func popover<Content>(isPresented : Binding<Bool>, attachmentAnchor : PopoverAttachmentAnchor , arrowEdge : Edge, content: () -> Content) -> some Viewenum PopoverAttachmentAnchor Availability 有効性
Technology
func popover<Item, Content>(item: Binding<Item?>, attachmentAnchor: PopoverAttachmentAnchor = .rect(.bounds), arrowEdge: Edge = .top, content: @escaping (Item) -> Content) -> some View where Item : Identifiable, Content : View
itemA binding to an optional source of truth for the popover.
ポップオーバーに対するある随意の信頼できる情報源へのあるバインディング。
When item is non-nil, the system passes the contents to the modifier’s closure. You use this content to populate the fields of a popover that you create that the system displays to the user. If item changes, the system dismisses the currently presented popover and replaces it with a new popover using the same process.
attachmentAnchorThe positioning anchor that defines the attachment point of the popover. The default is bounds.
arrowEdgeThe edge of the attachment that defines the location of the popover’s arrow in macOS. The default is Edge. iOS ignores this parameter.
contentA closure returning the content of the popover. ポップオーバーの内容を返しているクロージャ。
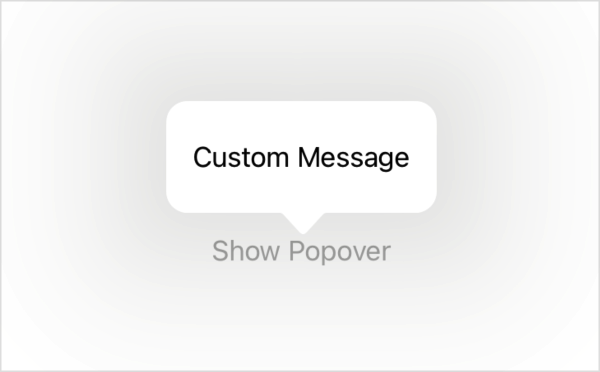
Use this method when you need to present a popover with content from a custom data source. The example below uses data in the Popover structure to populate the view in the content closure that the popover displays to the user:
struct PopoverExample: View {
var popover: PopoverModel?
var body: some View {
Button("Show Popover") {
popover = PopoverModel(message: "Custom Message")
}
.popover(item: $popover) { detail in
Text("\(detail.message)")
.padding()
}
}
}
struct PopoverModel: Identifiable {
var id: String { message }
let message: String
}
func popover<Content>(isPresented : Binding<Bool>, attachmentAnchor : PopoverAttachmentAnchor , arrowEdge : Edge, content: () -> Content) -> some Viewenum PopoverAttachmentAnchor