Return Value 戻り値
A view with the specified shape drawn behind it.
Availability 有効性
Technology
func background<S, T>(_ style: S, in shape: T, fillStyle: FillStyle = FillStyle()) -> some View where S : ShapeStyle , T : Shape
A view with the specified shape drawn behind it.
styleA Shape that SwiftUI uses to the fill the shape that you specify.
shapeAn instance of a type that conforms to Shape that SwiftUI draws behind the view.
fillStyleThe Fill to use when drawing the shape. The default style uses the nonzero winding number rule and antialiasing.
Use this modifier to layer a type that conforms to the Shape protocol behind a view. Specify the Shape that’s used to fill the shape. For example, you can create a Path that outlines a trapezoid:
let trapezoid = Path { path in
path.move(to: .zero)
path.addLine(to: CGPoint(x: 90, y: 0))
path.addLine(to: CGPoint(x: 80, y: 50))
path.addLine(to: CGPoint(x: 10, y: 50))
}Then you can use that shape as a background for a Label:
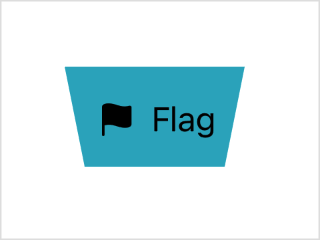
Label("Flag", systemImage: "flag.fill")
.padding()
.background(.teal, in: trapezoid)The teal color fills the shape:

This modifier and background(_: are convenience methods for placing a single shape behind a view. To create a background with other View types — or with a stack of views — use background(alignment: instead. To add a Shape as a background, use background(_:.