Return Value 戻り値
A view that sets the transparency of this view. あるビュー、それはこのビューの透明度を設定したものです。
Availability 有効性
Technology
A view that sets the transparency of this view. あるビュー、それはこのビューの透明度を設定したものです。
opacityA value between 0 (fully transparent) and 1 (fully opaque). 0(完全に透明)と1(完全に不透明)の間の値。
Apply opacity to reveal views that are behind another view or to de-emphasize a view. 不透明性を適用することで、別のビューの後ろにあるビューを見えるようにまたはビューを強調除去してください。
When applying the opacity(_:) modifier to a view that has already had its opacity transformed, the modifier multiplies the effect of the underlying opacity transformation.
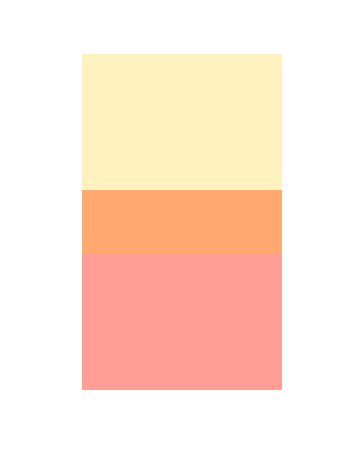
The example below shows yellow and red rectangles configured to overlap. The top yellow rectangle has its opacity set to 50%, allowing the occluded portion of the bottom rectangle to be visible:
struct Opacity: View {
var body: some View {
VStack {
Color.yellow.frame(width: 100, height: 100, alignment: .center)
.zIndex(1)
.opacity(0.5)
Color.red.frame(width: 100, height: 100, alignment: .center)
.padding(-40)
}
}
}