func rotationEffect (Angle, anchor: UnitPoint ) -> some Viewfunc projectionEffect (ProjectionTransform ) -> some Viewfunc transformEffect (CGAffineTransform ) -> some ViewAvailability 有効性
Technology
angleThe angle at which to rotate the view. それでこのビューを回転する角度。
axisThe x, y and z elements that specify the axis of rotation.
x、yそしてz要素、それらは回転の軸を指定します。
anchoranchorZThe location with a default of 0 that defines a point in 3D space about which the rotation is anchored.
0の初期状態をもつ位置、それはそれについて回転が据えつけられる3D空間でのある点を定義します。
perspectiveThe relative vanishing point with a default of 1 for this rotation.
この回転に対して1の初期状態をもつ相対的消点。
Use rotation3DEffect(_: to rotate the view in three dimensions around the given axis of rotation, and optionally, position the view at a custom display order and perspective.
rotation3DEffect(_:を使って、ビューを3次元においてこの与えられた回転軸を中心として回転してください、そして随意に、ビューをあるあつらえの表示順と遠近法に置いてください。
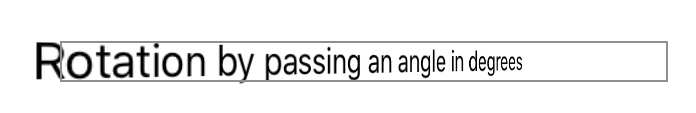
In the example below, the text is rotated 45˚ about the y axis, front-most (the default z) and default perspective (1):
下の例において、テキストはy軸、最前面(初期状態のz)そして初期状態のperspective(1)で45˚回転されます:
Text("Rotation by passing an angle in degrees")
.rotation3DEffect(.degrees(45), axis: (x: 0.0, y: 1.0, z: 0.0))
.border(Color.gray)
func rotationEffect (Angle, anchor: UnitPoint ) -> some Viewfunc projectionEffect (ProjectionTransform ) -> some Viewfunc transformEffect (CGAffineTransform ) -> some View