Return Value 戻り値
A view that inverts its colors. あるビュー、それの色を反転したものです。
Availability 有効性
Technology
func colorInvert() -> some View
A view that inverts its colors. あるビュー、それの色を反転したものです。
The color modifier inverts all of the colors in a view so that each color displays as its complementary color. For example, blue converts to yellow, and white converts to black.
color修飾子は、ビューの中の色の全てを反転します、それで各色はそれの補色として表示されます。例えぱ、青は黄に変わります、そして白は黒に変わります。
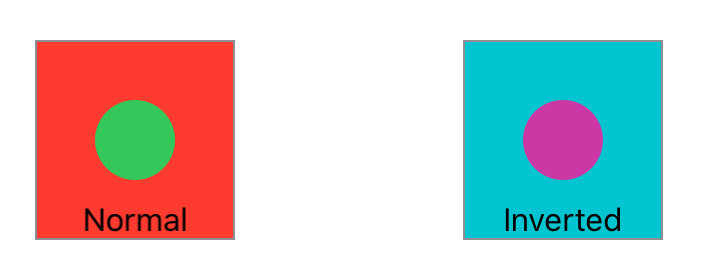
In the example below, two red squares each have an interior green circle. The inverted square shows the effect of the square’s colors: complimentary colors for red and green — teal and purple. 下の例では、2つの赤い正方形はそれぞれある内部の緑の円を持ちます。反転された正方形は、正方形のもつ色それらの効果:赤と緑に対する補色 — 青緑と紫を示します。
struct InnerCircleView: View {
var body: some View {
Circle()
.fill(Color.green)
.frame(width: 40, height: 40, alignment: .center)
}
}
struct ColorInvert: View {
var body: some View {
HStack {
Color.red.frame(width: 100, height: 100, alignment: .center)
.overlay(InnerCircleView(), alignment: .center)
.overlay(Text("Normal")
.font(.callout),
alignment: .bottom)
.border(Color.gray)
Spacer()
Color.red.frame(width: 100, height: 100, alignment: .center)
.overlay(InnerCircleView(), alignment: .center)
.colorInvert()
.overlay(Text("Inverted")
.font(.callout),
alignment: .bottom)
.border(Color.gray)
}
.padding(50)
}
}