Return Value 戻り値
A hidden view. 隠されたビュー。
Availability 有効性
Technology
func hidden() -> some View
A hidden view. 隠されたビュー。
Hidden views are invisible and can’t receive or respond to interactions. 隠されたビューは不可視です、そして相互作用を受け取ったり応答したり出来ません。 However, they do remain in the view hierarchy and affect layout. Use this modifier if you want to include a view for layout purposes, but don’t want it to display.
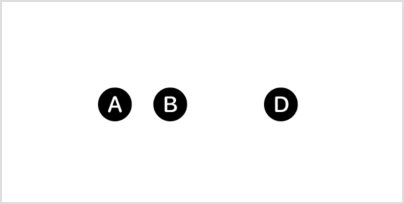
HStack {
Image(systemName: "a.circle.fill")
Image(systemName: "b.circle.fill")
Image(systemName: "c.circle.fill")
.hidden()
Image(systemName: "d.circle.fill")
}The third circle takes up space, because it’s still present, but SwiftUI doesn’t draw it onscreen.

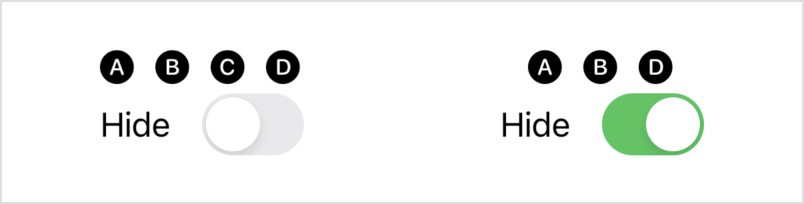
If you want to conditionally include a view in the view hierarchy, use an if statement instead:
VStack {
HStack {
Image(systemName: "a.circle.fill")
Image(systemName: "b.circle.fill")
if !isHidden {
Image(systemName: "c.circle.fill")
}
Image(systemName: "d.circle.fill")
}
Toggle("Hide", isOn: $isHidden)
}Depending on the current value of the is state variable in the example above, controlled by the Toggle instance, SwiftUI draws the circle or completely omits it from the layout.