Hidden Code
非表示コード
You can hide code that is not related to the main content of a playground page, such as calls to page setup functions, code for assessing the progress of the learner, and functions used in editable examples. Hidden code is executed when the playground is run and all of the public symbols are accessible on the playground page.
あなたは、プレイグラウンドページのメインコンテンツに関係しないコード、例えばページ設定関数への呼び出し、学習者のはかどり具合を評価するためのコード、そして編集可能な例で使われる関数などを隠すことが出来ます。非表示コードは、プレイグラウンドが実行されて、全てのパブリックシンボルがプレイグラウンドページ上で利用可能である時に遂行されます。
//#-hidden-codeline of code
…
//#-end-hidden-code
Hidden code is placed between the hidden-code and end-hidden-code delimiters. The opening and closing delimiters are preceded by two forward slash characters followed by a pound sign and a hyphen (//#-) and appear on a separate line.
非表示コードは、hidden-codeとend-hidden-code区切り記号の間に置かれます。開きおよび閉じ区切り記号は、2つのフォワードスラッシュ文字とそれに続くポンド記号とハイフン(//#-)を前に置いて個別の行に現れます。
You can place hidden code at the top and bottom of a playground page. Additionally, on pages with at least one editable area, you can place hidden code anywhere on the page outside of an editable area.
あなたは、非表示コードをプレイグラウンドページの最上部と最下部に置くことが出来ます。さらに加えて、少なくとも1つの編集エリアを持つページでは、あなたは非表示コードをページ上の編集エリアの外側のどこにでも置くことが出来ます。
Listing 10-1 uses hidden code to show a live view. The user has access to symbols in UKit and PlaygroundSupport, even though the import statements are hidden.
コード出力 10-1 は、非表示コードをライブビューに対して使います。ユーザは、UKitとPlaygroundSupportでのシンボルにアクセスします、import文が隠されているとしてもです。
コード出力 10-1 ライブビューを表示するための隠されたコード
/*:Change properties of `theView` and run the playground.Try modifying:* `CGColor`: `markColor` and `backgroundColor`* `Bool`: `isChecked`* `CGFloat`: `strokeFactor`, `insetFactor`, and `markInsetFactor`*///#-hidden-codeimport UIKitimport PlaygroundSupportlet viewRect = CGRect(x: 0, y: 0, width: 100 , height: 400)let theView = CustomView(frame: viewRect)PlaygroundPage.current.liveView = theView//#-end-hidden-code//#-editable-codetheView.markColor = UIColor.darkGraytheView.isChecked = true//#-end-editable-code
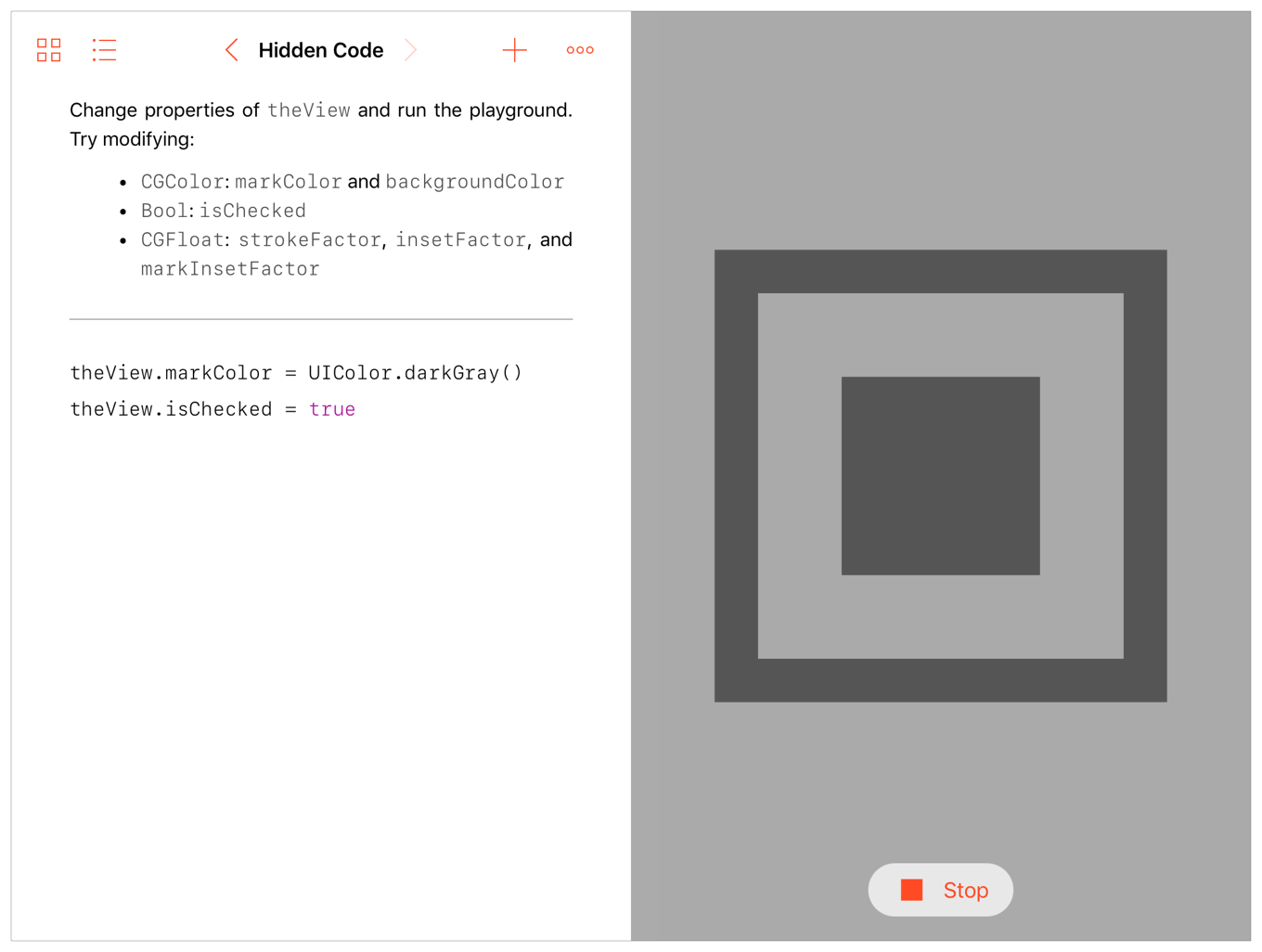
Figure 10-1 shows the playground page rendered from Listing 10-1. The code on lines 8-12, which is inside the hidden code delimiters, is not shown on the playground page. theView is used to change properties of the live view, even though it is defined in the hidden code.
図 10-1 は、コード出力 10-1から描画されるプレイグラウンドページを示します。行8-12でのコード、非表示区切り記号の内側にあるものは、プレイグラウンドページで表示されません。theViewは、ライブビューのプロパティを変更するために使われます、たとえそれが非表示コードで定義されるとしてもです。
図 10-1 非表示コードを持つプレイグラウンドページ

Placeholder Tokens
プレースホルダートークン
Copyright © 2018 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2018-04-30

