Return Value 戻り値
A view that adds a grayscale effect to this view. あるビュー、それはグレイスケール効果をこのビューに加えたものです。
Availability 有効性
Technology
A view that adds a grayscale effect to this view. あるビュー、それはグレイスケール効果をこのビューに加えたものです。
amountThe intensity of grayscale to apply from 0.0 to less than 1.0. Values closer to 0.0 are more colorful, and values closer to 1.0 are less colorful. 0.0に近い値はよりカラフルです、そして1.0に近い値はよりカラフルではありません。
A grayscale effect reduces the intensity of colors in this view. グレイスケール効果は、このビューの中の色の強さを減らします。
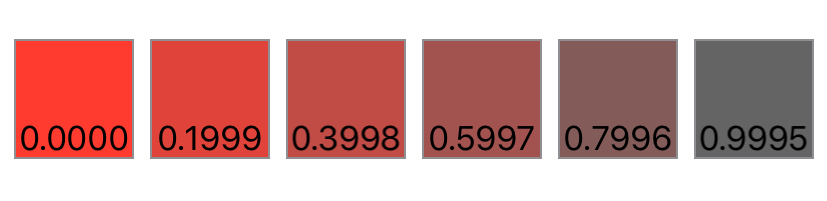
The example below shows a series of red squares with their grayscale effect increasing from 0 (reddest) to 99% (fully desaturated) in approximate 20% increments:
struct Saturation: View {
var body: some View {
HStack {
ForEach(0..<6) {
Color.red.frame(width: 60, height: 60, alignment: .center)
.grayscale(Double($0) * 0.1999)
.overlay(Text("\(Double($0) * 0.1999 * 100, specifier: "%.4f")%"),
alignment: .bottom)
.border(Color.gray)
}
}
}
}