func textCase (Text.Case?) -> some ViewReturn Value 戻り値
A view whose child views’ fonts use fixed-width numeric characters, while leaving other characters proportionally spaced.
Availability 有効性
Technology
func monospacedDigit() -> some View
A view whose child views’ fonts use fixed-width numeric characters, while leaving other characters proportionally spaced.
Using fixed-width digits allows you to easily align numbers of the same size in a table-like arrangement. This feature is also known as “tabular figures” or “tabular numbers.”
This modifier only affects numeric characters, and leaves all other characters unchanged.
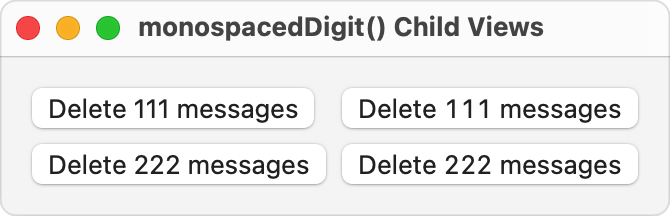
The following example shows the effect of monospaced on multiple child views. The example consists of two VStack views inside an HStack. Each VStack contains two Button views, with the second VStack applying the monospaced modifier to its contents. As a result, the digits in the buttons in the trailing VStack are the same width, which in turn gives the buttons equal widths.
var body: some View {
HStack(alignment: .top) {
VStack(alignment: .leading) {
Button("Delete 111 messages") {}
Button("Delete 222 messages") {}
}
VStack(alignment: .leading) {
Button("Delete 111 messages") {}
Button("Delete 222 messages") {}
}
.monospacedDigit()
}
.padding()
.navigationTitle("monospacedDigit() Child Views")
}
If a child view’s base font doesn’t support fixed-width digits, the font remains unchanged.
func textCase (Text.Case?) -> some View