Instance Method
インスタンスメソッド
aspectRatio(_:contentMode:)
Constrains this view’s dimensions to the aspect ratio of the given size.
このビューのもつ次元それらをこの与えらた大きさのアスペクト比へと制約します。
Return Value
戻り値
A view that constrains this view’s dimensions to aspectRatio, using contentMode as its scaling algorithm.
あるビュー、それはこのビューのもつ次元をaspectRatioに強制したものです、contentModeをそれの縮尺アルゴリズムとして使います。
Parameters
パラメータ
aspectRatioA size that specifies the ratio of width to height to use for the resulting view.
ある大きさ、それは結果ビューのために使う幅と高さの割合を指定します。
contentModeA flag indicating whether this view should fit or fill the parent context.
このビューが親コンテンツに収まるべきかまたはそれをいっぱいに満たすべきかを指し示しているフラグ。
Discussion
議論
Use aspectRatio(_:contentMode:) to constrain a view’s dimensions to an aspect ratio specified by a CGSize.
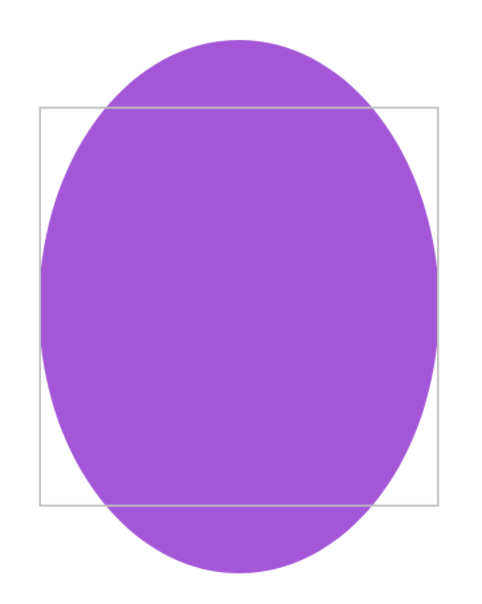
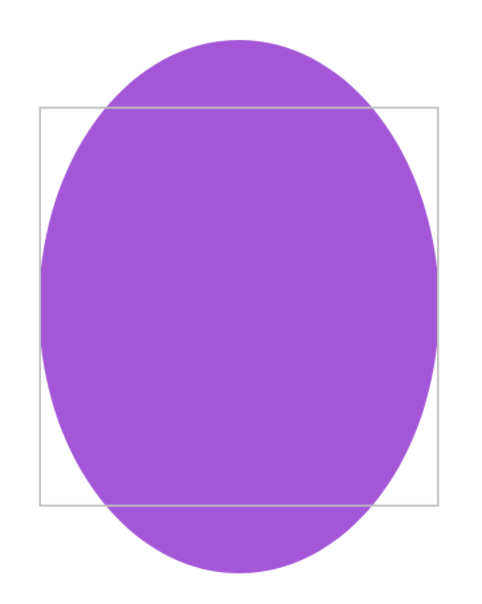
If this view is resizable, the resulting view uses aspectRatio as its own aspect ratio. In this example, the purple ellipse has a 3:4 width-to-height ratio, and scales to fill its frame:
このビューが大きさ変更可能ならば、結果のビューはaspectRatioをそれのアスペクト比として使います。この例では、紫の楕円は3:4の幅と高さの比率を持ちます、そしてそれのフレームをいっぱいに満たすように縮尺します:
Ellipse()
.fill(Color.purple)
.aspectRatio(CGSize(width: 3, height: 4), contentMode: .fill)
.frame(width: 200, height: 200)
.border(Color(white: 0.75))

See Also
参照
Scale
規準
func imageScale(Image.Scale) -> some View
Scales images within the view according to one of the relative sizes available including small, medium, and large images sizes.
ビュー内部の画像それらの拡大縮小を、小、中、そして大の画像サイズを含む利用可能な相対的サイズの1つによって行います。