Return Value
戻り値
Text that’s above or below its baseline.
それのベースラインより上または下にあるテキスト。
Discussion
議論
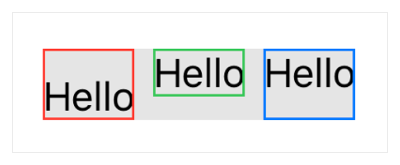
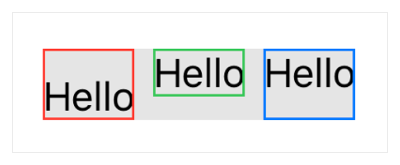
Change the baseline offset to move the text in the view (in points) up or down relative to its baseline. The bounds of the view expand to contain the moved text.
ベースライン相殺を変更して、テキストをビューにおいて上または下へとそれのベースラインに相対して移動します。ビューの境界は、移動されたテキストを含むように拡張されます。
HStack(alignment: .top) {
Text("Hello")
.baselineOffset(-10)
.border(Color.red)
Text("Hello")
.border(Color.green)
Text("Hello")
.baselineOffset(10)
.border(Color.blue)
}
.background(Color(white: 0.9))
By drawing a border around each text view, you can see how the text moves, and how that affects the view.
輪郭線を各テキストビューの周りに描くことによって、あなたはどのようにテキストが移動するか、そしてどのようにそれはビューに影響を与えるかを見ることができます。

The first view, with a negative offset, grows downward to handle the lowered text. The last view, with a positive offset, grows upward.
最初のビューは、負の相殺をもち、下に増大して位置を低くしたテキストを取り扱います。最後のビューは、生の相殺をもち、上に増大します。
The enclosing HStack instance, shown in gray, ensures all the text views remain aligned at their top edge, regardless of the offset.