Instance Method
インスタンスメソッド
contrast(_:)
Sets the contrast and separation between similar colors in this view.
このビューにおいて同系色の間のコントラストと分離を設定します。
Return Value
戻り値
A view that applies color contrast to this view.
あるビュー、それは色コントラストをこのビューに適用したものです。
Parameters
パラメータ
amountThe intensity of color contrast to apply. negative values invert colors in addition to applying contrast.
適用することになる色コントラストの強さ。負の値は、コントラストを加えることに加えて色を反転します。
Discussion
議論
Apply contrast to a view to increase or decrease the separation between similar colors in the view.
コントラストをビューに適用して、そのビューにおける同系色間の分離を漸増または漸減してください。
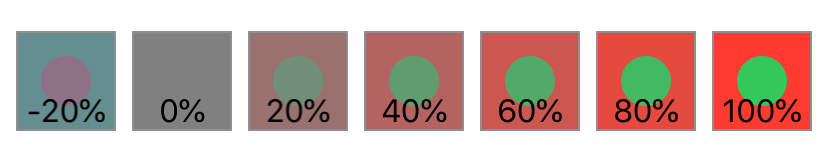
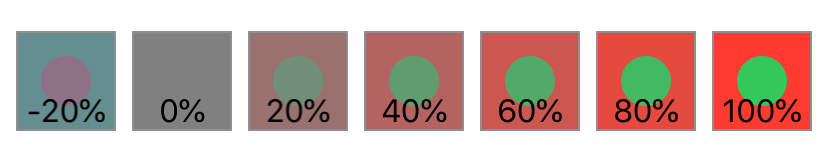
In the example below, the contrast(_:) modifier is applied to a set of red squares each containing a contrasting green inner circle. At each step in the loop, the contrast(_:) modifier changes the contrast of the circle/square view in 20% increments. This ranges from -20% contrast (yielding inverted colors — turning the red square to pale-green and the green circle to mauve), to neutral-gray at 0%, to 100% contrast (bright-red square / bright-green circle). Applying negative contrast values, as shown in the -20% square, will apply contrast in addition to inverting colors.
下の例において、contrast(_:)修飾子は、一揃いの赤い正方形に適用されます、それぞれは違いの際立つ緑の内部の円を含んでいます。ループの各段階で、contrast(_:)修飾子は、円/正方形ビューのコントラストを20%増えたものに変えます。これは、-20%のコントラスト(逆にされた色を生成している — 赤い正方形を薄い緑へそして緑の円を藤色へ変えている)から、0%での中間灰色に、100%コントラスト(明るい赤の正方形/明るい緑の円)に及びます。負のコントラスト値を適用することは、-20%正方形で示されるように、コントラストに加えて色を逆にすることを適用するでしょう。
struct CircleView: View {
var body: some View {
Circle()
.fill(Color.green)
.frame(width: 25, height: 25, alignment: .center)
}
}
struct Contrast: View {
var body: some View {
HStack {
ForEach(-1..<6) {
Color.red.frame(width: 50, height: 50, alignment: .center)
.overlay(CircleView(), alignment: .center)
.contrast(Double($0) * 0.2)
.overlay(Text("\(Double($0) * 0.2 * 100, specifier: "%.0f")%")
.font(.callout),
alignment: .bottom)
.border(Color.gray)
}
}
}
}