Return Value 戻り値
A view that’s padded by the specified amount on the specified edges.
Availability 有効性
Technology
A view that’s padded by the specified amount on the specified edges.
edgesThe set of edges to pad for this view. The default is all.
lengthAn amount, given in points, to pad this view on the specified edges. If you set the value to nil, SwiftUI uses a platform-specific default amount. The default value of this parameter is nil.
Use this modifier to add a specified amount of padding to one or more edges of the view. Indicate the edges to pad by naming either a single value from Edge, or by specifying an Option that contains edge values:
VStack {
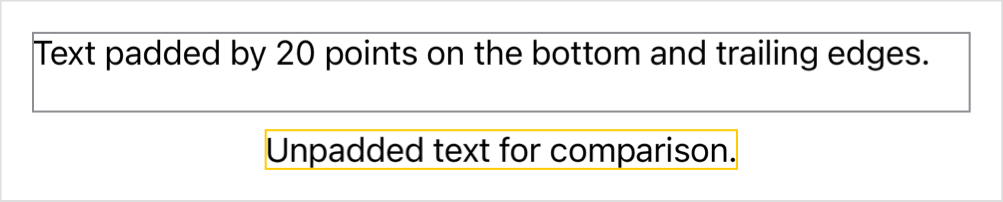
Text("Text padded by 20 points on the bottom and trailing edges.")
.padding([.bottom, .trailing], 20)
.border(.gray)
Text("Unpadded text for comparison.")
.border(.yellow)
}The order in which you apply modifiers matters. あなたが修飾子を適用する順番は重要です。 The example above applies the padding before applying the border to ensure that the border encompasses the padded region:

You can omit either or both of the parameters. If you omit the length, SwiftUI uses a default amount of padding. If you omit the edges, SwiftUI applies the padding to all edges. Omit both to add a default padding all the way around a view. SwiftUI chooses a default amount of padding that’s appropriate for the platform and the presentation context.
VStack {
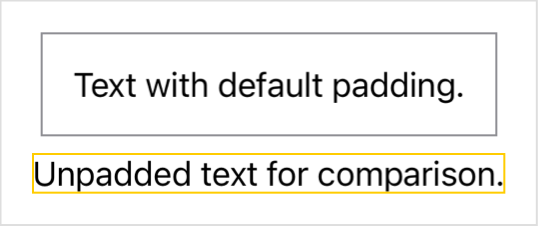
Text("Text with default padding.")
.padding()
.border(.gray)
Text("Unpadded text for comparison.")
.border(.yellow)
}The example above looks like this in iOS under typical conditions:

To control the amount of padding independently for each edge, use padding(_:). To pad all outside edges of a view by a specified amount, use padding(_:).