Return Value 戻り値
A view that adjusts the saturation of this view. あるビュー、それはこのビューの彩度を調整したものです。
Availability 有効性
Technology
A view that adjusts the saturation of this view. あるビュー、それはこのビューの彩度を調整したものです。
amountThe amount of saturation to apply to this view. このビューに適用する彩度の量。
Use color saturation to increase or decrease the intensity of colors in a view.
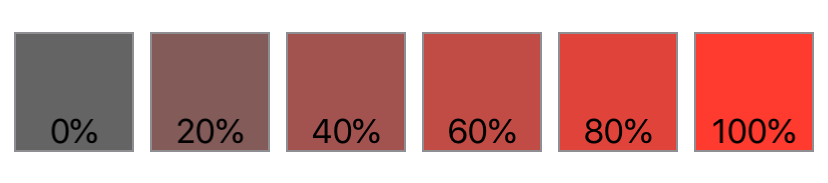
The example below shows a series of red squares with their saturation increasing from 0 (gray) to 100% (fully-red) in 20% increments:
struct Saturation: View {
var body: some View {
HStack {
ForEach(0..<6) {
Color.red.frame(width: 60, height: 60, alignment: .center)
.saturation(Double($0) * 0.2)
.overlay(Text("\(Double($0) * 0.2 * 100, specifier: "%.0f")%"),
alignment: .bottom)
.border(Color.gray)
}
}
}
}