Return Value 戻り値
A view with fixed dimensions of width and height, for the parameters that are non-nil.
widthとheightの固定された次元それらを、非nilであるパラメータに対してもつビュー。
Availability 有効性
Technology
A view with fixed dimensions of width and height, for the parameters that are non-nil.
widthとheightの固定された次元それらを、非nilであるパラメータに対してもつビュー。
widthA fixed width for the resulting view. If width is nil, the resulting view assumes this view’s sizing behavior.
結果ビューに対するある固定された幅。widthがnilならば、結果ビューはこのビューのもつ大きさ決定挙動を仮定します。
heightA fixed height for the resulting view. If height is nil, the resulting view assumes this view’s sizing behavior.
結果ビューに対する固定された高さ。heightがnilならば、結果ビューはこのビューのもつ大きさ決定挙動を仮定します。
alignmentThe alignment of this view inside the resulting frame. Note that most alignment values have no apparent effect when the size of the frame happens to match that of this view. 結果フレーム内でのこのビューの整列。ほとんどの整列値は外見上の効果を、フレームのサイズが偶然このビューのそれと合致する場合には持たないことに注意してください。
Use this method to specify a fixed size for a view’s width, height, or both. If you only specify one of the dimensions, the resulting view assumes this view’s sizing behavior in the other dimension. このメソッドを使ってある固定された大きさをビューの幅、高さ、または両方に対して指定してください。あなたが次元の1つを指定するだけならば、結果ビューは、他の次元においてはこのビューのもつ大きさ決定挙動を仮定します。
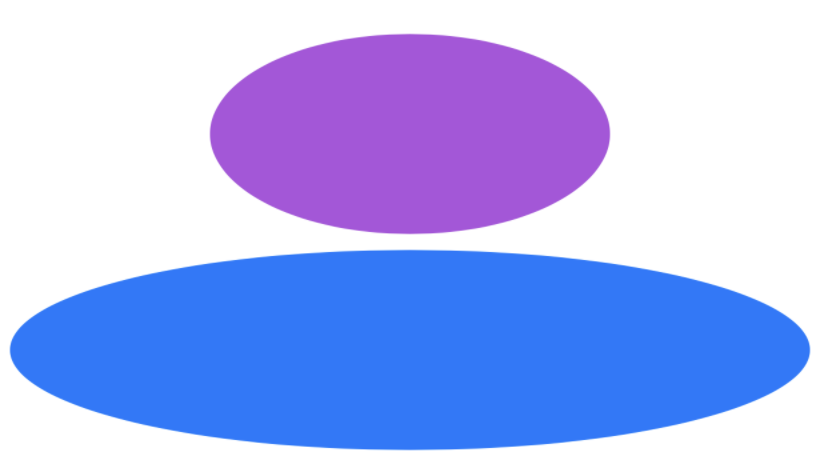
For example, the following code lays out an ellipse in a fixed 200 by 100 frame. Because a shape always occupies the space offered to it by the layout system, the first ellipse is 200x100 points. The second ellipse is laid out in a frame with only a fixed height, so it occupies that height, and whatever width the layout system offers to its parent. 例えば、以下のコードはある楕円をある固定された200と100のフレームの中に配置します。ある形状はレイアウトシステムによってそれに提供される空間を常に占有することから、最初の楕円は 200x100 ポイントです。2番目の楕円は、ある固定された高さだけをもつフレームの中に配置されます、それでそれはその高さ、そして何であれレイアウトシステムがそれの親に提供する幅を占有します。
VStack {
Ellipse()
.fill(Color.purple)
.frame(width: 200, height: 100)
Ellipse()
.fill(Color.blue)
.frame(height: 100)
}
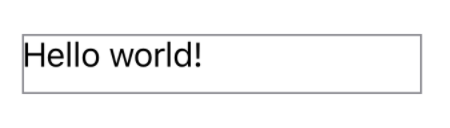
The alignment parameter specifies this view’s alignment within the frame.
alignmentパラメータは、このフレーム内でのこのビューのもつ整列を指定します。
Text("Hello world!")
.frame(width: 200, height: 30, alignment: .topLeading)
.border(Color.gray)In the example above, the text is positioned at the top, leading corner of the frame. If the text is taller than the frame, its bounds may extend beyond the bottom of the frame’s bounds. 上の例では、テキストは上部での、フレームの先頭の隅に位置を定められます。テキストがフレームより背が高いならば、それの境界はフレームの持つ境界の下部を越えて拡大するかもしれません。