Customized Code Completion
カスタマイズされたコード補完
You can customize the code completions shown in the shortcut bar by hiding and showing different symbols or sets of symbols. You can change the completions shown while editing any part of the playground page.
あなたは、ショートカットバーにおいて表示されるコード補完をカスタマイズすることが、異なるシンボルまたはひとそろいのシンボルを隠したり表示したりすることによって行えます。あなたは、プレイグラウンドページの何らかの部分を編集する間に表示される補完を変更することが出来ます。
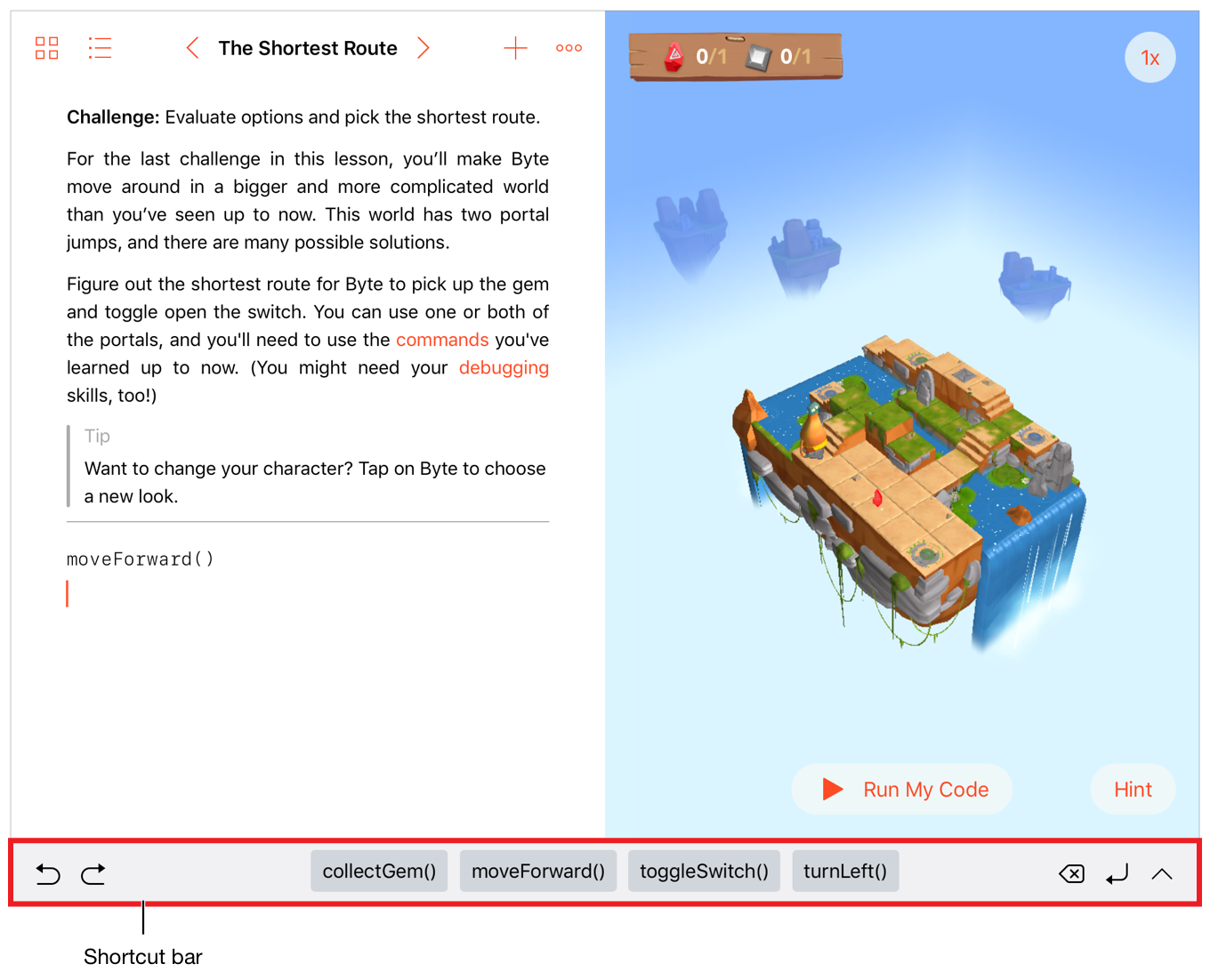
Figure 11-1 shows customized code completion in the Learn to Code 1 playground book. The shortcut bar is configured to show only four methods instead of all possible completions, such as public symbols from the Swift standard library or public symbols from the current module.
図 11-1 は、「Learn to Code 1」プレイグラウンドブックでのカスタマイズされたコード補完を示します。ショートカットバーは、可能な補完すべてではなく4つのメソッドだけ表示するよう構成されます、例えばSwift標準ライブラリからのパブリックシンボルまたは現在のモジュールからのパプリックシンボルなど。
図 11-1 カスタマイズされたコード補完

//#-code-completion(namespace, hide, completions)//#-code-completion(namespace, show, completions)
The code-completion delimiter, code-completion, is preceded by two forward slash characters followed by a pound sign and a hyphen(//#-), and appears on a line by itself, with no preceding whitespace characters.
