Return Value 戻り値
A view that fixes this view at its ideal size. あるビュー、それはこのビューをそれの理想的なサイズに固定したものです。
Availability 有効性
Technology
func fixedSize() -> some View
A view that fixes this view at its ideal size. あるビュー、それはこのビューをそれの理想的なサイズに固定したものです。
During the layout of the view hierarchy, each view proposes a size to each child view it contains. If the child view doesn’t need a fixed size it can accept and conform to the size offered by the parent. ビュー階層のレイアウトの間に、各ビューは、ある大きさをそれが含む各子ビューに提案します。子ビューが固定サイズを必要としないならば、それ親によって提示された大きさを受け入れて順応できます。
For example, a Text view placed in an explicitly sized frame wraps and truncates its string to remain within its parent’s bounds:
例えば、明示的に大きさ指定されたフレームの中のあるTextビューは、それの文字列を次行に送るおよび切り詰めることで、それの親領域内に留まります:
Text("A single line of text, too long to fit in a box.")
.frame(width: 200, height: 200)
.border(Color.gray)
The fixed modifier can be used to create a view that maintains the ideal size of its children both dimensions:
fixed修飾子が使用されると、あるビューを作成できます、それはそれの子らの理想的な大きさを両方の次元で保守するものです:
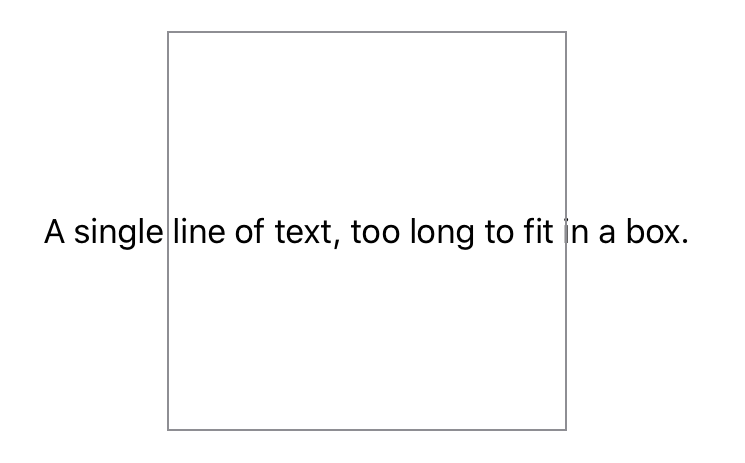
Text("A single line of text, too long to fit in a box.")
.fixedSize()
.frame(width: 200, height: 200)
.border(Color.gray)This can result in the view exceeding the parent’s bounds, which may or may not be the effect you want. これは、そのビューが親のもつ境界を越えるという結果になりえます、それはあなたが望む効果であるかもしれないし、ないかもしれません。

You can think of fixed as the creation of a counter proposal to the view size proposed to a view by its parent. The ideal size of a view, and the specific effects of fixed depends on the particular view and how you have configured it.
あなたはfixedを、それの親によってあるビューに提案されたビューサイズに対する、逆提案の作成と考えることができます。あるビューの理想的大きさ、そしてfixedの具体的な効果は、その特定のビューそしてどのようにあなたがそれを構成設定したかに依存します。
To create a view that fixes the view’s size in either the horizontal or vertical dimensions, see fixed.
そのビューのもつ大きさを水平または垂直の次元のどちらかで固定するビューを作成するには、fixedを見てください。