PlaygroundLiveViewSafeAreaContainer Protocol
PlaygroundLiveViewSafeAreaContainerプロトコル
A type that provides access to a UILayoutGuide for the area of the live view that is not covered by any Swift Playgrounds user interface elements.
ある型、それはUILayoutGuideへのアクセスを、どんなSwift Playgroundsユーザインターフェイス要素によってもカバーされないライブビューの領域に対して提供します。
Overview
概要
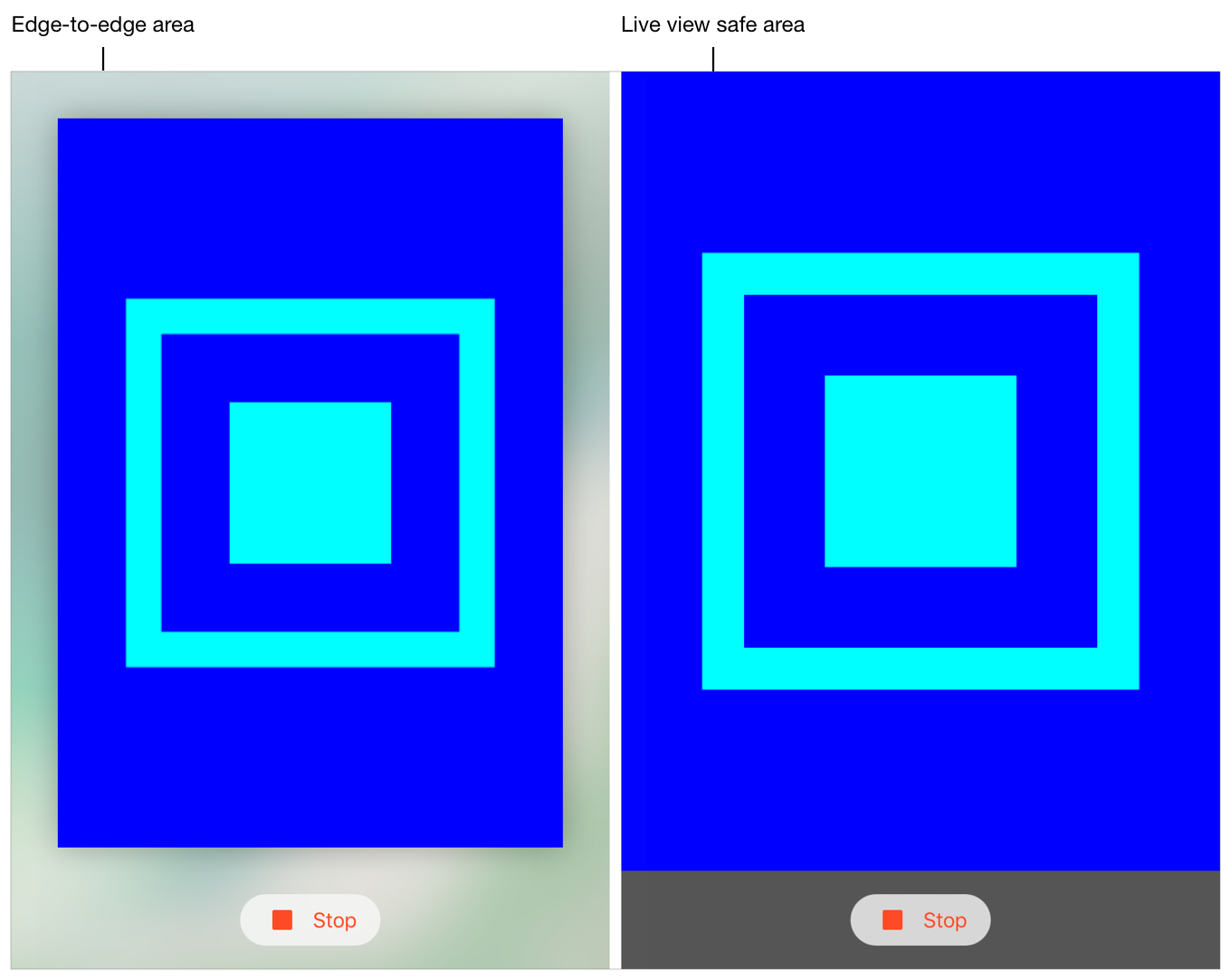
This protocol provides liveViewSafeAreaGuide, a UILayoutGuide property set to the safe area. This is the part of the live view that is not covered by any Swift Playgrounds user interface elements, such as the Run button. The bounds of the frame for the safe area depend on the setting of the LiveViewEdgeToEdge key for the current page. When this key is set to false, the safe area is the live view area. When it is set to true, the safe area can be smaller than the live view area shown in the following screenshot. For more information on LiveViewEdgeToEdge, see LiveViewEdgeToEdge Key.
