struct Statestruct BindingTechnology
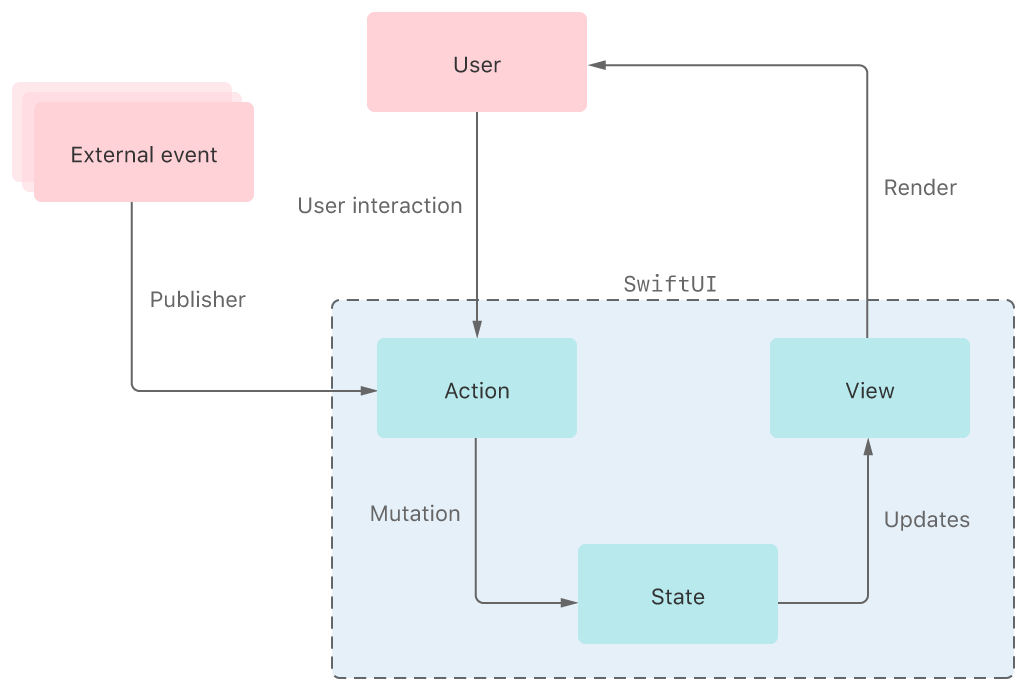
SwiftUI offers a declarative approach to user interface design. As you compose a hierarchy of views, you also indicate data dependencies for the views. When the data changes, either due to an external event or because of an action taken by the user, SwiftUI automatically updates the affected parts of the interface. As a result, the framework automatically performs most of the work traditionally done by view controllers.

The framework provides tools, like state variables and bindings, for connecting your app’s data to the user interface. These tools help you maintain a single source of truth for every piece of data in your app, in part by reducing the amount of glue logic you write. Choose the tool that best suits the task you need to perform:
Manage transient UI state locally within a view by wrapping value types as State properties.
Connect to external reference model data that conforms to the Observable protocol using the Observed property wrapper. Gain access to an observable object stored in the environment using the Environment property wrapper. Instantiate an observable object directly in a view using a State.
Share a reference to a source of truth — like state or an observable object — using the Binding property wrapper.
Distribute value data throughout your app by storing it in the Environment.
Pass data up through the view hierarchy from child views with a Preference.
Manage persistent data stored with Core Data using a Fetch.
SwiftUI implements many data management types, like State and Binding, as Swift property wrappers. Apply a property wrapper by adding an attribute with the wrapper’s name to a property’s declaration:
private var isVisible = true // Declares isVisible as a state variable.The property gains the behavior specified by the wrapper. The state and data flow property wrappers in SwiftUI watch for changes in your data, and automatically update affected views as needed. When you refer directly to the property in your code, you access the wrapped value, which for the is state property in the example above is the stored Boolean:
if isVisible == true {
Text("Hello") // Only rendered when isVisible is true.
}Alternatively, you can access a property wrapper’s projected value by prefixing the property name with the dollar sign ($). SwiftUI state and data flow property wrappers always project a Binding, which is a two-way connection to the wrapped value, allowing another view to access and mutate a single source of truth:
Toggle("Visible", isOn: $isVisible) // The toggle can update the stored value.For more information about property wrappers, see Property Wrappers in The Swift Programming Language.
struct Statestruct Bindingstruct ObservedObject struct EnvironmentObject struct StateObject protocol ObservableObject struct Environmentstruct EnvironmentValues protocol EnvironmentKey protocol PreferenceKey struct AppStorage UserDefaults and invalidates a view on a change in value in that user default.
あるプロパティラッパー型、それはUserDefaults からのある値を反映します、そしてそのユーザデフォルトの中の値における変更に関してあるビューを無効にします。
struct SceneStorage struct FetchRequest struct FetchedResults struct SectionedFetchRequest struct SectionedFetchResults protocol DynamicProperty