background with its tint color. You can change the tint color using the tint(_:) modifier. SwiftUI uses this style as the default for toggles that appear in a toolbar.
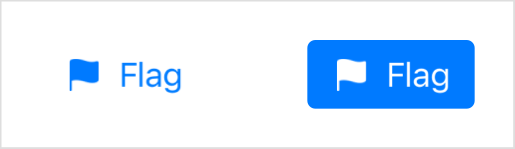
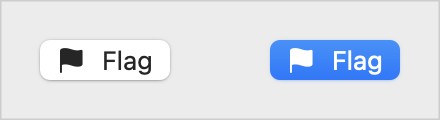
The following table shows the toggle in both the off and on states, respectively:
Platform |
Appearance |
|---|---|
iOS, iPadOS |
|
macOS |
|
A Label instance is a good choice for a button toggle’s label. Based on the context, SwiftUI decides whether to display both the title and icon, as in the example above, or just the icon, like when the toggle appears in a toolbar. You can also control the label’s style by adding a label modifier. In any case, SwiftUI always uses the title to identify the control using VoiceOver.