The view to draw behind this view.
Instance Method
インスタンスメソッド
background(_:
background(_:alignment:)
Layers the given view behind this view.
与えられたビューをこのビューの背後に層として重ねます。
Availability 有効性
- iOS 13.0–15.4 Deprecated
- iPadOS 13.0–15.4 Deprecated
- macOS 10.15+
- Mac Catalyst 13.0–15.4 Deprecated
- tvOS 13.0+
- watchOS 6.0+
Technology
- Swift
UI
Declaration 宣言
Parameters パラメータ
backgroundalignmentThe alignment with a default value of
centerthat you use to position the background view.
Discussion 議論
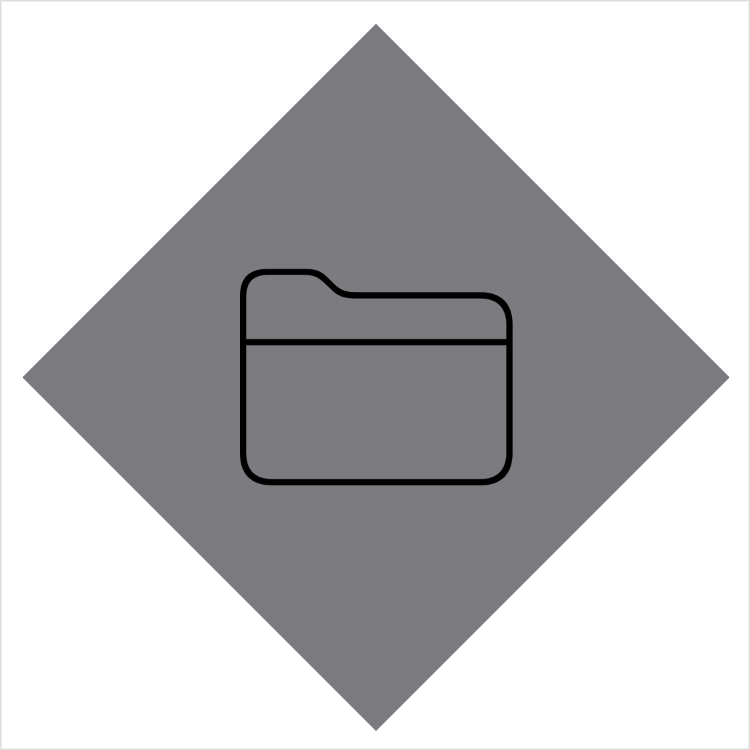
Use background(_: when you need to place one view behind another, with the background view optionally aligned with a specified edge of the frontmost view.
The example below creates two views: the Frontmost view, and the Diamond view. The Frontmost view uses the Diamond view for the background of the image element inside the Frontmost view’s VStack.
struct DiamondBackground: View {
var body: some View {
VStack {
Rectangle()
.fill(.gray)
.frame(width: 250, height: 250, alignment: .center)
.rotationEffect(.degrees(45.0))
}
}
}
struct Frontmost: View {
var body: some View {
VStack {
Image(systemName: "folder")
.font(.system(size: 128, weight: .ultraLight))
.background(DiamondBackground())
}
}
}