static let none: SymbolVariants static let circle: SymbolVariants static let square: SymbolVariants static let rectangle: SymbolVariants static let fill: SymbolVariants static let slash: SymbolVariants Availability 有効性
Technology
struct SymbolVariantsMany of the SF Symbols that you can add to your app using an Image or a Label instance have common variants, like a filled version or a version that’s contained within a circle. The symbol’s name indicates the variant:
VStack(alignment: .leading) {
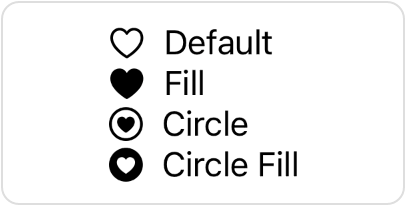
Label("Default", systemImage: "heart")
Label("Fill", systemImage: "heart.fill")
Label("Circle", systemImage: "heart.circle")
Label("Circle Fill", systemImage: "heart.circle.fill")
}
You can configure a part of your view hierarchy to use a particular variant for all symbols in that view and its child views using Symbol. Add the symbol modifier to a view to set a variant for that view’s environment. For example, you can use the modifier to create the same set of labels as in the example above, using only the base name of the symbol in the label declarations:
VStack(alignment: .leading) {
Label("Default", systemImage: "heart")
Label("Fill", systemImage: "heart")
.symbolVariant(.fill)
Label("Circle", systemImage: "heart")
.symbolVariant(.circle)
Label("Circle Fill", systemImage: "heart")
.symbolVariant(.circle.fill)
}Alternatively, you can set the variant in the environment directly by passing the symbol environment value to the environment(_: modifier:
Label("Fill", systemImage: "heart")
.environment(\.symbolVariants, .fill)SwiftUI sets a variant for you in some environments. For example, SwiftUI automatically applies the fill symbol variant for items that appear in the content closure of the swipe method, or as the tab bar items of a Tab.
static let none: SymbolVariants static let circle: SymbolVariants static let square: SymbolVariants static let rectangle: SymbolVariants static let fill: SymbolVariants static let slash: SymbolVariants var circle: SymbolVariants var square: SymbolVariants var rectangle: SymbolVariants var fill: SymbolVariants var slash: SymbolVariants func contains(SymbolVariants ) -> Boolstatic func == (SymbolVariants , SymbolVariants ) -> Boolstatic func != (Self, Self) -> Boolfunc hash(into: inout Hasher)var hashValue : Intstruct SymbolRenderingMode