func allowsTightening (Bool) -> some Viewfunc minimumScaleFactor (CGFloat) -> some ViewAvailability 有効性
Technology
func truncationMode(_ mode: Text.TruncationMode ) -> some View
A view that truncates text at different points in a line depending on the mode you select. あるビュー、それはあなたが選択するモードに依存して、テキストをある行内の異なる地点それらで切り詰めたものです。
modeThe truncation mode that specifies where to truncate the text within the text view, if needed. You can truncate at the beginning, middle, or end of the text view. 切り詰めモード、それはテキストを切り詰める場所をテキストビュー内で指定します、必要ならば。あなたは、テキストビューの始まり、中間、または終わりで切り詰める事ができます。
Use the truncation modifier to determine whether text in a long line is truncated at the beginning, middle, or end. Truncation is indicated by adding an ellipsis (…) to the line when removing text to indicate to readers that text is missing.
truncation修飾子を使って、ある長い行の中のテキストが、始まり、真ん中、または終わりで切り詰められるかどうかを決定してください。切り詰めは、テキストを取り除いている場合は省略記号(…)を行に加えることによって指し示されることで、読み手にテキストが欠けていることを指し示します。
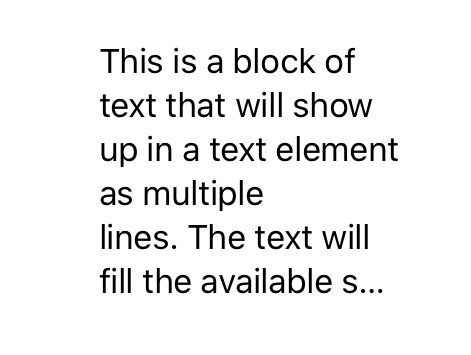
In the example below, the bounds of text view constrains the amount of text that the view displays and the truncation specifies from which direction and where to display the truncation indicator:
下の例において、テキストビューの境界はビューが表示するテキストの量を制約します、そしてtruncationは切り詰め指示子を表示するのはどの方向からそしてどこにかを指定します:
Text("This is a block of text that will show up in a text element as multiple lines. The text will fill the available space, and then, eventually, be truncated.")
.frame(width: 150, height: 150)
.truncationMode(.tail)
func allowsTightening (Bool) -> some Viewfunc minimumScaleFactor (CGFloat) -> some View