protocol NavigationViewStyle A specification for the appearance and interaction of a
NavigationView .
あるNavigationView の外観と相互作用に対する仕様。
Availability 有効性
Technology
func navigationViewStyle<S>(_ style: S) -> some View where S : NavigationViewStyle
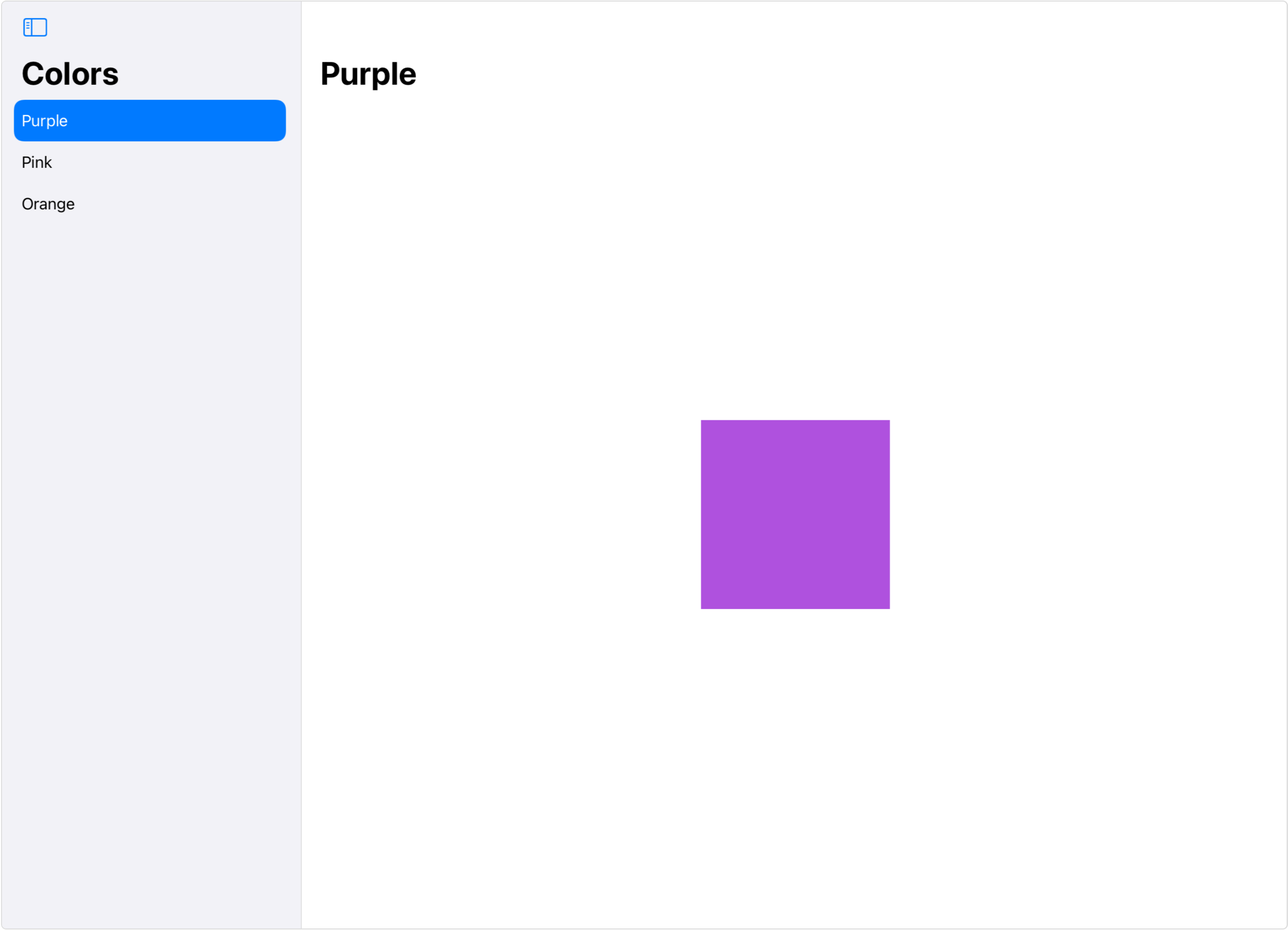
Use this modifier to change the appearance and behavior of navigation views. For example, by default, navigation views appear with multiple columns in wider environments, like iPad in landscape orientation:

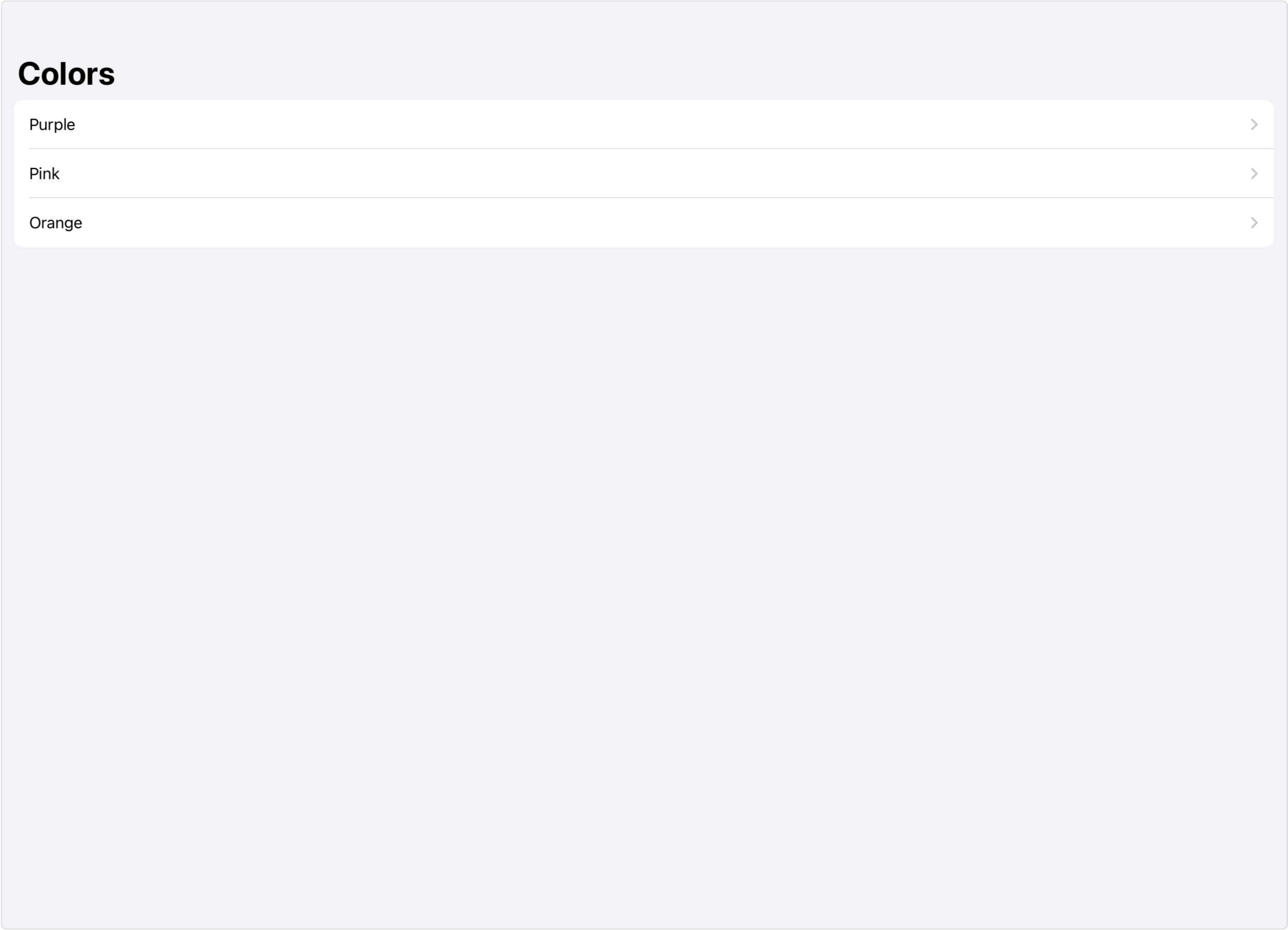
You can apply the stack style to force single-column stack navigation in these environments:
NavigationView {
List {
NavigationLink("Purple", destination: ColorDetail(color: .purple))
NavigationLink("Pink", destination: ColorDetail(color: .pink))
NavigationLink("Orange", destination: ColorDetail(color: .orange))
}
.navigationTitle("Colors")
Text("Select a Color") // A placeholder to show before selection.
}
.navigationViewStyle(.stack)
protocol NavigationViewStyle NavigationView .
あるNavigationView の外観と相互作用に対する仕様。