Return Value 戻り値
A new shape style mapped to the coordinates given by rect.
Availability 有効性
Technology
func `in`(_ rect: CGRect) -> some ShapeStyle
A new shape style mapped to the coordinates given by rect.
rectA rectangle that gives the absolute coordinates over which to map the shape style.
Some shape styles have colors or patterns that vary with position based on Unit coordinates. For example, you can create a Linear using top and bottom as the start and end points:
let gradient = LinearGradient(
colors: [.red, .yellow],
startPoint: .top,
endPoint: .bottom)When rendering such styles, SwiftUI maps the unit space coordinates to the absolute coordinates of the filled shape. However, you can tell SwiftUI to use a different set of coordinates by supplying a rectangle to the in(_:) method. Consider two resizable rectangles using the gradient defined above:
HStack {
Rectangle()
.fill(gradient)
Rectangle()
.fill(gradient.in(CGRect(x: 0, y: 0, width: 0, height: 300)))
}
.onTapGesture { isBig.toggle() }
.frame(height: isBig ? 300 : 50)
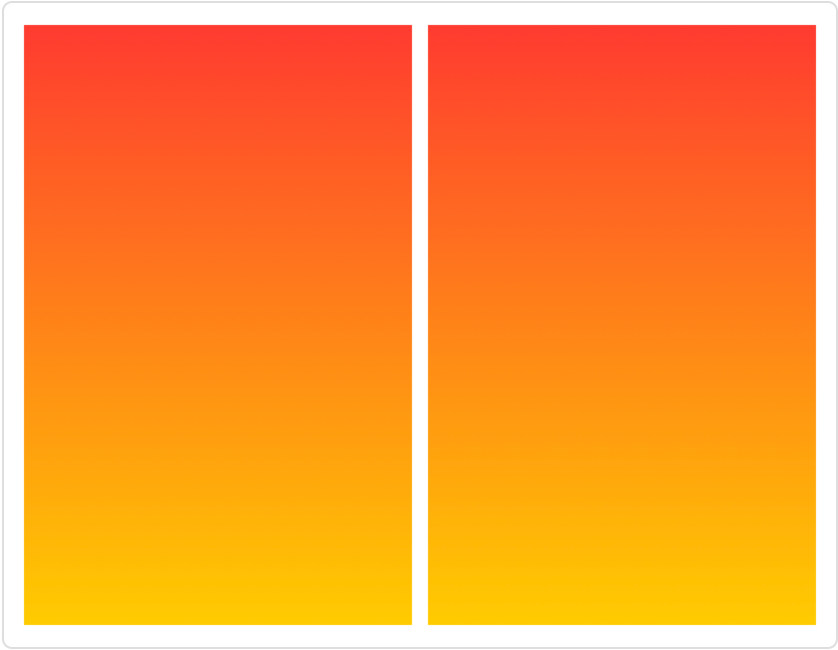
.animation(.easeInOut)When is is true — defined elsewhere as a private State variable — the rectangles look the same, because their heights match that of the modified gradient:

When the user toggles is by tapping the HStack, the rectangles shrink, but the gradients each react in a different way:

SwiftUI remaps the gradient of the first rectangle to the new frame height, so that you continue to see the full range of colors in a smaller area. For the second rectangle, the modified gradient retains a mapping to the full height, so you instead see only a small part of the overall gradient. Animation helps to visualize the difference.