About Page Annotations
ページ注釈について
By annotating your playground page source code, you can add editable code areas, hide code, and customize the results of code completion in playground pages. These annotations do not show on the rendered playground pages.
あなたのプレイグラウンドページソースコードに注釈をつけることによって、あなたは編集可能コードエリアを加える、コードを隠す、そしてプレイグラウンドページにおいてコード完成の結果をカスタマイズすることが可能です。これらの注釈は、描画されたプレイグラウンドページ上では表示されません。
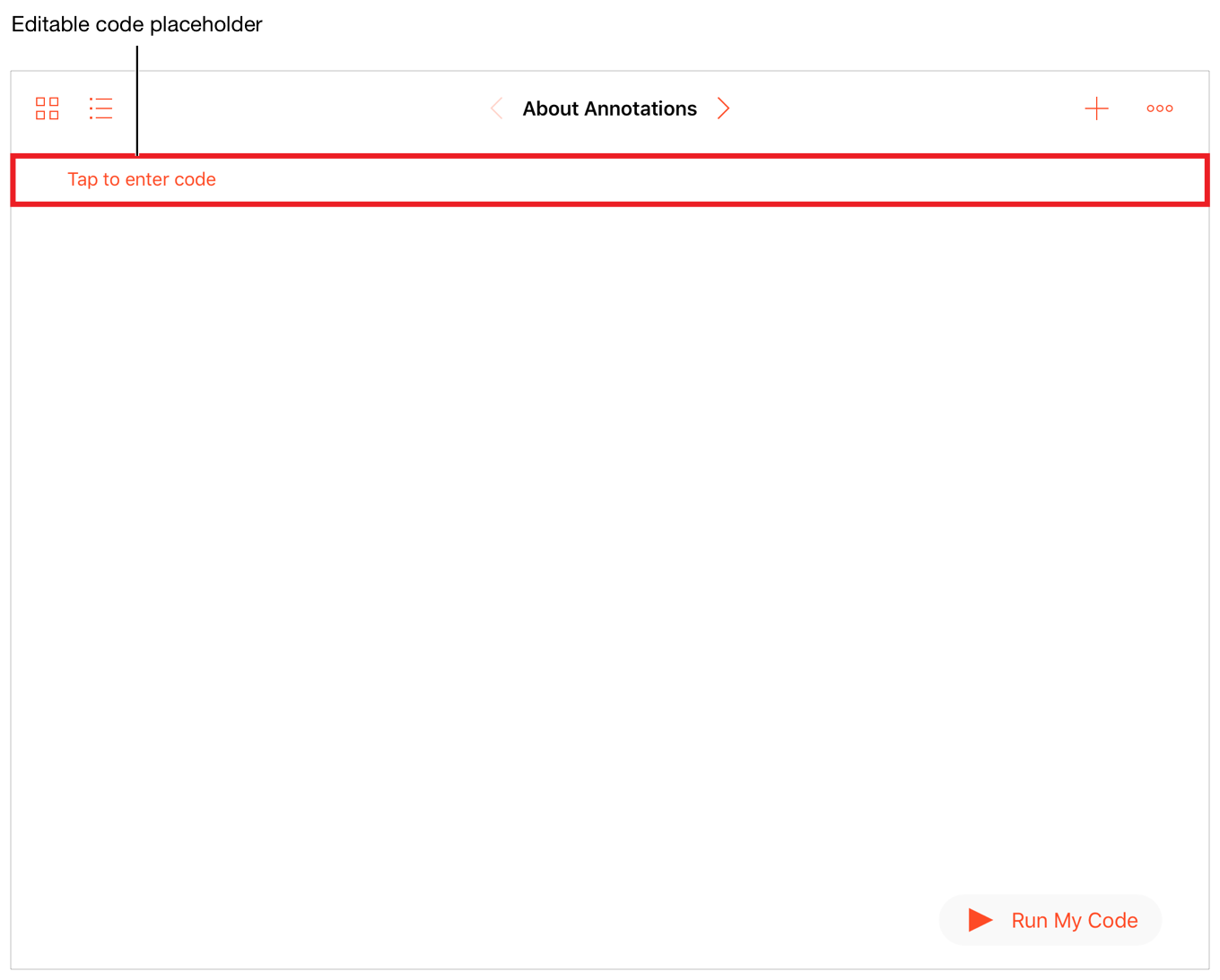
For example, the page shown in Figure 6-1 appears to contain only the placeholder text “Tap to enter code.”
例えば、図 6-1 で示されるページは、プレースホルダーテキスト「Tap to enter code」のみを含むよう見えます。
図 6-1 単純な注釈ページ

Listing 6-1 shows the source code for the page shown in Figure 6-1. The code contains a function call to set up the page, modify the code completion choices shown in the shortcut bar, and add an editable code area. The editable code placeholder text “Tap to enter code” is the result of defining the editable area on lines 5 and 6. Tapping in the placeholder area removes that text and shows the insertion point. The delimiters on lines 1 and 3-6 are not shown on the playground page. The setupPlaygroundPage function call is hidden by the surrounding hidden code delimiters.
コード出力 6-1 は、図 6-1 で表示されるページのためのソースコードを示します。このコードはある関数呼び出しを含むことで、ページの設定、ショートカットバーにおいて示されるコード補完選択肢の修正、そして編集可能コードエリアの追加を行います。編集可能コードプレースホルダーテキスト「Tab to enter code」は、行5と6上での編集エリアの定義の結果です。プレースホルダーエリアにおいてタップすることで、そのテキストを削除して挿入ポイントを示します。行1と3-6上の区切り記号は、プレイグラウンドページ上では表示されません。setupPlaygroundPage関数呼び出しは、非表示コード区切り記号で囲むことによって隠されます。
図 6-1 単純な注釈付きページのためのソースコード
//#-hidden-codesetupPlaygroundPage()//#-end-hidden-code//#-code-completion(identifier, hide, setupPlaygroundPage())//#-editable-code//#-end-editable-code
Playground Page Manifest
プレイグラウンドページマニフェスト
Copyright © 2018 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2018-04-30

