A binding to an optional source of truth for the alert.
アラートに対するある随意の信頼できる情報源へのあるバインディング。
if item is non-nil, the system passes the contents to the modifier’s closure. You use this content to populate the fields of an alert that you create that the system displays to the user. If item changes, the system dismisses the currently displayed alert and replaces it with a new one using the same process.
Instance Method
インスタンスメソッド
alert(item:
alert(item:content:)
Presents an alert to the user.
アラートをユーザに提示します。
Availability 有効性
- iOS 13.0+
- iPadOS 13.0+
- macOS 10.15+
- Mac Catalyst 13.0+
- tvOS 13.0+
- watchOS 6.0–8.5 Deprecated
Technology
- Swift
UI
Declaration 宣言
func alert<Item>(item: Binding<Item?>, content: (Item) -> Alert) -> some View where Item : Identifiable
Parameters パラメータ
itemcontentA closure returning the alert to present. 提示するアラートを返しているあるクロージャ。
Discussion 議論
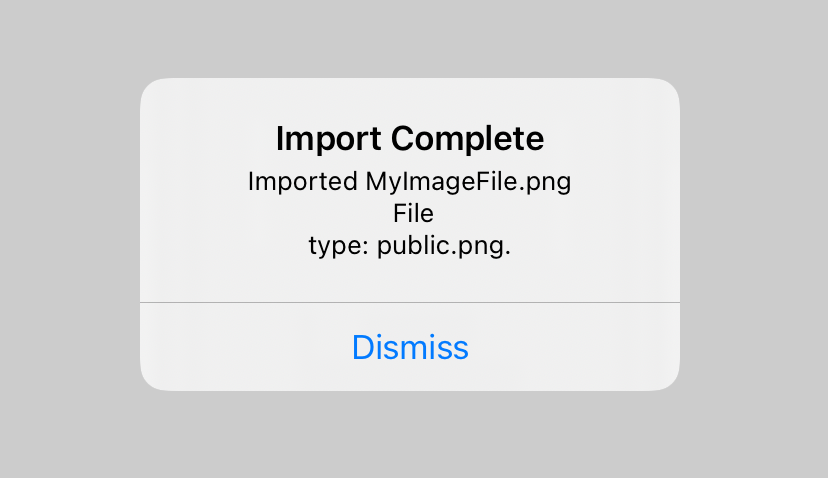
Use this method when you need to show an alert that contains information from a binding to an optional data source that you provide. The example below shows a custom data source File whose properties configure the alert’s message field:
struct FileInfo: Identifiable {
var id: String { name }
let name: String
let fileType: UTType
}
struct ConfirmImportAlert: View {
var alertDetails: FileInfo?
var body: some View {
Button("Show Alert") {
alertDetails = FileInfo(name: "MyImageFile.png",
fileType: .png)
}
.alert(item: $alertDetails) { details in
Alert(title: Text("Import Complete"),
message: Text("""
Imported \(details.name) \n File
type: \(details.fileType.description).
"""),
dismissButton: .default(Text("Dismiss")))
}
}
}