init(content: () -> Content)SelectionValue is Never and Content conforms to View.init(selection: Binding<SelectionValue ?>?, content: () -> Content)init(selection: Binding<Set<SelectionValue >>?, content: () -> Content)Availability 有効性
Technology
In its simplest form, a List creates its contents statically, as shown in the following example:
var body: some View {
List {
Text("A List Item")
Text("A Second List Item")
Text("A Third List Item")
}
}
More commonly, you create lists dynamically from an underlying collection of data. The following example shows how to create a simple list from an array of an Ocean type which conforms to Identifiable:
struct Ocean: Identifiable {
let name: String
let id = UUID()
}
private var oceans = [
Ocean(name: "Pacific"),
Ocean(name: "Atlantic"),
Ocean(name: "Indian"),
Ocean(name: "Southern"),
Ocean(name: "Arctic")
]
var body: some View {
List(oceans) {
Text($0.name)
}
}
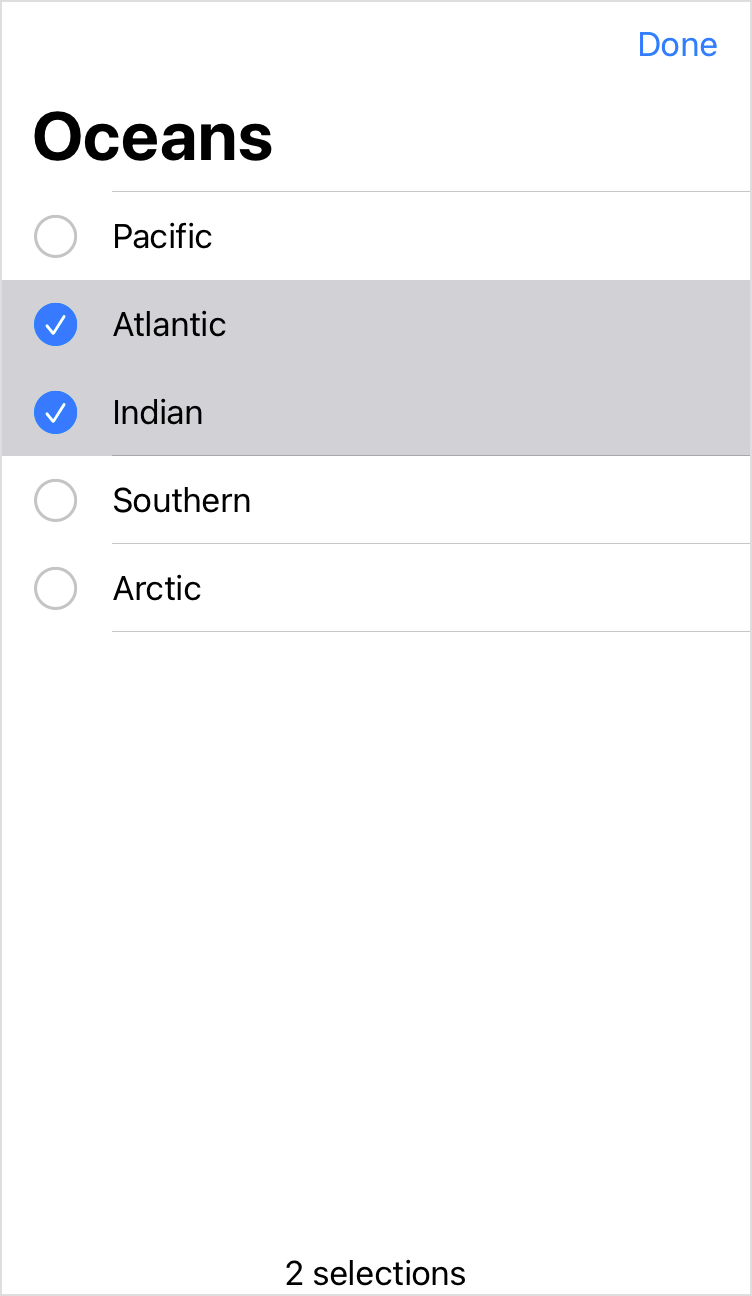
To make members of a list selectable, provide a binding to a selection variable. Binding to a single instance of the list data’s Identifiable type creates a single-selection list. Binding to a Set creates a list that supports multiple selections. The following example shows how to add multi-select to the previous example. A Text view below the list shows the number of items currently selected.
struct Ocean: Identifiable, Hashable {
let name: String
let id = UUID()
}
private var oceans = [
Ocean(name: "Pacific"),
Ocean(name: "Atlantic"),
Ocean(name: "Indian"),
Ocean(name: "Southern"),
Ocean(name: "Arctic")
]
private var multiSelection = Set<UUID>()
var body: some View {
NavigationView {
List(oceans, selection: $multiSelection) {
Text($0.name)
}
.navigationTitle("Oceans")
.toolbar { EditButton() }
}
Text("\(multiSelection.count) selections")
}On iOS and tvOS, you must explicitly put the list into edit mode to enable selections. To do that, either add an Edit to your user interface, or modify the edit value directly. The example above uses an Edit button, which changes its title to Done while in edit mode:

To make the content of the list refreshable using the standard refresh control, use the refreshable(action:) modifier.
