A binding to an optional source of truth for the sheet.
シートに対するある随意の信頼できる情報源へのあるバインディング。
When item is non-nil, the system passes the item’s content to the modifier’s closure. You display this content in a sheet that you create that the system displays to the user. If item changes, the system dismisses the sheet and replaces it with a new one using the same process.
Instance Method
インスタンスメソッド
sheet(item:
sheet(item:onDismiss:content:)
Presents a sheet using the given item as a data source for the sheet’s content.
シートを提示します、与えられた項目をシートのもつ内容に対するデータソースとして使って。
Availability 有効性
- iOS 13.0+
- iPadOS 13.0+
- macOS 10.15+
- Mac Catalyst 13.0+
- tvOS 13.0+
- watchOS 6.0+
Technology
- Swift
UI
Declaration 宣言
func sheet<Item, Content>(item: Binding<Item?>, onDismiss: (() -> Void)? = nil, content: @escaping (Item) -> Content) -> some View where Item : Identifiable, Content : View
Parameters パラメータ
itemonDismissThe closure to execute when dismissing the sheet.
contentA closure returning the content of the sheet. シートの内容を返しているあるクロージャ。
Discussion 議論
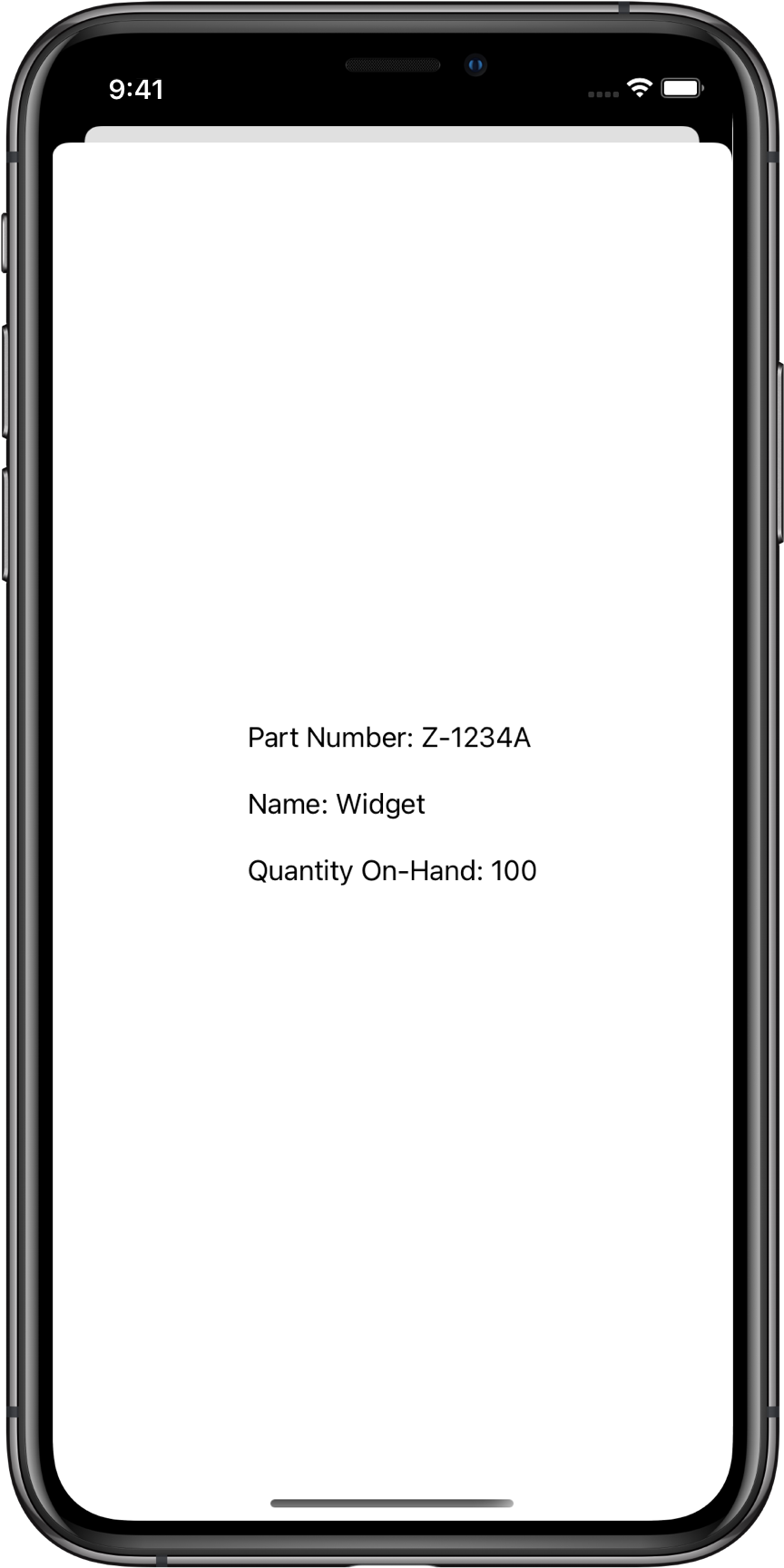
Use this method when you need to present a modal view with content from a custom data source. The example below shows a custom data source Inventory that the content closure uses to populate the display the action sheet shows to the user:
struct ShowPartDetail: View {
var sheetDetail: InventoryItem?
var body: some View {
Button("Show Part Details") {
sheetDetail = InventoryItem(
id: "0123456789",
partNumber: "Z-1234A",
quantity: 100,
name: "Widget")
}
.sheet(item: $sheetDetail,
onDismiss: didDismiss) { detail in
VStack(alignment: .leading, spacing: 20) {
Text("Part Number: \(detail.partNumber)")
Text("Name: \(detail.name)")
Text("Quantity On-Hand: \(detail.quantity)")
}
.onTapGesture {
sheetDetail = nil
}
}
}
func didDismiss() {
// Handle the dismissing action.
}
}
struct InventoryItem: Identifiable {
var id: String
let partNumber: String
let quantity: Int
let name: String
}