A View that produces the content that the navigation view wraps. Any views after the first act as placeholders for corresponding columns in a multicolumn display.
init(content:)
Availability 有効性
- iOS 13.0+
- iPadOS 13.0+
- macOS 10.15+
- Mac Catalyst 13.0+
- tvOS 13.0+
- watchOS 7.0+
Technology
- Swift
UI
Declaration 宣言
init(content: () -> Content)Parameters パラメータ
contentBuilder
Discussion 議論
Perform navigation by initializing a link with a destination view. For example, consider a Color view that displays a color sample:
struct ColorDetail: View {
var color: Color
var body: some View {
color
.frame(width: 200, height: 200)
.navigationTitle(color.description.capitalized)
}
}The following Navigation presents three links to color detail views:
NavigationView {
List {
NavigationLink("Purple", destination: ColorDetail(color: .purple))
NavigationLink("Pink", destination: ColorDetail(color: .pink))
NavigationLink("Orange", destination: ColorDetail(color: .orange))
}
.navigationTitle("Colors")
Text("Select a Color") // A placeholder to show before selection.
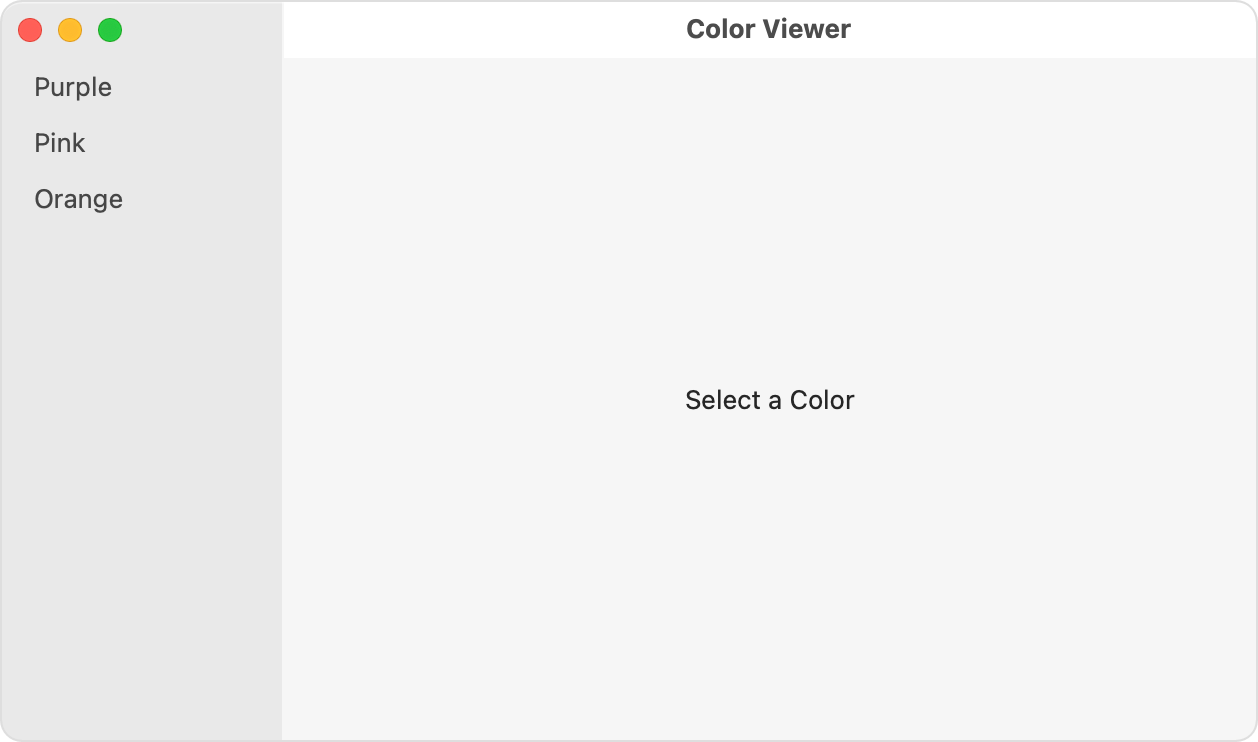
}When the horizontal size class is User, like on an iPad in landscape mode, or on a Mac, the navigation view presents itself as a multicolumn view, using