The following example shows how to add a standard refresh control to a list. When the user drags the top of the list downward, SwiftUI reveals the refresh control and executes the specified action. Use an await expression inside the action closure to refresh your data. The refresh indicator remains visible for the duration of the awaited operation.
struct Ocean: Identifiable, Hashable {
let name: String
let id = UUID()
let stats: [String: String]
}
class OceanStore: ObservableObject {
var oceans = [Ocean]()
func loadStats() async {}
}
var store: OceanStore
var body: some View {
NavigationView {
List(store.oceans) { ocean in
HStack {
Text(ocean.name)
StatsSummary(stats: ocean.stats) // A custom view for showing statistics.
}
}
.refreshable {
await store.loadStats()
}
.navigationTitle("Oceans")
}
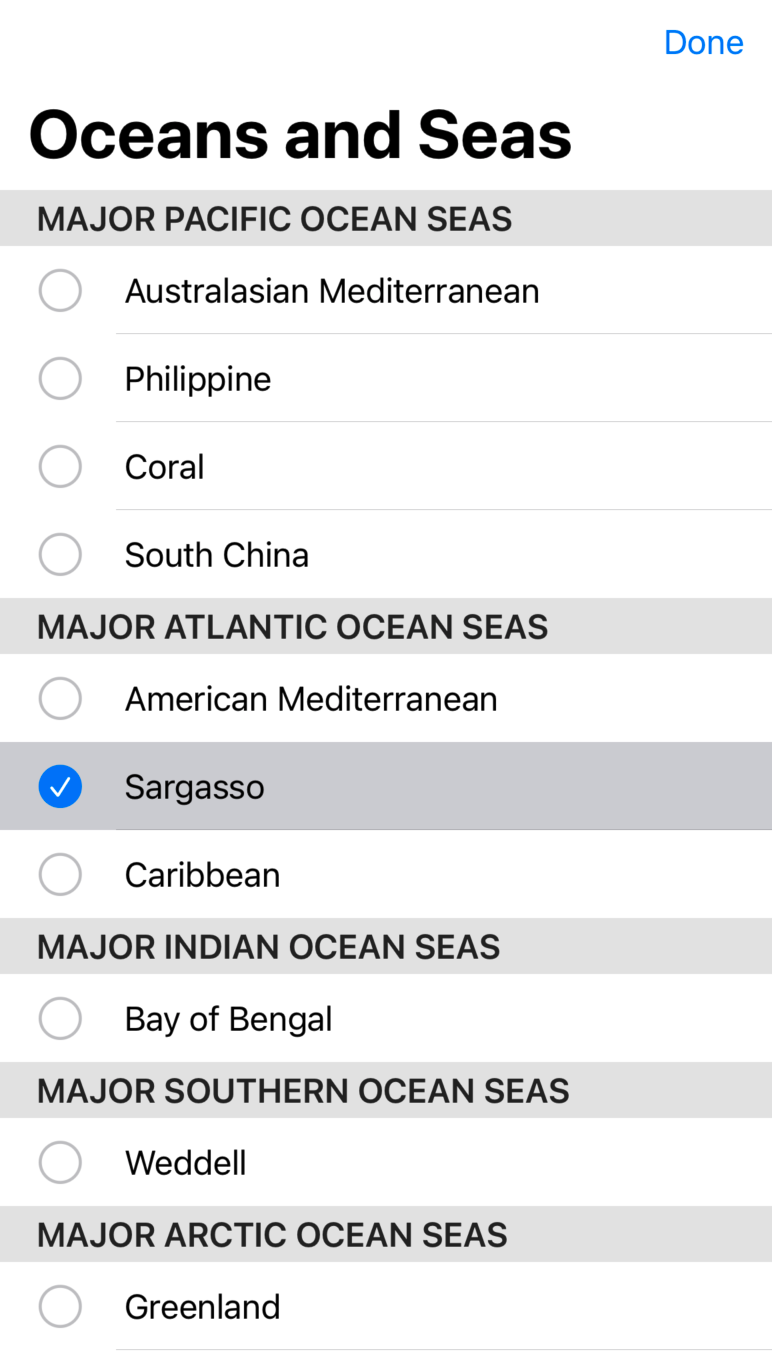
}To support two-dimensional lists, your list’s content can create instances of the Section type, which then provide their own contents.
