Return Value 戻り値
A view that uses the given foreground style.
Availability 有効性
Technology
func foregroundStyle<S>(_ style: S) -> some View where S : ShapeStyle
A view that uses the given foreground style.
styleThe color or pattern to use when filling in the foreground elements. To indicate a specific value, use Color or image(_:, or one of the gradient types, like linear. To set a style that’s relative to the containing view’s style, use one of the semantic styles, like primary.
Use this method to style foreground content like text, shapes, and template images (including symbols):
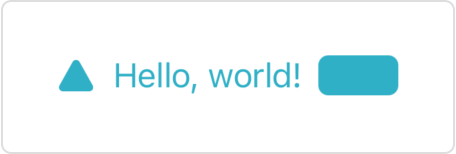
HStack {
Image(systemName: "triangle.fill")
Text("Hello, world!")
RoundedRectangle(cornerRadius: 5)
.frame(width: 40, height: 20)
}
.foregroundStyle(.teal)The example above creates a row of teal foreground elements:

You can use any style that conforms to the Shape protocol, like the teal color in the example above, or the linear gradient shown below:
Text("Gradient Text")
.font(.largeTitle)
.foregroundStyle(
.linearGradient(
colors: [.yellow, .blue],
startPoint: .top,
endPoint: .bottom
)
)
Tip
If you want to fill a single Shape instance with a style, use the fill(style:) shape modifier instead because it’s more efficient.
SwiftUI creates a context-dependent render for a given style. For example, a Color that you load from an asset catalog can have different light and dark appearances, while some styles also vary by platform.
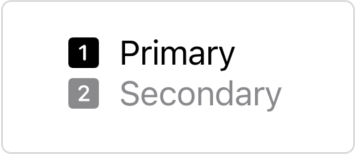
Hierarchical foreground styles like secondary don’t impose a style of their own, but instead modify other styles. In particular, they modify the primary level of the current foreground style to the degree given by the hierarchical style’s name. To find the current foreground style to modify, SwiftUI looks for the innermost containing style that you apply with the foreground or the foreground modifier. If you haven’t specified a style, SwiftUI uses the default foreground style, as in the following example:
VStack(alignment: .leading) {
Label("Primary", systemImage: "1.square.fill")
Label("Secondary", systemImage: "2.square.fill")
.foregroundStyle(.secondary)
}
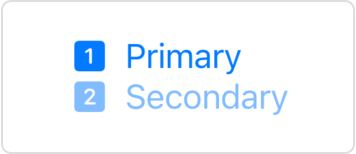
If you add a foreground style on the enclosing VStack, the hierarchical styling responds accordingly:
VStack(alignment: .leading) {
Label("Primary", systemImage: "1.square.fill")
Label("Secondary", systemImage: "2.square.fill")
.foregroundStyle(.secondary)
}
.foregroundStyle(.blue)
When you apply a custom style to a view, the view disables the vibrancy effect for foreground elements in that view, or in any of its child views, that it would otherwise gain from adding a background material — for example, using the background(_: modifier. However, hierarchical styles applied to the default foreground don’t disable vibrancy.