Discussion
議論
Views typically have a default priority of 0 which causes space to be apportioned evenly to all sibling views. Raising a view’s layout priority encourages the higher priority view to shrink later when the group is shrunk and stretch sooner when the group is stretched.
ビューそれらは、概して0の省略時の優先度を持ちます、それは空間を均等に兄弟ビュー全てに分配されるようにします。あるビューのもつレイアウト優先度を上げることは、より高い優先度のビューに、グループが縮小する時により遅くに縮小するそしてグループが伸長される時により速やかに伸長するよう仕向けます。
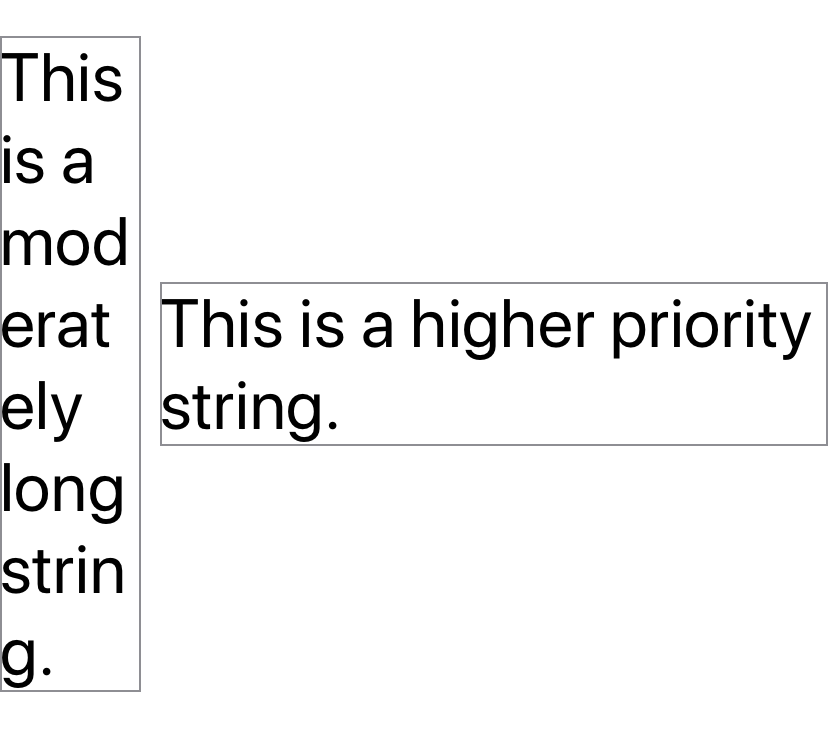
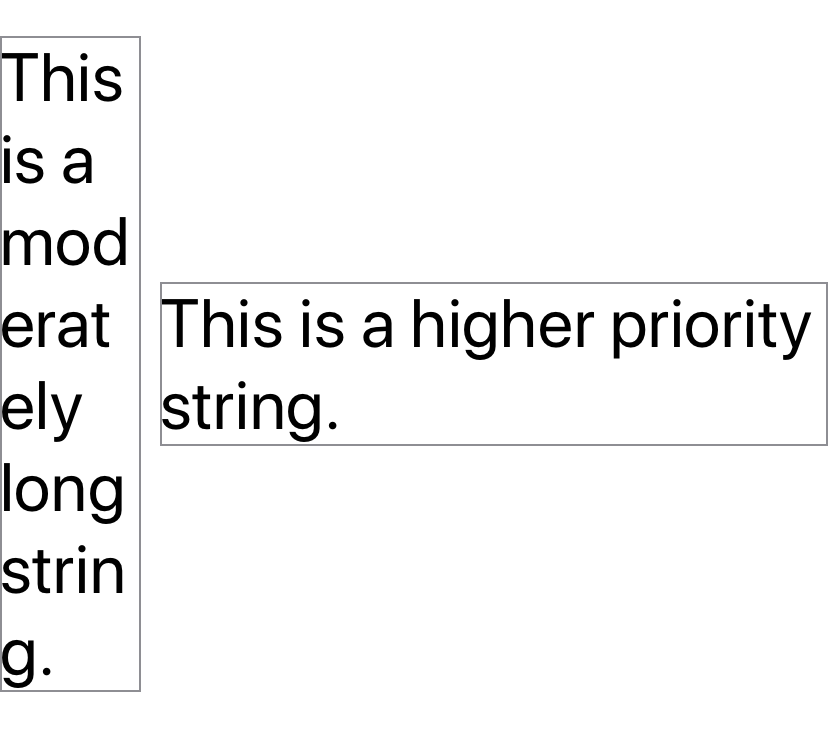
HStack {
Text("This is a moderately long string.")
.font(.largeTitle)
.border(Color.gray)
Spacer()
Text("This is a higher priority string.")
.font(.largeTitle)
.layoutPriority(1)
.border(Color.gray)
}
In the example above, the first Text element has the default priority 0 which causes its view to shrink dramatically due to the higher priority of the second Text element, even though all of their other attributes (font, font size and character count) are the same.
上の例において、最初のText要素は省略時の優先度0を持ちます、それは2番目のText要素のより高い優先度のために、それのビューを動的に縮小させます、たとえそれらの他の属性の全てが同じだとしても。

A parent layout offers the child views with the highest layout priority all the space offered to the parent minus the minimum space required for all its lower-priority children.
親レイアウトは、より高い優先度をもつ子ビューに、親に提供された空間すべてを、それのより低い優先度の子すべてに必要とされる最小限の空間を引いて提供します。