The following example creates sections named after the world’s oceans, each of which has Text children named for major seas attached to those oceans. The example also allows for selection of a single list item, identified by the id of the example’s Sea type.
struct ContentView: View {
struct Sea: Hashable, Identifiable {
let name: String
let id = UUID()
}
struct OceanRegion: Identifiable {
let name: String
let seas: [Sea]
let id = UUID()
}
private let oceanRegions: [OceanRegion] = [
OceanRegion(name: "Pacific",
seas: [Sea(name: "Australasian Mediterranean"),
Sea(name: "Philippine"),
Sea(name: "Coral"),
Sea(name: "South China")]),
OceanRegion(name: "Atlantic",
seas: [Sea(name: "American Mediterranean"),
Sea(name: "Sargasso"),
Sea(name: "Caribbean")]),
OceanRegion(name: "Indian",
seas: [Sea(name: "Bay of Bengal")]),
OceanRegion(name: "Southern",
seas: [Sea(name: "Weddell")]),
OceanRegion(name: "Arctic",
seas: [Sea(name: "Greenland")])
]
private var singleSelection: UUID?
var body: some View {
NavigationView {
List(selection: $singleSelection) {
ForEach(oceanRegions) { region in
Section(header: Text("Major \(region.name) Ocean Seas")) {
ForEach(region.seas) { sea in
Text(sea.name)
}
}
}
}
.navigationTitle("Oceans and Seas")
.toolbar { EditButton() }
}
}
}
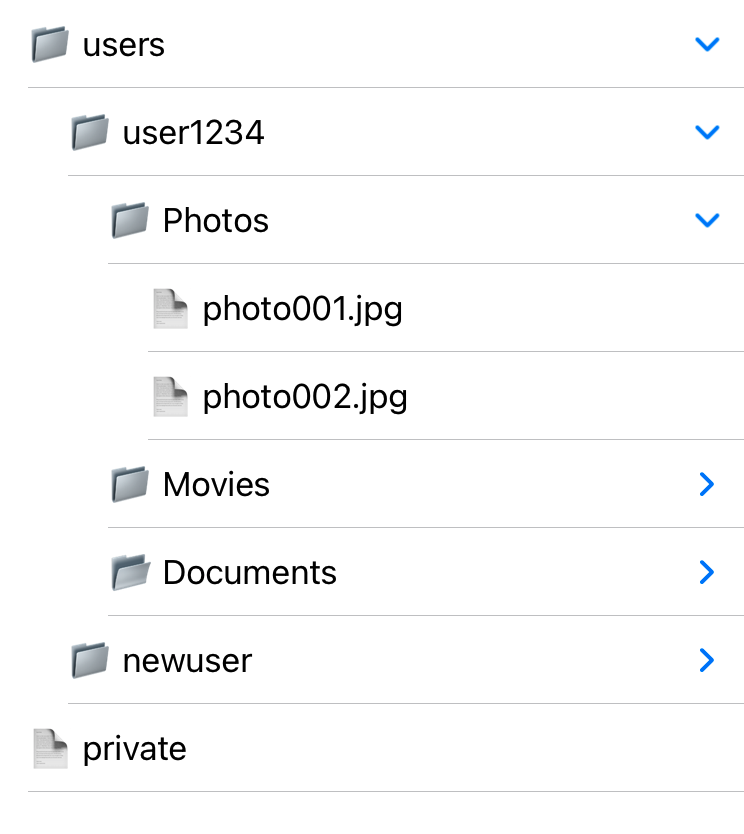
You can also create a hierarchical list of arbitrary depth by providing tree-structured data and a children parameter that provides a key path to get the child nodes at any level. The following example uses a deeply-nested collection of a custom File type to simulate the contents of a file system. The list created from this data uses collapsing cells to allow the user to navigate the tree structure.
