Return Value 戻り値
A view with the specified style drawn in front of it.
Availability 有効性
Technology
func overlay<S>(_ style: S, ignoresSafeAreaEdges edges: Edge.Set = .all) -> some View where S : ShapeStyle
A view with the specified style drawn in front of it.
styleAn instance of a type that conforms to Shape that SwiftUI layers in front of the modified view.
edgesThe set of edges for which to ignore safe area insets when adding the overlay. The default value is all. Specify an empty set to respect safe area insets on all edges.
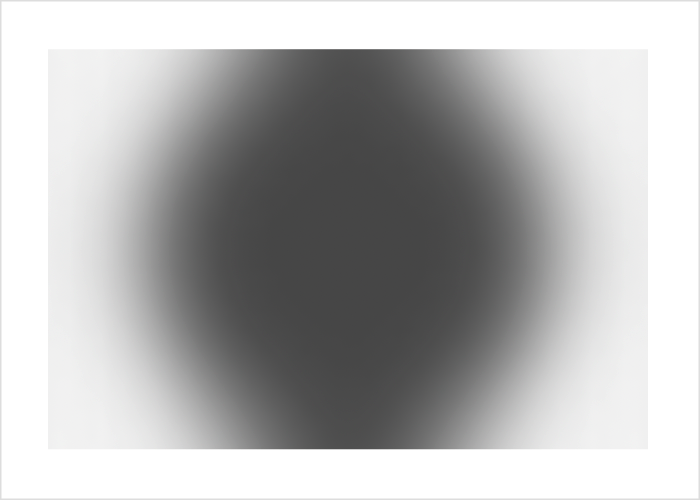
Use this modifier to layer a type that conforms to the Shape protocol, like a Color, Material, or Hierarchical, in front of a view. For example, you can overlay the ultra over a Circle:
struct CoveredCircle: View {
var body: some View {
Circle()
.frame(width: 300, height: 200)
.overlay(.ultraThinMaterial)
}
}SwiftUI anchors the style to the view’s bounds. For the example above, the overlay fills the entirety of the circle’s frame (which happens to be wider than the circle is tall):

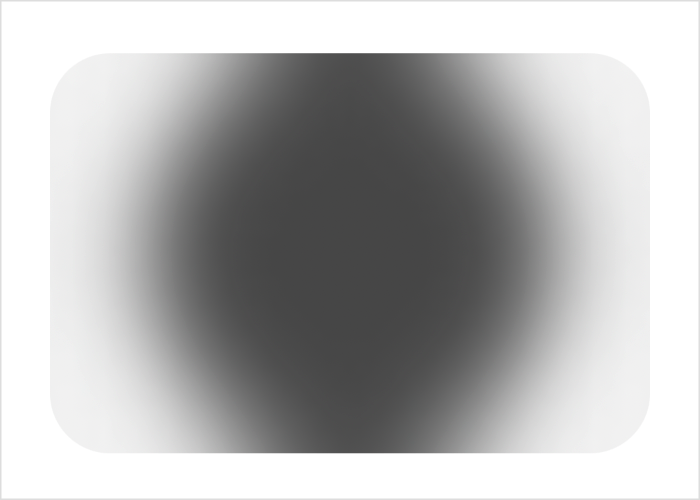
SwiftUI also limits the style’s extent to the view’s container-relative shape. You can see this effect if you constrain the Covered view with a container modifier:
CoveredCircle()
.containerShape(RoundedRectangle(cornerRadius: 30))The overlay takes on the specified container shape:

By default, the overlay ignores safe area insets on all edges, but you can provide a specific set of edges to ignore, or an empty set to respect safe area insets on all edges:
Rectangle()
.overlay(
.secondary,
ignoresSafeAreaEdges: []) // Ignore no safe area insets.If you want to specify a View or a stack of views as the overlay rather than a style, use overlay(alignment: instead. If you want to specify a Shape, use overlay(_:.