Return Value 戻り値
A view with the specified style drawn behind it.
Availability 有効性
Technology
func background<S>(_ style: S, ignoresSafeAreaEdges edges: Edge.Set = .all) -> some View where S : ShapeStyle
A view with the specified style drawn behind it.
styleAn instance of a type that conforms to Shape that SwiftUI draws behind the modified view.
edgesThe set of edges for which to ignore safe area insets when adding the background. The default value is all. Specify an empty set to respect safe area insets on all edges.
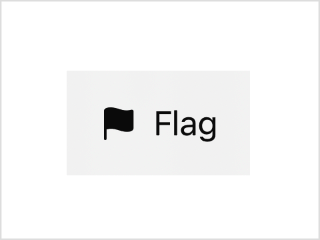
Use this modifier to place a type that conforms to the Shape protocol — like a Color, Material, or Hierarchical — behind a view. For example, you can add the regular behind a Label:
struct FlagLabel: View {
var body: some View {
Label("Flag", systemImage: "flag.fill")
.padding()
.background(.regularMaterial)
}
}SwiftUI anchors the style to the view’s bounds. For the example above, the background fills the entirety of the label’s frame, which includes the padding:

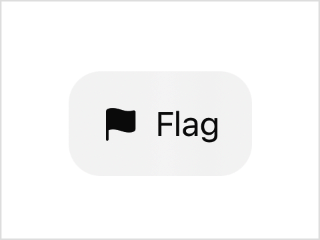
SwiftUI limits the background style’s extent to the modified view’s container-relative shape. You can see this effect if you constrain the Flag view with a container modifier:
FlagLabel()
.containerShape(RoundedRectangle(cornerRadius: 16))The background takes on the specified container shape:

By default, the background ignores safe area insets on all edges, but you can provide a specific set of edges to ignore, or an empty set to respect safe area insets on all edges:
Rectangle()
.background(
.regularMaterial,
ignoresSafeAreaEdges: []) // Ignore no safe area insets.If you want to specify a View or a stack of views as the background, use background(alignment: instead. To specify a Shape or Insettable, use background(_: or background(_:, respectively.