struct ContentView: View {
struct FileItem: Hashable, Identifiable, CustomStringConvertible {
var id: Self { self }
var name: String
var children: [FileItem]? = nil
var description: String {
switch children {
case nil:
return "📄 \(name)"
case .some(let children):
return children.isEmpty ? "📂 \(name)" : "📁 \(name)"
}
}
}
let fileHierarchyData: [FileItem] = [
FileItem(name: "users", children:
[FileItem(name: "user1234", children:
[FileItem(name: "Photos", children:
[FileItem(name: "photo001.jpg"),
FileItem(name: "photo002.jpg")]),
FileItem(name: "Movies", children:
[FileItem(name: "movie001.mp4")]),
FileItem(name: "Documents", children: [])
]),
FileItem(name: "newuser", children:
[FileItem(name: "Documents", children: [])
])
]),
FileItem(name: "private", children: nil)
]
var body: some View {
List(fileHierarchyData, children: \.children) { item in
Text(item.description)
}
}
}
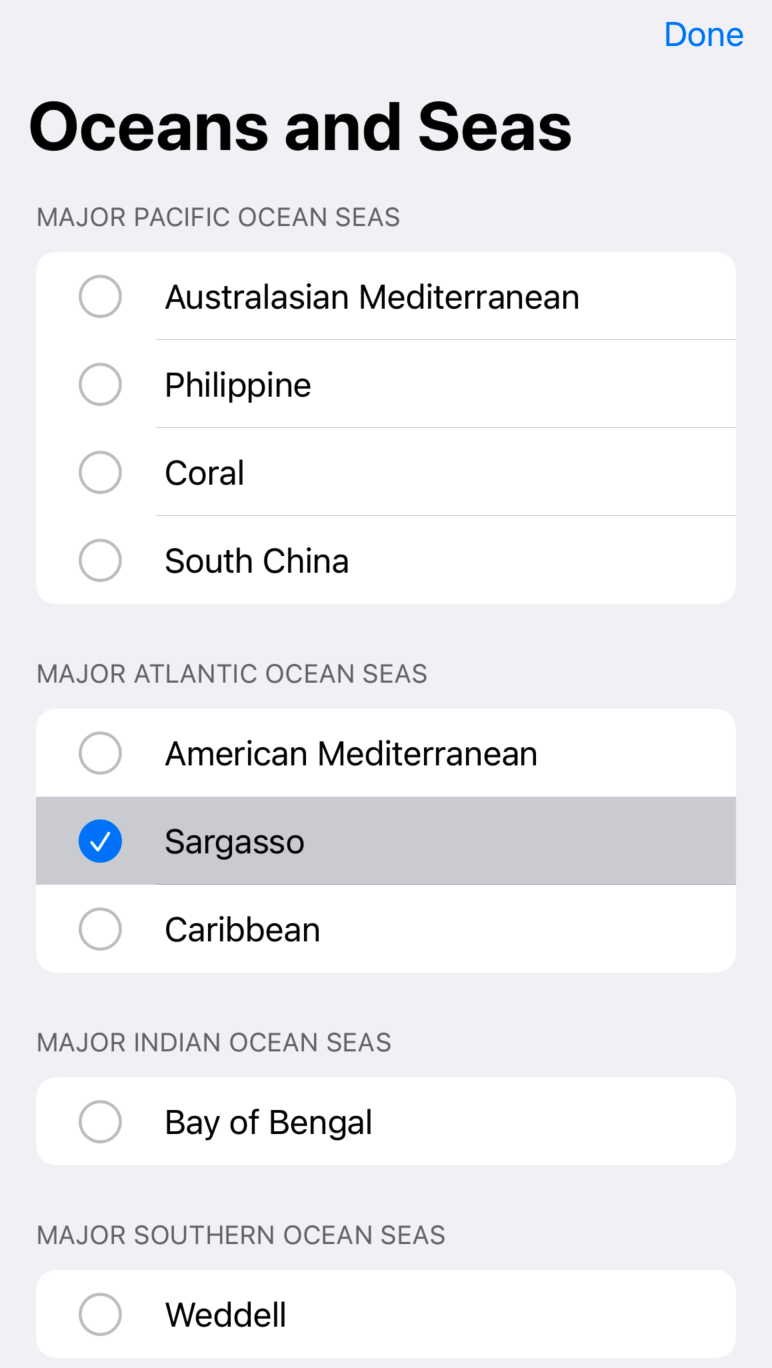
SwiftUI chooses a display style for a list based on the platform and the view type in which it appears. Use the list modifier to apply a different List to all lists within a view. For example, adding .list to the example shown in the “Creating Multi-Dimensional Lists” topic applies the inset style, as seen in the following screenshot.

