Return Value 戻り値
A view that clips this view to its bounding frame with the specified corner radius. あるビュー、それはこのビューをそれの境界枠へとこの指定された角丸めで切り抜きます。
Availability 有効性
Technology
A view that clips this view to its bounding frame with the specified corner radius. あるビュー、それはこのビューをそれの境界枠へとこの指定された角丸めで切り抜きます。
antialiasedA Boolean value that indicates whether the rendering system applies smoothing to the edges of the clipping rectangle. あるブール値、それは滑らかさが切り抜き矩形の縁に適用されるかどうかを指し示します。
By default, a view’s bounding frame only affects its layout, so any content that extends beyond the edges of the frame remains visible. Use corner to hide any content that extends beyond these edges while applying a corner radius.
初期状態では、ビューのもつ境界枠はそれのレイアウトに影響するだけです、それでその枠の縁を越えて広がるあらゆる内容は、可視のままです。cornerを使って、それら縁を越えるどんな内容も隠して、それと同時に角丸めを適用してください。
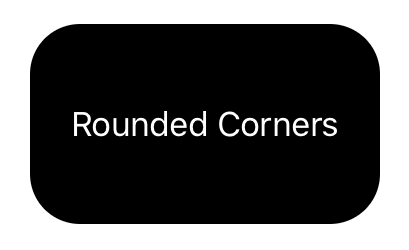
The following code applies a corner radius of 25 to a text view: 以下のコードは、25の角丸めをテキストビューに適用します:
Text("Rounded Corners")
.frame(width: 175, height: 75)
.foregroundColor(Color.white)
.background(Color.black)
.cornerRadius(25)