func position(CGPoint) -> some Viewfunc position(x: CGFloat, y: CGFloat) -> some Viewfunc offset(CGSize) -> some Viewfunc offset(x: CGFloat, y: CGFloat) -> some Viewfunc coordinateSpace <T>(name: T) -> some ViewTechnology
Use SwiftUI to adaptively lay out and position your views. If you can’t achieve your design with composition alone, fine tune the layout with view modifiers. Add an offset modifier to shift the rendered content of a view from its current position, or a position modifier to set an explicit position within its parent.
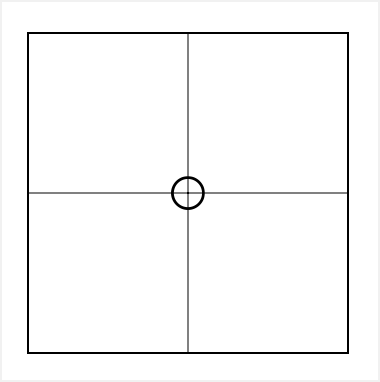
The following example provides a view to illustrate how to position views, providing a rough layout of views composed within a ZStack. The stack contains a quadrant with an overlaid circle image:
struct Crosshairs: View { ... } // Draws crosshairs.
struct Quadrant: View {
var body: some View {
ZStack {
Crosshairs()
Rectangle()
.stroke(Color.primary)
Image(systemName: "circle")
}
.frame(width: 160, height: 160)
}
}
For more detail on composing views with stacks, see Building Layouts with Stack Views.
Fine-tune the position of the circle within the quadrant by using an offset modifier to shift where the parent view places the circle. An offset modifier shifts the image from its default center position. For example, the offset(x: modifier uses the parameters of x and y to represent a relative location within the view’s coordinate space.
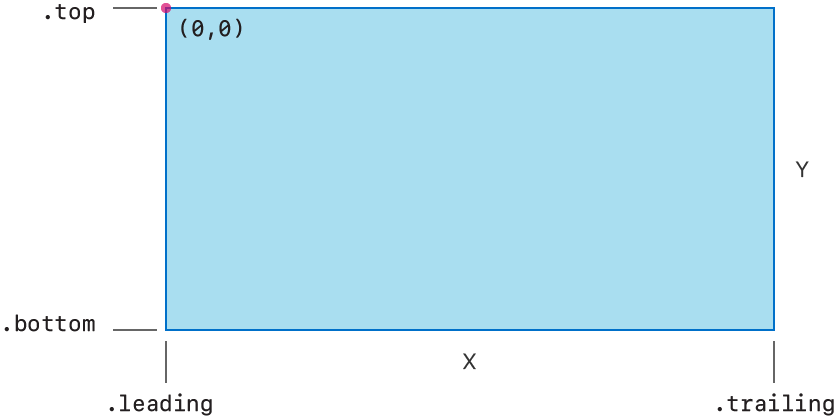
In SwiftUI, the view’s coordinate space uses x to represent a horizontal direction and y to represent a vertical direction. The value of x starts at 0 at the leading edge of a view, and increases as the location moves toward the trailing edge of a view. The value of y starts at 0 at the top edge of a view, and increases as the location moves toward the bottom edge of a view. Don’t assume the leading edge is always on the left, because it changes with the layout direction. When the layout direction is set to right-to-left, the 0 horizontal value is on the right side of the view.
The following diagram shows the coordinates in the left-to-right layout direction against a rectangle, with the origin at the top, leading corner:

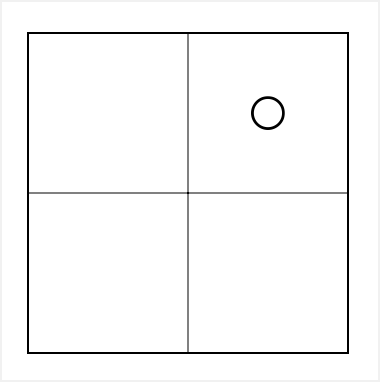
The following example shifts the circle 40 points from the center, up and toward the trailing edge:
struct Quadrant: View {
var body: some View {
ZStack {
Crosshairs()
Rectangle()
.stroke(Color.primary)
Image(systemName: "circle")
.offset(x: 40.0, y: -40.0)
}
.frame(width: 160, height: 160)
}
}
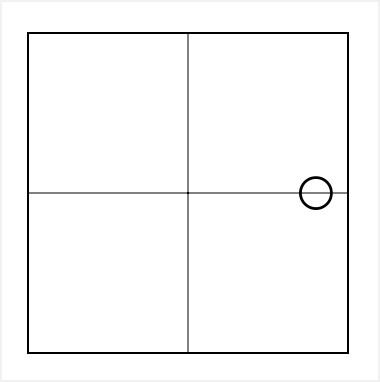
To explicitly position elements within a view, use the position(x: view modifier. A position modifier overrides where the parent view places its content. The modifier renders the view at a location offset from the origin of the parent view, unlike an offset modifier that shifts the view from the location chosen by the parent view. The position modifier uses the same x, y coordinate system as the offset modifier, and similarly doesn’t influence the size of the view. In this example, the position of the circle is set halfway down on the right side of the quadrant with explicit values:
struct Quadrant: View {
var body: some View {
ZStack {
Crosshairs()
Rectangle()
.stroke(Color.primary)
Image(systemName: "circle")
.position(x: 144, y: 80)
}
.frame(width: 160, height: 160)
}
}
func position(CGPoint) -> some Viewfunc position(x: CGFloat, y: CGFloat) -> some Viewfunc offset(CGSize) -> some Viewfunc offset(x: CGFloat, y: CGFloat) -> some Viewfunc coordinateSpace <T>(name: T) -> some View