A name used to identify this coordinate space. この座標空間を識別するのに使われる名前。
coordinateSpace(name:)
Availability 有効性
- iOS 13.0+
- iPadOS 13.0+
- macOS 10.15+
- Mac Catalyst 13.0+
- tvOS 13.0+
- watchOS 6.0+
Technology
- Swift
UI
Declaration 宣言
Parameters パラメータ
name
Discussion 議論
Use coordinate to allow another function to find and operate on a view and operate on dimensions relative to that view.
coordinateを使って、別の関数が、あるビュー上で発見および演算できるようにそしてそのビューに関連する次元それらで演算できるようにしてください。
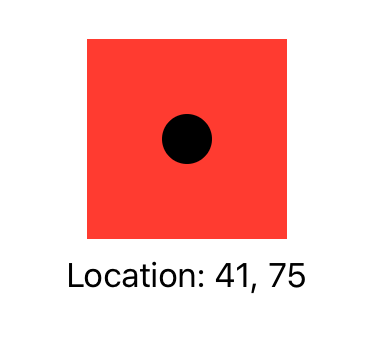
The example below demonstrates how a nested view can find and operate on its enclosing view’s coordinate space: 下の例は、どのようにある入れ子にされたビューがそれのまわりを囲んでいるビューのもつ座標空間を見つけてそれで演算できるかを実演します:
struct ContentView: View {
var location = CGPoint.zero
var body: some View {
VStack {
Color.red.frame(width: 100, height: 100)
.overlay(circle)
Text("Location: \(Int(location.x)), \(Int(location.y))")
}
.coordinateSpace(name: "stack")
}
var circle: some View {
Circle()
.frame(width: 25, height: 25)
.gesture(drag)
.padding(5)
}
var drag: some Gesture {
DragGesture(coordinateSpace: .named("stack"))
.onChanged { info in location = info.location }
}
}Here, the VStack in the Content named “stack” is composed of a red frame with a custom Circle view overlay(_: at its center.
ここで、“stack” と名前をつけられたContentの中のVStackは、ある赤いフレームとあるあつらえのCircleビューのそれの中心でのoverlay(_:から組み立てられます。
The circle view has an attached Drag that targets the enclosing VStack’s coordinate space. As the gesture recognizer’s closure registers events inside circle it stores them in the shared location state variable and the VStack displays the coordinates in a Text view.
circleビューは、添付されたDragを持ちます、それはそのまわりを囲んでいるVStackのもつ座標空間を目標としています。ジェスチャリコグナイザ(ジェスチャ認識子)のもつクロージャがcircle内部のイベントそれらを登録するにつれて、それはそれらを共有location状態変数の中に格納します、そしてVStackは座標をTextビューにおいて表示します。