Return Value 戻り値
A view that fixes this view at its ideal size in the dimensions specified by horizontal and vertical.
あるビュー、それはこのビューをhorizontalとverticalによって指定された次元それらにおいてそれの最適な大きさに固定します。
Availability 有効性
Technology
A view that fixes this view at its ideal size in the dimensions specified by horizontal and vertical.
あるビュー、それはこのビューをhorizontalとverticalによって指定された次元それらにおいてそれの最適な大きさに固定します。
horizontalA Boolean value that indicates whether to fix the width of the view. あるブール値、それはビューの幅を固定すべきかどうかを指し示します。
verticalA Boolean value that indicates whether to fix the height of the view. あるブール値、それはビューの高さを固定すべきかどうかを指し示します。
This function behaves like fixed, except with fixed the fixing of the axes can be optionally specified in one or both dimensions. For example, if you horizontally fix a text view before wrapping it in the frame view, you’re telling the text view to maintain its ideal width. The view calculates this to be the space needed to represent the entire string.
この関数はfixedのように振る舞います、fixedでは軸を固定するのは1つまたは両方の次元において指定できるのを除いて。例えば、あなたがあるテキストビューをそれをフレームビューの中に包む前に水平的に固定するならば、あなたはテキストビューにそれの理想的な幅を保守するよう伝えています。ビューは、これを計算して、全体の文字列を表すのに必要とされる空間であるようにします。
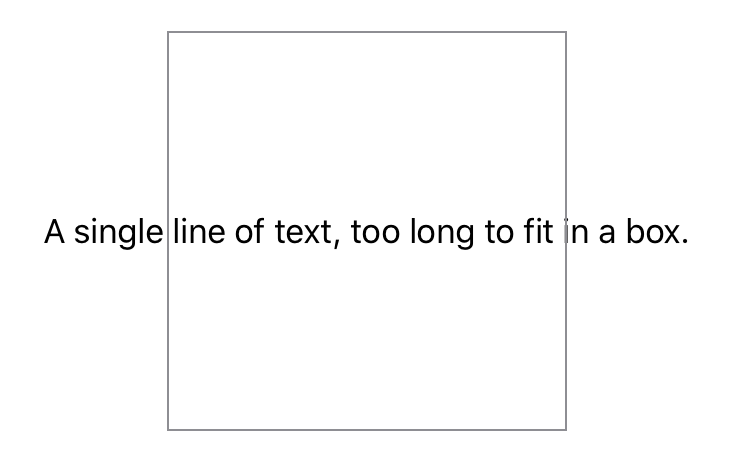
Text("A single line of text, too long to fit in a box.")
.fixedSize(horizontal: true, vertical: false)
.frame(width: 200, height: 200)
.border(Color.gray)This can result in the view exceeding the parent’s bounds, which may or may not be the effect you want. これは、そのビューが親のもつ境界を越えるという結果になりえます、それはあなたが望む効果であるかもしれないし、ないかもしれません。