Placeholder Tokens
プレースホルダートークン
You can add placeholder tokens to the editable areas in your playground that the user selects as a single element, including any spaces in the name. Token placeholders can include an optional type.
あなたは、プレースホルダートークンをあなたのプレイグラウンドの編集エリアに加えることが出来ます、それはユーザが単一の要素として、その名前の中のあらゆる空白を含めて選択できます。トークンプレースホルダーは、任意の型を含むことが出来ます。
<#placeholder name#>
<#T##placeholder name##type#>
The placeholder name is a string that can include whitespace and special characters. The optional type in a token is a valid Swift type, which can be a custom type.
placeholder nameは1つの文字列で、空白と特殊文字を含むことが出来ます。あるトークンでの任意の型は、有効なSwift型です、それはカスタム型であることが出来ます。
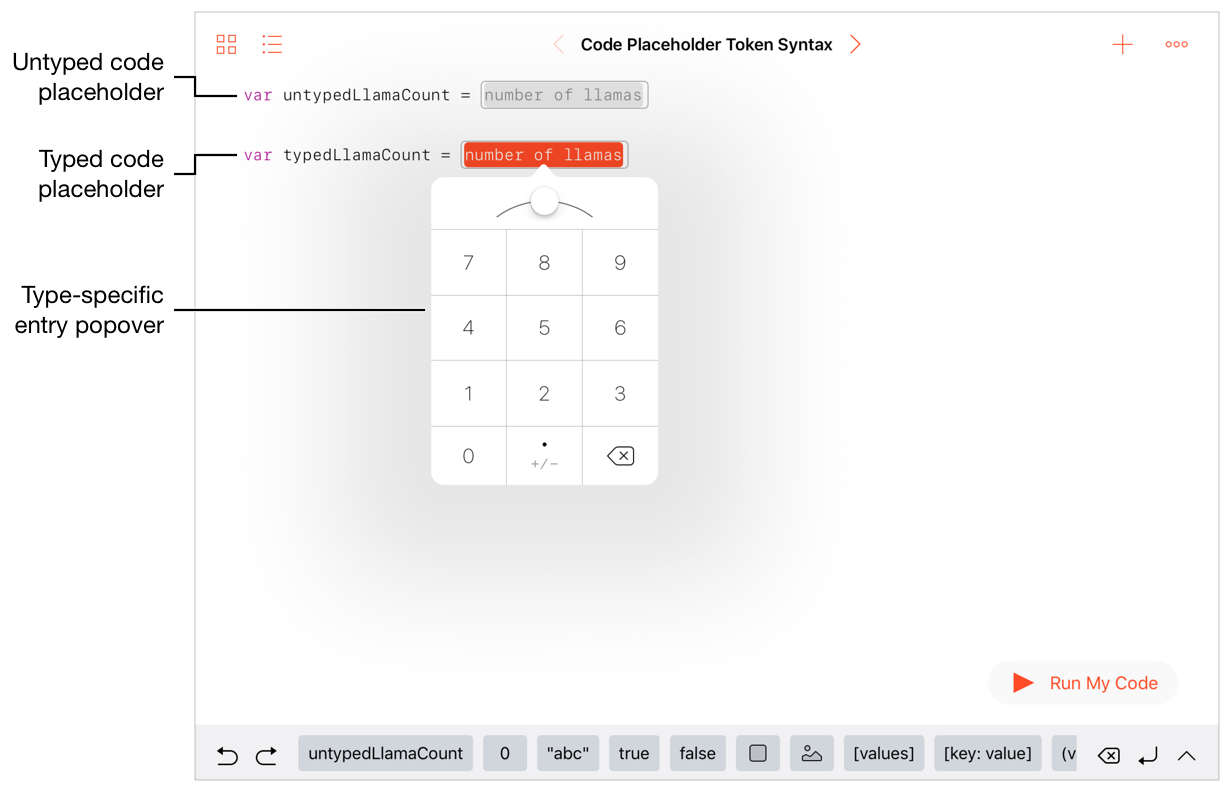
Selecting a placeholder on the playground page shows the shortcut bar. Selecting a placeholder with a defined type shows a type-specific popover, if one exists. For example, the typed placeholder defined on line 3 of Listing 9-1 specifies an Int; selecting the placeholder opens the number-entry popover as shown in Figure 9-1.
プレイグラウンド上でプレースホルダーを選択すると、ショートカットバーが現れます。定義された型を持つプレースホルダーを選択すると、型特有のポップオーバーが現れます、それが存在するならば。例えば、コード出力 9-1の行3で定義される型指定されたプレースホルダーは、Intを指定します;そのプレースホルダーを選択すると、図 9-1で示されるように数値入力ポップオーバーが開きます。
コード出力 9-1 型指定されないそして型指定されるプレースホルダー
var untypedLlamaCount = /*#-editable-code*/<#number of llamas#>/*#-end-editable-code*/var typedLlamaCount = /*#-editable-code*/<#T##number of llamas##Int#>/*#-end-editable-code*/
図 9-1 Intポップオーバー

Copyright © 2018 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2018-04-30

