A binding to a Boolean value that determines whether to present the sheet.
Instance Method
インスタンスメソッド
full
fullScreenCover(isPresented:onDismiss:content:)
Presents a modal view that covers as much of the screen as possible when binding to a Boolean value you provide is true.
Availability 有効性
- iOS 14.0+
- iPadOS 14.0+
- Mac Catalyst 14.0+
- tvOS 14.0+
- watchOS 7.0+
Technology
- Swift
UI
Declaration 宣言
Parameters パラメータ
isPresentedonDismissThe closure to execute when dismissing the modal view.
contentA closure that returns the content of the modal view.
Discussion 議論
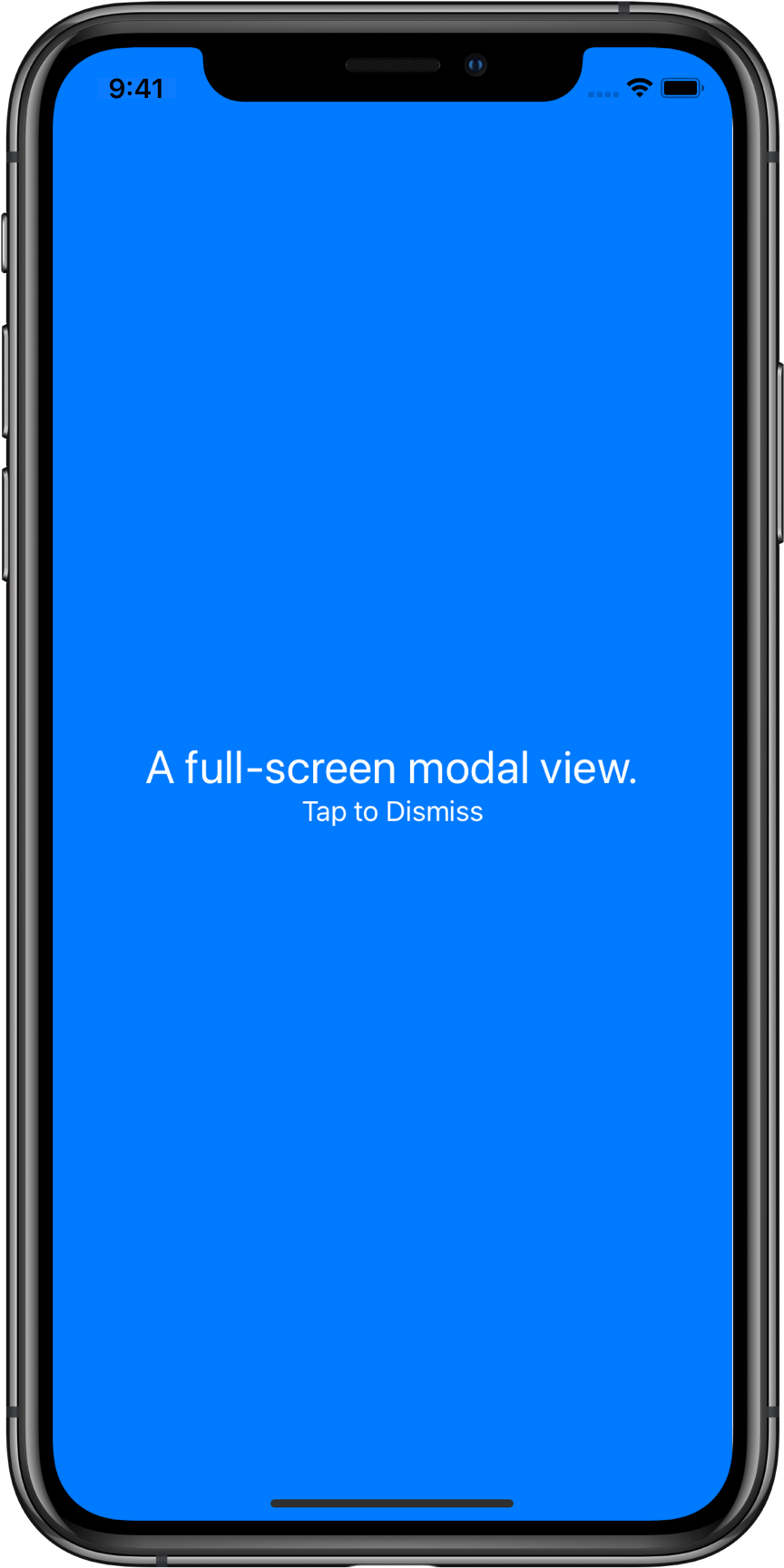
Use this method to show a modal view that covers as much of the screen as possible. The example below displays a custom view when the user toggles the value of the is binding:
struct FullScreenCoverPresentedOnDismiss: View {
private var isPresenting = false
var body: some View {
Button("Present Full-Screen Cover") {
isPresenting.toggle()
}
.fullScreenCover(isPresented: $isPresenting,
onDismiss: didDismiss) {
VStack {
Text("A full-screen modal view.")
.font(.title)
Text("Tap to Dismiss")
}
.onTapGesture {
isPresenting.toggle()
}
.foregroundColor(.white)
.frame(maxWidth: .infinity,
maxHeight: .infinity)
.background(Color.blue)
.ignoresSafeArea(edges: .all)
}
}
func didDismiss() {
// Handle the dismissing action.
}
}