コード補完区切り記号、code-completionは、2つのフォワードスラッシュ文字とそれに続くポンド記号とハイフン(//#-)を前に置いて、そして先行する空白文字なしで、単独で1つの行に現れます。
The code-completion delimiter adds or removes a symbol or group of symbols from the list of possible completions. The first argument, namespace, specifies the space of possible symbols. The next argument is the action to take: adding symbols (show) or removing symbols (hide) from the list of possible code completions. Some combinations of namespace and action include an optional comma-separated list of completions such as function names or module names. For a list of possible namespaces, see Table 11-1.
コード補完区切り記号は、可能な補完のリストからあるシンボルまたはシンボルのグループを加えたり削除したりします。最初の引数、namespaceは、可能なシンボルの空間を指定します。次の引数は、取るべきアクション:可能なコード補完のリストからのシンボルの追加(show)またはシンボルの削除(hide)です。名前空間とアクションの補完のあるものは、任意のコンマ区切りのリストでのいくらかの補完、例えば間数名やモジュール名などを含みます。可能な名前空間のリストとして、表 11-1を見てください。
Namespace
|
Description
|
Completions
|
|---|---|---|
|
Any public symbol from the Swift source files in the |
None
|
|
Any public symbol from the Swift source files in the |
None
|
|
Any public symbol from the current playground page
|
None
|
|
Any public symbol in the comma-separated list of strings.
|
List of string literals to match against symbol completions based on the name displayed in the shortcut bar.
|
|
Any public symbol from any module
|
None
|
|
Any public identifier in the comma-separated list of arguments
|
List of identifiers, including function names, punctuation, variables, and any other symbol
|
|
Any keyword in the comma-separated list of arguments
|
List of keywords
Valid keywords: |
|
Any literal in the comma-separated list of arguments
|
List of literals
Valid literal types: |
|
Any public symbol in the specified modules
|
List of modules
|
|
Any public symbol from the Swift source files in the |
None
|
|
Any code snippet in the comma-separated list of arguments
|
List of snippet names
|
A page can include many code-completion delimiters. The list of possible completions is the result of evaluating all of the code-completion delimiters above the current insertion point.
あるページは多くのコード補完区切り記号を含むことが出来ます。可能な補完のリストは、現在の挿入点より上のすべてのコード補完区切り記号を評価した結果です。
Listing 11-1 is a good example of the most common way of using -code-completion. You first hide everything as shown on line 1, and then add back only the symbol required at any point on the page. An edit area inserted between line 1 and line 2 shows no completions in the shortcut bar because the delimiter on line 1 hides everything. Line 2 adds four functions defined in the source of the playground page to the list of possible completions. In an edit area inserted between line 2 and line 3, the set of possible completions is moveForward(), turnLeft(), collectGem(), and toggleSwitch(). Line 3 hides the turnLeft() function; line 4 adds the turnRight() function to the list of possible completions; and Line 5 adds the Swift for statement. In an edit area inserted after line 5, the set of possible completions is now moveForward(), collectGem(), toggleSwitch(), turnRight(), and for.
コード出力 11-1 は、-code-completionを使う最も一般的な方法の良い例です。あなたは、まず行1で示されるようにすべてのものを隠して、それからページ上の任意の地点で必要とされるシンボルのみを再び加えます。行1と2の間に挿入される編集エリアは、ショートカットバーにおいて補完を表示しません、なぜなら行1での区切り記号がすべてのものを隠すからです。行2は、プレイグラウンドページのソースにおいて定義される4つの関数を可能な補完のリストへと加えます。行2と3の間に挿入される編集エリアにおいて、可能な補完の一式はmoveForward()、turnLeft()、collectGem()、そしてtoggleSwitch()です。行3は、turnLeft()関数を隠します;行4はturnRight()関数を可能な補完のリストに加えます;そして行5はSwiftのfor文を加えます。行5の後に挿入される編集エリアにおいて、可能な補完の一式は、現在moveForward()、collectGem()、toggleSwitch()、turnRight()、そしてforです。
コード出力 11-1 補完を管理する
//#-code-completion(everything, hide)//#-code-completion(identifier, show, moveForward(), turnLeft(), collectGem(), toggleSwitch())//#-code-completion(identifier, hide, turnLeft())//#-code-completion(identifier, show, turnRight())//#-code-completion(keyword, for)
Listing 11-2 compares the way you use the identifier namespace with the way you use the description namespace. The identifier namespace selects symbols using the syntax you use when referencing a symbol in Swift code, such as randomInt(from:to:). The description namespace selects symbols using the names for completions displayed in the shortcut bar, such as randomInt(from: Int, to: Int). Use the description namespace when you need to select specific symbols from a set of overloaded symbols that share a common name but have different parameter types.
コード出力 11-2は、あなたがidentifier名前空間を使う方法とあなたがdescription名前空間を使う方法を比較します。identifier名前空間は、シンボルを選択するのにあなたがSwiftコードにおいてシンボルを参照する時に使う構文を使います、例えばrandomInt(from:to:)など。description名前空間は、シンボルを選択するのにショートカットバーにおいて表示される補完のための名前を使います、例えばrandomInt(from: Int, to: Int)など。description名前空間を、あなたが特定のシンボルを一揃いのオーバーロードされたシンボルで一般的なある名前を共有するが異なるパラメータ型を持つものから選択する必要がある場合に使ってください。
コード出力 11-2オーバーロードを管理する
//#-code-completion(identifier, show, randomInt(from:to:), turnLock(up:numberOfTimes:)//#-code-completion(description, show, "randomInt(from: Int, to: Int)", "turnLock(up: Book, numberOfTimes: Int)")
Copyright © 2018 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2018-04-30