このプロトコルはliveViewSafeAreaGuide、安全領域へ設定されるUILayoutGuideプロパティを提供します。これはどんなSwift Playgroundsユーザインターフェイスによってもカバーされないライブビュー部分です、例えばRun buttonなど。安全領域のためのフレームの境界は、現在のページに対するLiveViewEdgeToEdgeキーの設定に依存します。このキーがfalseに設定される場合、安全領域はそのライブビューエリアです。それがtrueに設定される場合、安全領域は以下のスクリーンショットで示されるライブビュー領域より小さい可能性があります。LiveViewEdgeToEdgeに関する詳細として、LiveViewEdgeToEdgeキーを見てください。

You can use this property to constrain the bounds of your content view inside the bounds of the safe area. To access the property, conform your UIViewController or UIView class to the protocol.
あなたは、このプロパティを使うことで、あなたのコンテンツビューの境界を安全領域の境界内部に制約することができます。このプロパティにアクセスするには、あなたのUIViewControllerまたはUIViewクラスをこのプロトコルに準拠させてください。
Instance Properties
インスタンスプロパティ
liveViewSafeAreaGuide
The area of the live view that is not covered by other Swift Playgrounds user interface elements.
他のSwift Playgroundsユーザインターフェイス要素によってカバーされないライブビューの領域。
Declaration
宣言
var liveViewSafeAreaGuide: UILayoutGuide { get }
Return value
戻り値
A UILayoutGuide that can be used to constrain the size of a view to the live view safe area.
UILayoutGuide、それはあるビューの大きさをライブビュー安全領域に制約するために使われることができます。
Discussion
解説
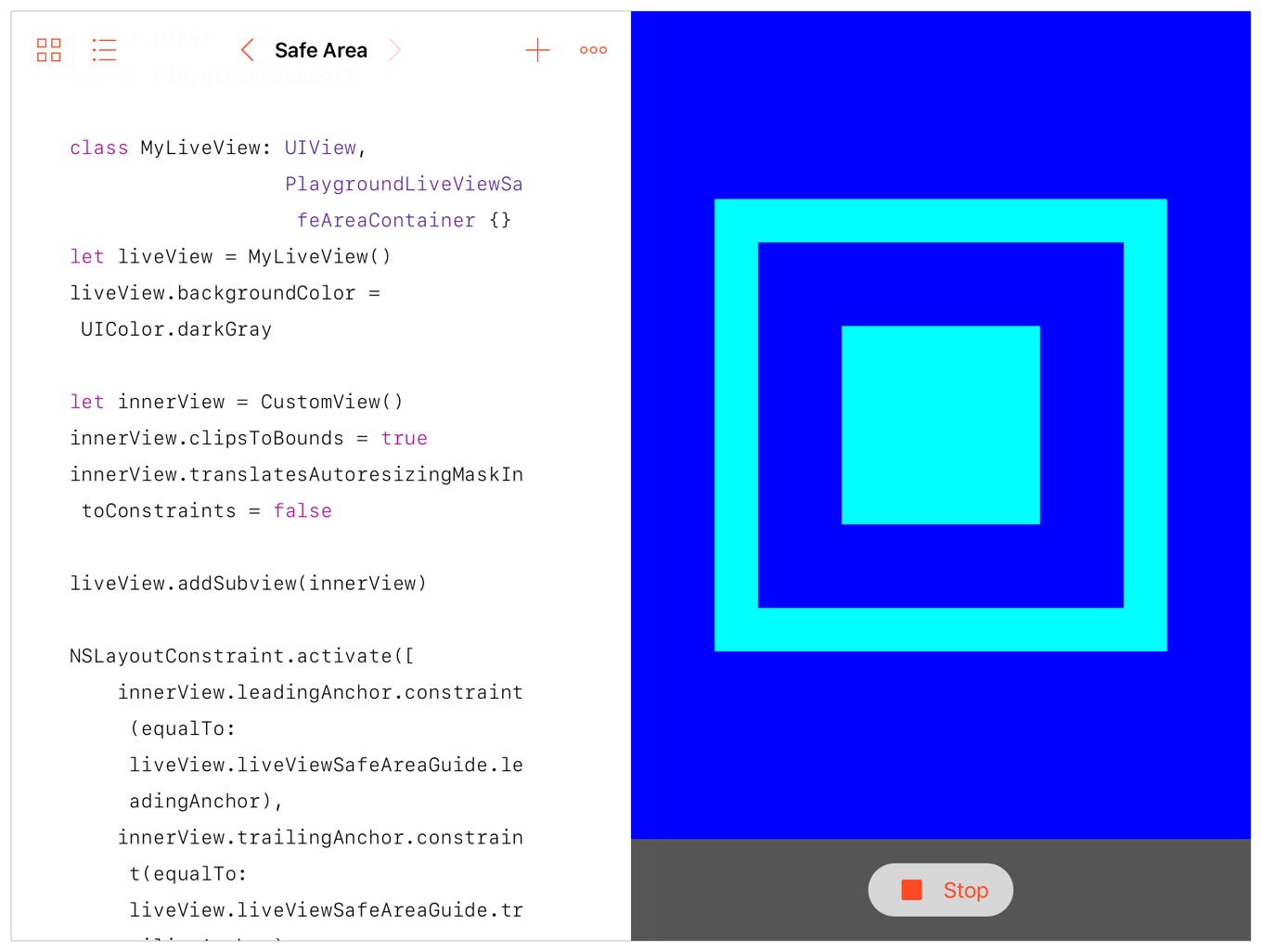
The following source code creates a dark gray, edge-to-edge live view and adds a subview for the content. The inner view is set to fill the live view safe area.
以下のソースコードは、暗い灰色の、端から端までのライブビューを作成して、コンテンツのためのサブビューを加えます。内部ビューは、ライブビュー安全領域いっぱいに設定されます。