its second and later content views — a single Text view in the example above — as a placeholder for the corresponding column:

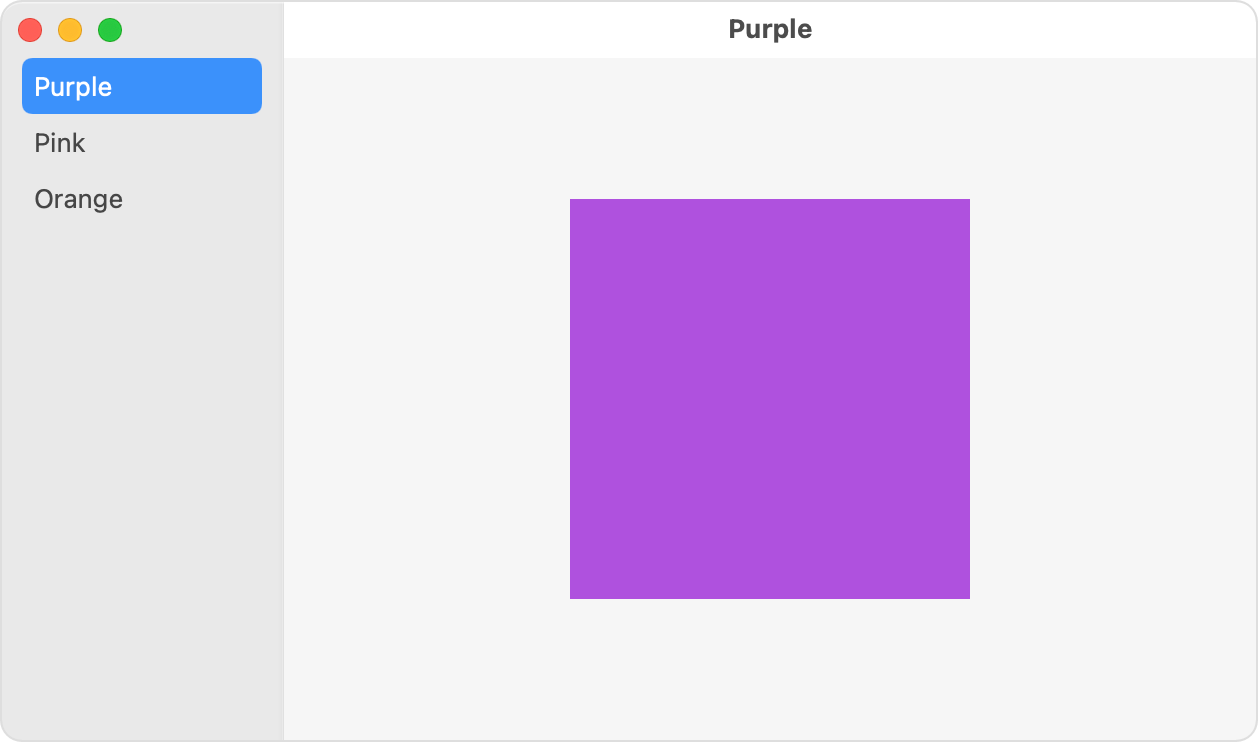
When the user selects one of the navigation links from the list, the linked destination view replaces the placeholder text in the detail column:

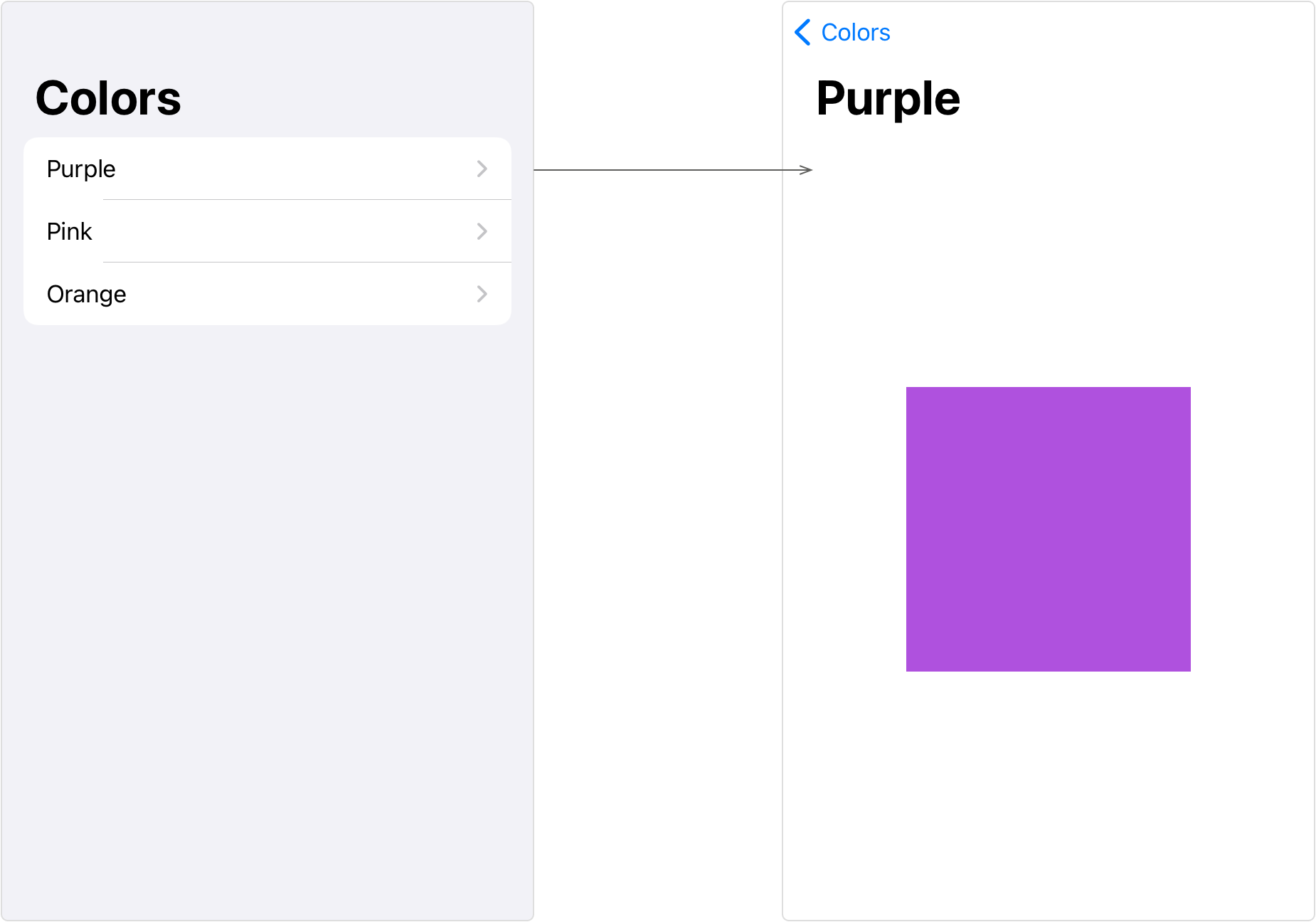
When the size class is User, like on an iPhone in portrait orientation, the navigation view presents itself as a single column that the user navigates as a stack. Tapping one of the links replaces the list with the detail view, which provides a back button to return to the list: