Return Value 戻り値
A view with the specified shape drawn in front of it.
Availability 有効性
Technology
func overlay<S, T>(_ style: S, in shape: T, fillStyle: FillStyle = FillStyle()) -> some View where S : ShapeStyle , T : Shape
A view with the specified shape drawn in front of it.
styleA Shape that SwiftUI uses to the fill the shape that you specify.
shapeAn instance of a type that conforms to Shape that SwiftUI draws in front of the view.
fillStyleThe Fill to use when drawing the shape. The default style uses the nonzero winding number rule and antialiasing.
Use this modifier to layer a type that conforms to the Shape protocol — like a Rectangle, Circle, or Capsule — in front of a view. Specify a Shape that’s used to fill the shape. For example, you can overlay the outline of one rectangle in front of another:
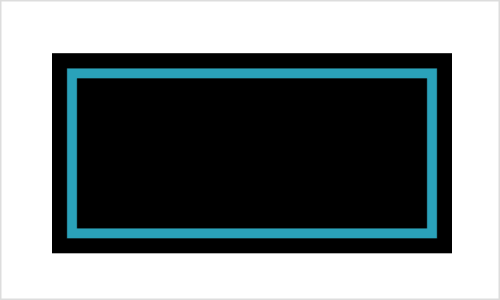
Rectangle()
.frame(width: 200, height: 100)
.overlay(.teal, in: Rectangle().inset(by: 10).stroke(lineWidth: 5))The example above uses the inset(by:) method to slightly reduce the size of the overlaid rectangle, and the stroke(line method to fill only the shape’s outline. This creates an inset border:

This modifier is a convenience method for layering a shape over a view. To handle the more general case of overlaying a View — or a stack of views — with control over the position, use overlay(alignment: instead. To cover a view with a Shape, use overlay(_:.