Return Value 戻り値
A view modified with respect to its vertical alignment according to the computation performed in the method’s closure. あるビュー、それの垂直整列に関してこのメソッドのもつクロージャにおいて実行される計算によって修正されたもの。
Availability 有効性
Technology
func alignmentGuide(_ g: VerticalAlignment , computeValue: @escaping (ViewDimensions ) -> CGFloat) -> some View
A view modified with respect to its vertical alignment according to the computation performed in the method’s closure. あるビュー、それの垂直整列に関してこのメソッドのもつクロージャにおいて実行される計算によって修正されたもの。
gA Vertical value at which to base the offset.
computeValueA closure that returns the offset value to apply to this view. あるクロージャ、それはこのビューに適用するオフセット値を返します。
Use alignment to calculate specific offsets to reposition views in relationship to one another. You can return a constant or can use the View argument to the closure to calculate a return value.
alignmentを使って、特定のオフセットを計算して、ビューそれらをお互いの関係において再度位置決定してください。あなたは、定数を返すことができます、またはView引数をクロージャに対して使って戻り値を計算することができます。
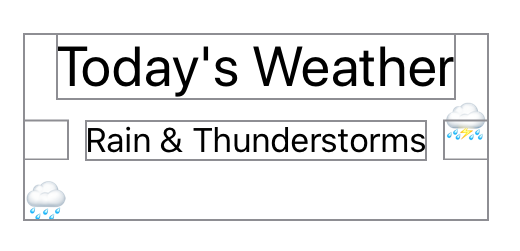
In the example below, the weather emoji are offset 20 points from the vertical center of the HStack.
下の例において、天気絵文字それらは20ポイントだけHStackの垂直中心からオフセットされます。
VStack {
Text("Today's Weather")
.font(.title)
.border(.gray)
HStack {
Text("🌧")
.alignmentGuide(VerticalAlignment.center) { _ in -20 }
.border(.gray)
Text("Rain & Thunderstorms")
.border(.gray)
Text("⛈")
.alignmentGuide(VerticalAlignment.center) { _ in 20 }
.border(.gray)
}
}Changing the alignment of one view may have effects on surrounding views. Here the offset values inside a stack and its contained views is the difference of their absolute offsets. あるビューの整列を変更することは、周りのビューに影響を与えるかもしれません。ここでスタックそしてそれの含んでいるビューの内側のオフセット値それらは、それらの絶対オフセットの違いがあります。