init(content: () -> Content)SelectionValue is Never and Content conforms to View.init(selection: Binding<SelectionValue ?>?, content: () -> Content)init(selection: Binding<Set<SelectionValue >>?, content: () -> Content)init<RowContent >(Range<Int>, rowContent : (Int) -> RowContent )SelectionValue is Never and Content conforms to View.init<RowContent >(Range<Int>, selection: Binding<SelectionValue ?>?, rowContent : (Int) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<RowContent >(Range<Int>, selection: Binding<Set<SelectionValue >>?, rowContent : (Int) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, ID, RowContent >(Data, id: KeyPath <Data.Element, ID>, rowContent : (Data.Element) -> RowContent )SelectionValue is Never and Content conforms to View.init<Data, ID, RowContent >(Data, id: KeyPath <Data.Element, ID>, selection: Binding<SelectionValue ?>?, rowContent : (Data.Element) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, ID, RowContent >(Data, id: KeyPath <Data.Element, ID>, selection: Binding<Set<SelectionValue >>?, rowContent : (Data.Element) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, RowContent >(Data, rowContent : (Data.Element) -> RowContent )SelectionValue is Never and Content conforms to View.init<Data, RowContent >(Data, selection: Binding<SelectionValue ?>?, rowContent : (Data.Element) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, RowContent >(Data, selection: Binding<Set<SelectionValue >>?, rowContent : (Data.Element) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, ID, RowContent >(Binding<Data>, id: KeyPath <Data.Element, ID>, rowContent : (Binding<Data.Element>) -> RowContent )SelectionValue is Never and Content conforms to View.init<Data, ID, RowContent >(Binding<Data>, id: KeyPath <Data.Element, ID>, selection: Binding<SelectionValue ?>?, rowContent : (Binding<Data.Element>) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, ID, RowContent >(Binding<Data>, id: KeyPath <Data.Element, ID>, selection: Binding<Set<SelectionValue >>?, rowContent : (Binding<Data.Element>) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, RowContent >(Binding<Data>, rowContent : (Binding<Data.Element>) -> RowContent )SelectionValue is Never and Content conforms to View.init<Data, RowContent >(Binding<Data>, selection: Binding<SelectionValue ?>?, rowContent : (Binding<Data.Element>) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, RowContent >(Binding<Data>, selection: Binding<Set<SelectionValue >>?, rowContent : (Binding<Data.Element>) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, ID, RowContent >(Data, id: KeyPath <Data.Element, ID>, children: KeyPath <Data.Element, Data?>, rowContent : (Data.Element) -> RowContent )SelectionValue is Never and Content conforms to View.init<Data, ID, RowContent >(Data, id: KeyPath <Data.Element, ID>, children: KeyPath <Data.Element, Data?>, selection: Binding<SelectionValue ?>?, rowContent : (Data.Element) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, ID, RowContent >(Data, id: KeyPath <Data.Element, ID>, children: KeyPath <Data.Element, Data?>, selection: Binding<Set<SelectionValue >>?, rowContent : (Data.Element) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, RowContent >(Data, children: KeyPath <Data.Element, Data?>, rowContent : (Data.Element) -> RowContent )SelectionValue is Never and Content conforms to View.init<Data, RowContent >(Data, children: KeyPath <Data.Element, Data?>, selection: Binding<SelectionValue ?>?, rowContent : (Data.Element) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, RowContent >(Data, children: KeyPath <Data.Element, Data?>, selection: Binding<Set<SelectionValue >>?, rowContent : (Data.Element) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, ID, RowContent >(Binding<Data>, id: KeyPath <Data.Element, ID>, children: WritableKeyPath <Data.Element, Data?>, rowContent : (Binding<Data.Element>) -> RowContent )SelectionValue is Never and Content conforms to View.init<Data, ID, RowContent >(Binding<Data>, id: KeyPath <Data.Element, ID>, children: WritableKeyPath <Data.Element, Data?>, selection: Binding<SelectionValue ?>?, rowContent : (Binding<Data.Element>) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, ID, RowContent >(Binding<Data>, id: KeyPath <Data.Element, ID>, children: WritableKeyPath <Data.Element, Data?>, selection: Binding<Set<SelectionValue >>?, rowContent : (Binding<Data.Element>) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, RowContent >(Binding<Data>, children: WritableKeyPath <Data.Element, Data?>, rowContent : (Binding<Data.Element>) -> RowContent )SelectionValue is Never and Content conforms to View.init<Data, RowContent >(Binding<Data>, children: WritableKeyPath <Data.Element, Data?>, selection: Binding<SelectionValue ?>?, rowContent : (Binding<Data.Element>) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.init<Data, RowContent >(Binding<Data>, children: WritableKeyPath <Data.Element, Data?>, selection: Binding<Set<SelectionValue >>?, rowContent : (Binding<Data.Element>) -> RowContent )SelectionValue conforms to Hashable and Content conforms to View.func listStyle <S>(S) -> some Viewprotocol ListStyle var body: some Viewtypealias Bodystruct ListItemTint struct Sectionstruct ForEach protocol DynamicViewContent