Instance Method
インスタンスメソッド
aspectRatio(_:contentMode:)
Constrains this view’s dimensions to the specified aspect ratio.
このビューのもつ次元それらをこの指定されたアスペクト比へと制約します。
Return Value
戻り値
A view that constrains this view’s dimensions to the aspect ratio of the given size using contentMode as its scaling algorithm.
あるビュー、それはこのビューのもつ次元をこの与えられた大きさのアスペクト比に押し込めたものです、contentModeをそれの縮尺アルゴリズムとして使います。
Parameters
パラメータ
aspectRatioThe ratio of width to height to use for the resulting view. Use nil to maintain the current aspect ratio in the resulting view.
高さに対する幅の割合、結果のビューに対して使います。nilを使って、現在のアスペクト比を結果ビューにおいて維持してください。
contentModeA flag that indicates whether this view fits or fills the parent context.
あるフラグ、それはこのビューが親の文脈(内容?)に収まるかまたはいっぱいに満たすかを指し示します。
Discussion
議論
Use aspectRatio(_:contentMode:) to constrain a view’s dimensions to an aspect ratio specified by a CGFloat using the specified content mode.
aspectRatio(_:contentMode:)を使って、ビューのもつ次元をCGFloatによって指定されるアスペクト比へと、この指定されたコンテンツモードを使って制約してください。
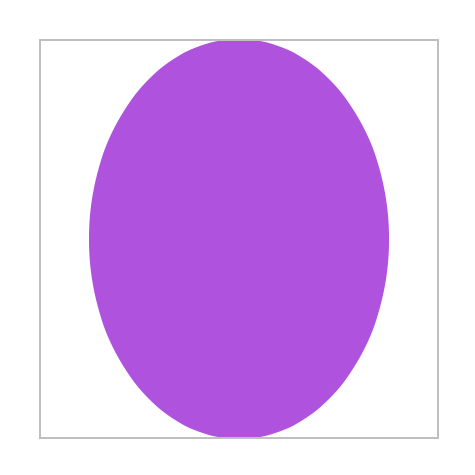
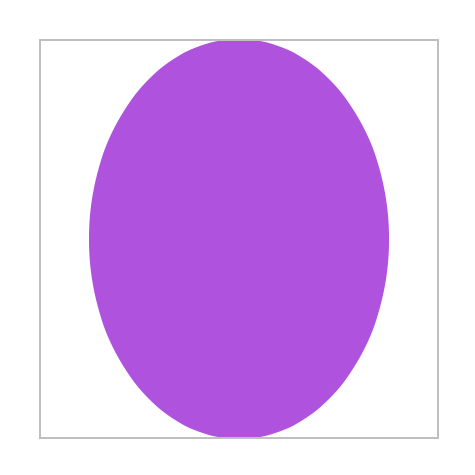
If this view is resizable, the resulting view will have aspectRatio as its aspect ratio. In this example, the purple ellipse has a 3:4 width-to-height ratio, and scales to fit its frame:
このビューが大きさ変更可能ならば、結果のビューはaspectRatioをそれのアスペクト比として持つでしょう。この例において、紫の楕円は3:4の幅と高さの比率を持ちます、そしてそれの枠に収まるように縮尺されます:
Ellipse()
.fill(Color.purple)
.aspectRatio(0.75, contentMode: .fit)
.frame(width: 200, height: 200)
.border(Color(white: 0.75))

See Also
参照
Scale
規準
func imageScale(Image.Scale) -> some View
Scales images within the view according to one of the relative sizes available including small, medium, and large images sizes.
ビュー内部の画像それらの拡大縮小を、小、中、そして大の画像サイズを含む利用可能な相対的サイズの1つによって行います。