A binding to an optional source of truth for the popover.
ポップオーバーに対するある随意の信頼できる情報源へのあるバインディング。
When item is non-nil, the system passes the contents to the modifier’s closure. You use this content to populate the fields of a popover that you create that the system displays to the user. If item changes, the system dismisses the currently presented popover and replaces it with a new popover using the same process.
Instance Method
インスタンスメソッド
popover(item:
popover(item:attachmentAnchor:arrowEdge:content:)
Presents a popover using the given item as a data source for the popover’s content.
ポップオーバーを提示します、与えられた項目をポップオーバーのもつ内容に対するデータソースとして使って。
Availability 有効性
- iOS 13.0+
- iPadOS 13.0+
- macOS 10.15+
- Mac Catalyst 13.0+
Technology
- Swift
UI
Declaration 宣言
func popover<Item, Content>(item: Binding<Item?>, attachmentAnchor: PopoverAttachmentAnchor = .rect(.bounds), arrowEdge: Edge = .top, content: @escaping (Item) -> Content) -> some View where Item : Identifiable, Content : View
Parameters パラメータ
itemattachmentAnchorThe positioning anchor that defines the attachment point of the popover. The default is
bounds.arrowEdgeThe edge of the
attachmentthat defines the location of the popover’s arrow in macOS. The default isAnchor Edge. iOS ignores this parameter..top contentA closure returning the content of the popover. ポップオーバーの内容を返しているクロージャ。
Discussion 議論
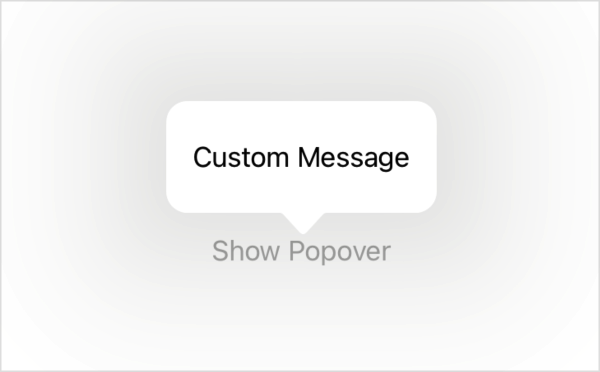
Use this method when you need to present a popover with content from a custom data source. The example below uses data in the Popover structure to populate the view in the content closure that the popover displays to the user:
struct PopoverExample: View {
var popover: PopoverModel?
var body: some View {
Button("Show Popover") {
popover = PopoverModel(message: "Custom Message")
}
.popover(item: $popover) { detail in
Text("\(detail.message)")
.padding()
}
}
}
struct PopoverModel: Identifiable {
var id: String { message }
let message: String
}