Line 4 defines the MyLiveView class that conforms to the PlaygroundLiveViewSafeAreaContainer protocol. Lines 6 and 7 create liveView, an instance of MyLiveView, and set the background color to dark gray. Line 9 creates innerView, an instance of a custom view class. Line 13 adds innerView as a subview of liveView. Lines 15-20 constrain the the edges of innerView to the bounds of the safe area.
行4は、MyLiveViewクラスを定義します、それはPlaygroundLiveViewSafeAreaContainerプロトコルに準拠します。行6と7は、liveView、MyLiveViewのインスタンスを作成します、そして背景色を暗い灰色に設定します。行9は、innerView、カスタムビュークラスのインスタンスを作成します。行13は、innerViewをliveViewのサブビューとして加えます。行15-20は、innerViewの端を安全領域の境界へ制約します。
import UIKitimport PlaygroundSupportclass MyLiveView: UIViewPlaygroundLiveViewSafeAreaContainer {}let liveView = MyLiveView()liveView.backgroundColor = UIColor.darkGraylet innerView = CustomView()innerView.clipsToBounds = trueinnerView.translatesAutoresizingMaskIntoConstraints = falseliveView.addSubview(innerView)NSLayoutConstraint.activate([innerView.leadingAnchor.constraint(equalTo: liveView.liveViewSafeAreaGuide.leadingAnchor),innerView.trailingAnchor.constraint(equalTo: liveView.liveViewSafeAreaGuide.trailingAnchor),innerView.topAnchor.constraint(equalTo: liveView.liveViewSafeAreaGuide.topAnchor),innerView.bottomAnchor.constraint(equalTo: liveView.liveViewSafeAreaGuide.bottomAnchor)])PlaygroundPage.current.liveView = liveView
The screenshot below shows the result of running the code in a playground page with LiveViewEdgeToEdge set to true. liveView fills the entire live view area, and innerView fills the safe area.
