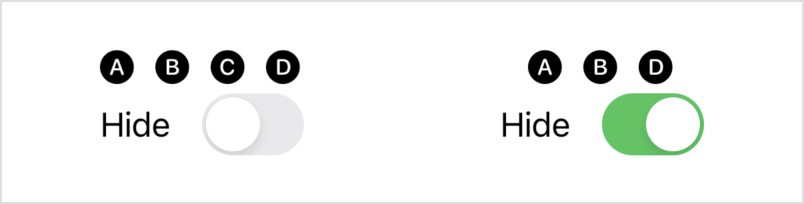
func labelsHidden () -> some ViewHides the labels of any controls contained within this view.
このビュー内に含まれるあらゆるコントロールのラベルを隠します。
func menuIndicator (Visibility) -> some ViewSets the menu indicator visibility for controls within this view.
func listRowSeparator (Visibility, edges: VerticalEdge .Set) -> some ViewSets the display mode for the separator associated with this specific row.
func listSectionSeparator (Visibility, edges: VerticalEdge .Set) -> some ViewSets whether to hide the separator associated with a list section.