Return Value 戻り値
A view that constrains this view’s dimensions to aspect, using content as its scaling algorithm.
あるビュー、それはこのビューのもつ次元をaspectに強制したものです、contentをそれの縮尺アルゴリズムとして使います。
Availability 有効性
Technology
func aspectRatio(_ aspectRatio: CGSize, contentMode: ContentMode ) -> some View
A view that constrains this view’s dimensions to aspect, using content as its scaling algorithm.
あるビュー、それはこのビューのもつ次元をaspectに強制したものです、contentをそれの縮尺アルゴリズムとして使います。
aspectRatioA size that specifies the ratio of width to height to use for the resulting view. ある大きさ、それは結果ビューのために使う幅と高さの割合を指定します。
contentModeA flag indicating whether this view should fit or fill the parent context. このビューが親コンテンツに収まるべきかまたはそれをいっぱいに満たすべきかを指し示しているフラグ。
Use aspect to constrain a view’s dimensions to an aspect ratio specified by a CGSize.
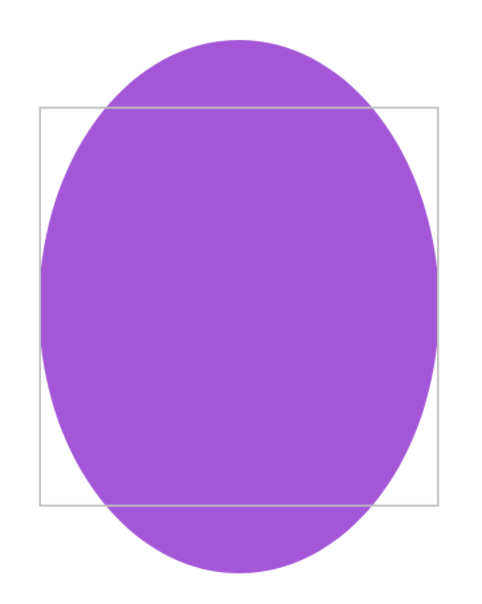
If this view is resizable, the resulting view uses aspect as its own aspect ratio. In this example, the purple ellipse has a 3:4 width-to-height ratio, and scales to fill its frame:
このビューが大きさ変更可能ならば、結果のビューはaspectをそれのアスペクト比として使います。この例では、紫の楕円は3:4の幅と高さの比率を持ちます、そしてそれのフレームをいっぱいに満たすように縮尺します:
Ellipse()
.fill(Color.purple)
.aspectRatio(CGSize(width: 3, height: 4), contentMode: .fill)
.frame(width: 200, height: 200)
.border(Color(white: 0.75))