init(action: () -> Void, label: () -> Label)init(LocalizedStringKey , action: () -> Void)Label is Text.
LabelがTextである時に利用可能です。
init<S>(S, action: () -> Void)Label is Text.
LabelがTextである時に利用可能です。
Availability 有効性
Technology
struct Button<Label> where Label : ViewYou create a button by providing an action and a label. The action is either a method or closure property that does something when a user clicks or taps the button. あなたはボタンを、アクションとラベルを提供することによって作成します。アクションは、あるメソッドまたはクロージャプロパティのどちらかです、それはユーザがボタンをクリックまたはタップする時に何かを行うものです。 The label is a view that describes the button’s action — for example, by showing text, an icon, or both:
Button(action: signIn) {
Text("Sign In")
}For the common case of text-only labels, you can use the convenience initializer that takes a title string or Localized as its first parameter, instead of a trailing closure:
Button("Sign In", action: signIn)How the user activates the button varies by platform:
In iOS and watchOS, the user taps the button.
In macOS, the user clicks the button.
In tvOS, the user presses “select” on an external remote, like the Siri Remote, while focusing on the button.
The appearance of the button depends on factors like where you place it, whether you assign it a role, and how you style it.
Use buttons for any user interface element that initiates an action. Buttons automatically adapt their visual style to match the expected style within these different containers and contexts.
ボタンは、自動的にそれらの視覚的スタイルを、それら異なるコンテナおよび前後関係の内部でその期待されるスタイルに合わせて変えます。
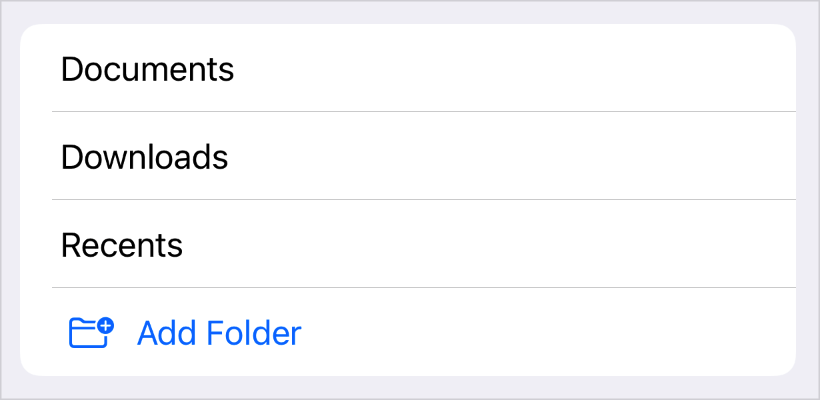
For example, to create a List cell that initiates an action when selected by the user, add a button to the list’s content:
List {
// Cells that show all the current folders.
ForEach(folders) { folder in
Text(folder.title)
}
// A cell that, when selected, adds a new folder.
Button(action: addItem) {
Label("Add Folder", systemImage: "folder.badge.plus")
}
}
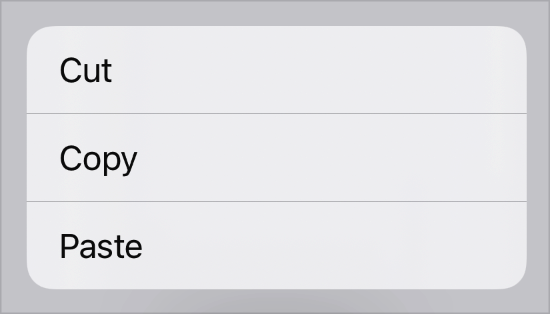
Similarly, to create a context menu item that initiates an action, add a button to the context modifier’s content closure:
.contextMenu {
Button("Cut", action: cut)
Button("Copy", action: copy)
Button("Paste", action: paste)
}
This pattern extends to most other container views in SwiftUI that have customizable, interactive content, like Form instances.
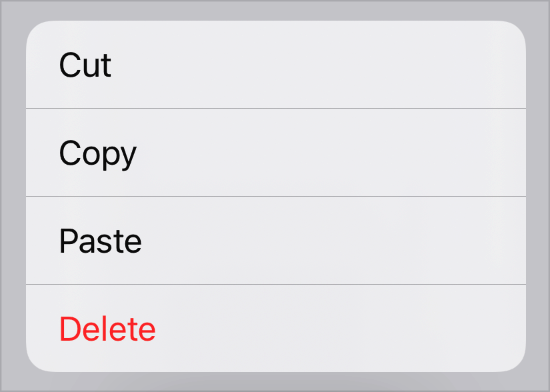
You can optionally initialize a button with a Button that characterizes the button’s purpose. For example, you can create a destructive button for a deletion action:
Button("Delete", role: .destructive, action: delete)The system uses the button’s role to style the button appropriately in every context. For example, a destructive button in a contextual menu appears with a red foreground color:

If you don’t specify a role for a button, the system applies an appropriate default appearance.
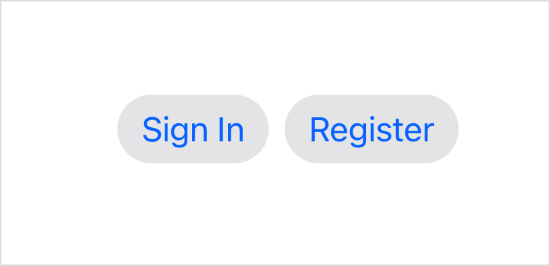
You can customize a button’s appearance using one of the standard button styles, like bordered, and apply the style with the button modifier:
HStack {
Button("Sign In", action: signIn)
Button("Register", action: register)
}
.buttonStyle(.bordered)If you apply the style to a container view, as in the example above, all the buttons in the container use the style:

You can also create custom styles. To add a custom appearance with standard interaction behavior, create a style that conforms to the Button protocol. To customize both appearance and interaction behavior, create a style that conforms to the Primitive protocol.
あつらえの外観を標準相互作用挙動で加えるには、Buttonプロトコルに準拠するあるスタイルを作成してください。外観と相互作用挙動の両方をカスタマイズするには、Primitiveプロトコルに準拠するあるスタイルを作成してください。
Custom styles can also read the button’s role and use it to adjust the button’s appearance.
init(action: () -> Void, label: () -> Label)init(LocalizedStringKey , action: () -> Void)Label is Text.
LabelがTextである時に利用可能です。
init<S>(S, action: () -> Void)Label is Text.
LabelがTextである時に利用可能です。
init(role: ButtonRole ?, action: () -> Void, label: () -> Label)Label conforms to View.
LabelがViewに準拠する場合に利用可能です。
init(LocalizedStringKey , role: ButtonRole ?, action: () -> Void)Label is Text.
LabelがTextである時に利用可能です。
init<S>(S, role: ButtonRole ?, action: () -> Void)Label is Text.
LabelがTextである時に利用可能です。
struct ButtonRole init(PrimitiveButtonStyleConfiguration )Label is PrimitiveButtonStyleConfiguration.Label .
LabelがPrimitiveButtonStyleConfiguration.Label である時に利用可能です。
struct ButtonStyleConfiguration struct PrimitiveButtonStyleConfiguration func buttonBorderShape (ButtonBorderShape ) -> some Viewfunc buttonStyle <S>(S) -> some Viewfunc buttonStyle <S>(S) -> some Viewstruct ButtonBorderShape protocol ButtonStyle protocol PrimitiveButtonStyle var body: some Viewtypealias Bodystruct EditButton struct PasteButton struct Linkstruct Menu