func toolbar<Content>(content: () -> Content) -> some Viewfunc toolbar<Content>(content: () -> Content) -> some ViewAvailability 有効性
Technology
func toolbar<Content>(id: String, content: () -> Content) -> some View where Content : CustomizableToolbarContent
idA unique identifier for this toolbar. このツールバーに対するある固有な識別子。
contentThe content representing the content of the toolbar. ツールバーの内容を表している内容。
Use this modifier when you want to allow the user to customize the components and layout of elements in the toolbar. The toolbar modifier expects a collection of toolbar items which you can provide either by supplying a collection views with each view wrapped in a Toolbar, or by providing a collection of views as a Toolbar.
Note 注意
You can write a single toolbar that displays in both macOS and iOS, but only macOS apps support toolbar customization.
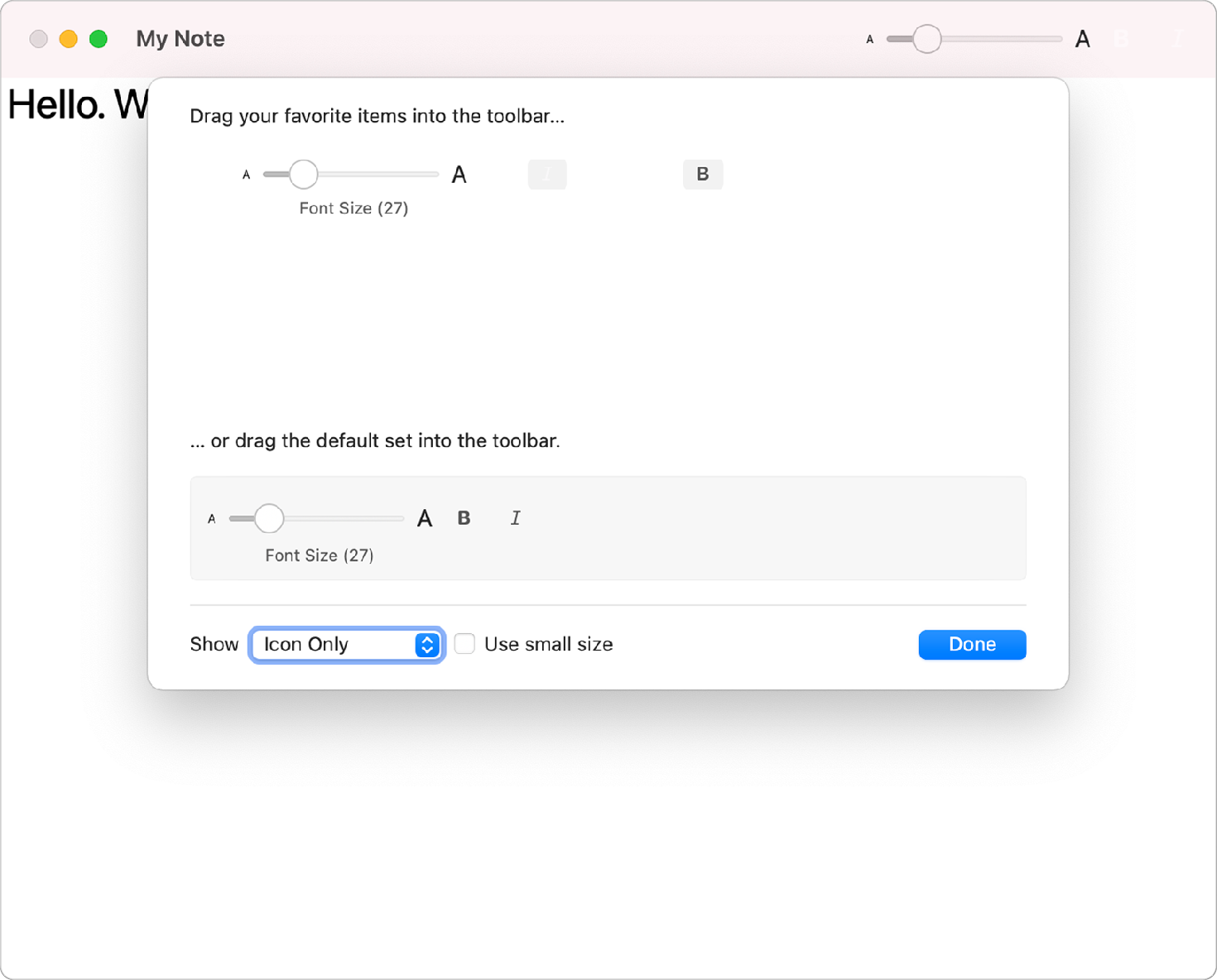
The example below creates a view that represents each Toolbar along with an ID that uniquely identifies the toolbar item to the customization editor:
struct ToolsEditorView: View {
private var text = ""
private var bold = false
private var italic = false
private var fontSize = 12.0
var displayFont: Font {
let font = Font.system(size: CGFloat(fontSize),
weight: bold == true ? .bold : .regular)
return italic == true ? font.italic() : font
}
var body: some View {
VStack {
TextEditor(text: $text)
.font(displayFont)
.toolbar(id: "editingtools") {
ToolbarItem(id: "sizeSelector") {
Slider(
value: $fontSize,
in: 8...120,
minimumValueLabel:
Text("A").font(.system(size: 8)),
maximumValueLabel:
Text("A").font(.system(size: 16))
) {
Text("Font Size (\(Int(fontSize)))")
}
.frame(width: 150)
}
ToolbarItem(id: "bold") {
Toggle(isOn: $bold) {
Image(systemName: "bold")
}
}
ToolbarItem(id: "italic") {
Toggle(isOn: $italic) {
Image(systemName: "italic")
}
}
}
}
.navigationTitle("My Note")
}
}
In macOS you can enable menu support for toolbar customization by adding a Toolbar instance to a scene using the commands(content:) scene modifier:
@main
struct ToolbarContent_macOSApp: App {
var body: some Scene {
WindowGroup {
ToolsEditorView()
.frame(maxWidth: .infinity, maxHeight: .infinity)
}
.commands {
ToolbarCommands()
}
}
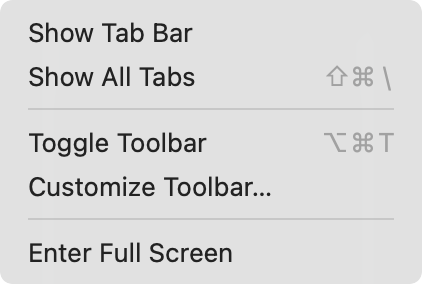
}When you add the toolbar commands, the system adds a menu command to your app’s top level menu to provide toolbar customization support. This is in addition to the ability to Control-click on the toolbar to open the toolbar customization editor.

func toolbar<Content>(content: () -> Content) -> some Viewfunc toolbar<Content>(content: () -> Content) -> some View