下のスクリーンショットは、LiveViewEdgeToEdgeをtrueに設定するあるプレイグラウンドページの中のコードを実行する結果です。liveViewはライブビュー領域全体を満たします、そしてinnerViewは安全領域をいっぱいにします。

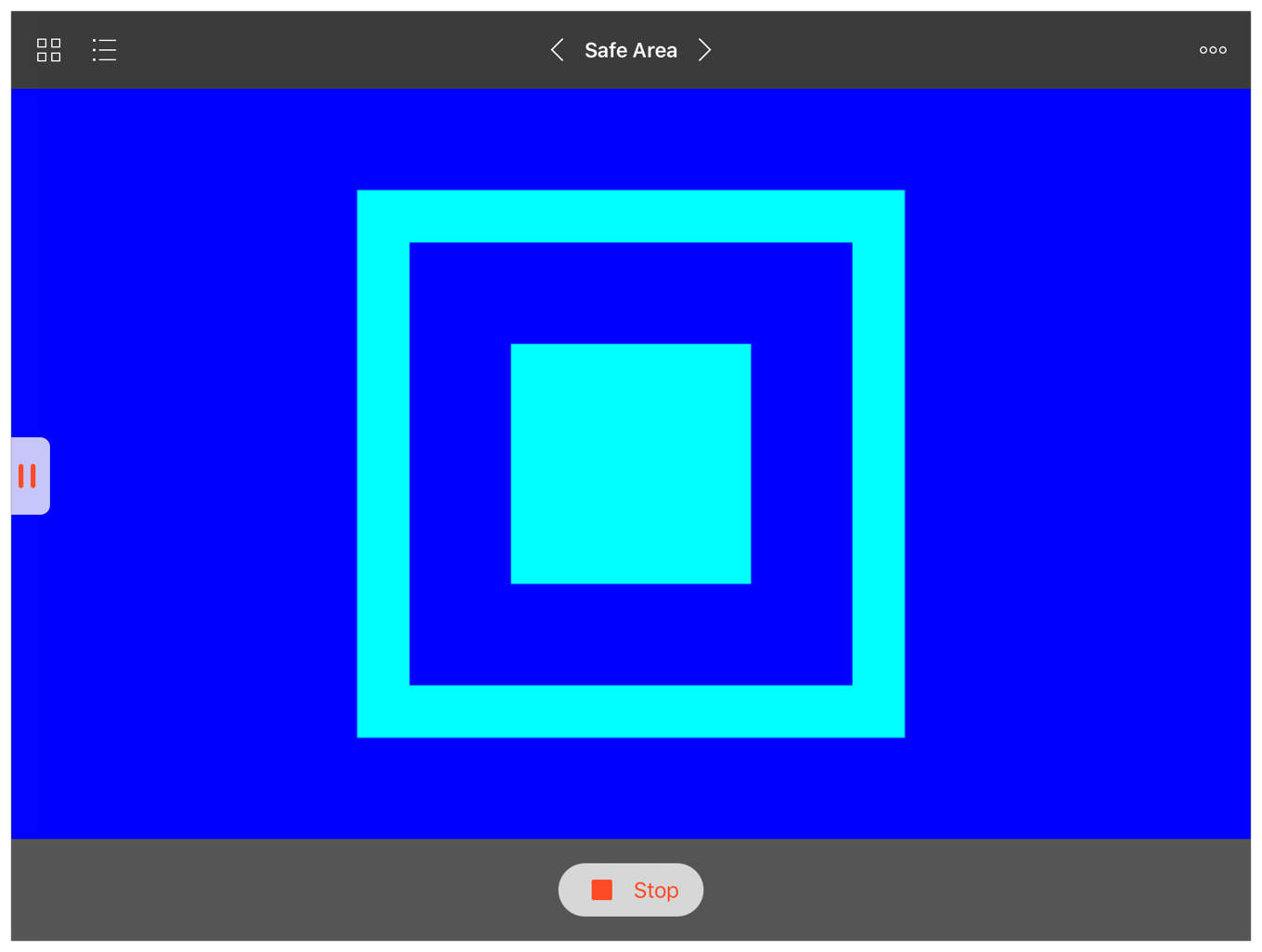
Changing the size of the live view, by making it full screen or by rotating the device, changes the size of the safe area as shown in the following screenshot.
それをフルスクリーンにすることによってまたはデバイスを回転することによって、ライブビューの大きさを変更することは、安全領域の大きさを以下のスクリーンショットで示すように変更します。

PlaygroundLiveViewMessageHandler Protocol
PlaygroundLiveViewMessageHandlerプロトコル
Copyright © 2018 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2018-04-30

