The color to use as an accent color.
アクセントカラーとして使う色。
Set the value to nil to use the inherited accent color.
accentColor(_:)
Availability 有効性
- iOS 13.0–15.4 Deprecated
- iPadOS 13.0–15.4 Deprecated
- macOS 10.15–12.3 Deprecated
- Mac Catalyst 13.0–15.4 Deprecated
- tvOS 13.0–15.4 Deprecated
- watchOS 6.0–8.5 Deprecated
Technology
- Swift
UI
Declaration 宣言
Parameters パラメータ
accentColor
Discussion 議論
Use accent when you want to apply a broad theme color to your app’s user interface. Some styles of controls use the accent color as a default tint color.
accentを使ってください、あなたがある大まかな主題色(ブロードテーマカラー)をあなたのアプリのもつユーザインターフェイスに適用したい時は。コントロールのスタイルのいくつかは、アクセントカラーを省略時の明清色(ティントカラー)として使います。
Note 注意
In macOS, SwiftUI applies customization of the accent color only if the user chooses Multicolor under General > Accent color in System Preferences.
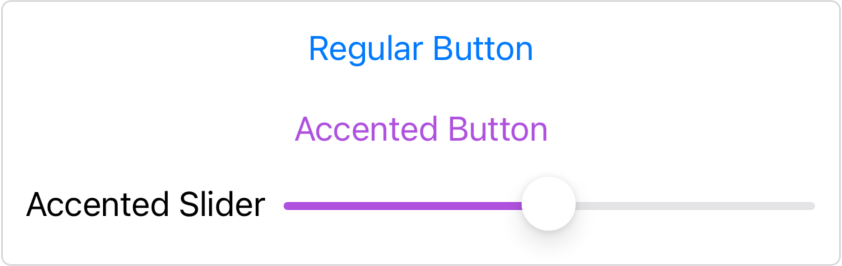
In the example below, the outer VStack contains two child views. The first is a button with the default accent color. The second is a VStack that contains a button and a slider, both of which adopt the purple accent color of their containing view. Note that the Text element used as a label alongside the Slider retains its default color.
VStack(spacing: 20) {
Button(action: {}) {
Text("Regular Button")
}
VStack {
Button(action: {}) {
Text("Accented Button")
}
HStack {
Text("Accented Slider")
Slider(value: $sliderValue, in: -100...100, step: 0.1)
}
}
.accentColor(.purple)
}