Editable Areas
編集エリア
You can add inline or multiline fields for users to enter code for a playground. The page annotation delimiters for the two types of editable fields are the same, but the comment delimiters are different.
あなたは、複数行またはインラインのフィールドをユーザがコードをプレイグラウンドに入力するよう追加できます。この2つのタイプの編集フィールドに対するページ注釈区切り記号は同じです、しかしコメント区切り記号は異なります。
Placeholders
プレースホルダー
Fields use two types of optional placeholders to indicate areas where the user can enter code. One type of placeholder is an argument to the editable area delimiter and is discussed below. The other type is a placeholder token that is added to the editable area; for more information, see Placeholder Tokens.
フィールドは2つの種類の任意のプレースホルダーを使うことで、ユーザがコードを入力できるエリアを指し示します。プレースホルダーの一方の種類は、編集エリア区切り記号に対して1つの引数があるもので、下で議論されます。もう一方の種類はプレースホルダートークンです、それは編集エリアに追加されます;さらなる情報は、プレースホルダートークンを見てください。
Inline Editable Areas
インライン編集エリア
Inline editable code areas allow users to complete a single line of code. Define the inline editable area by placing it between the editable-code and end-editable-code delimiters. The opening and closing delimiters are preceded by a forward slash, an asterisk, a pound sign, and a hyphen (/*#-). Each delimiter is followed by an asterisk and a forward slash (*/). The forward slash closes the delimiter.
インライン編集コードエリアは、ユーザに単一行コードを完成させるようにします。インライン編集エリアの定義は、それをeditable-codeとend-editable-code区切り記号の間に置くことによって行います。開きおよび閉じ区切り記号は、1つのフォワードスラッシュ文字、アスタリスク、ポンド記号、そしてハイフン(/*#-)を前に置かれます。各区切り記号は、アスタリスクとフォワードスラッシュ(*/)が後に続きます。そのフォワードスラッシュが区切り記号を閉じます。
…/*#-editable-code placeholder text*/content/*#-end-editable-code*/…
The optional placeholder text is shown when the editable area is empty. “Tap to write your code” is shown if no placeholder text is provided. Any content between the delimiters is editable by the user and includes code, placeholders, comments, and markup. All content on the page outside of editable areas is read-only. For more information, see Read-Only Page Content.
任意のプレースホルダーテキストは、編集エリアが空の時に表示されます。プレースホルダーテキストが提供されないならば、「Tap to write your code」が表示されます。区切り記号の間の何らかのコンテンツはユーザによって編集可能です、そしてコード、プレースホルダ、コメント、そしてマークアップを含みます。編集エリアの外側のページ上のすべてのコンテンツは、読み出しのみです。さらなる情報として、読み出し専用ページコンテンツを見てください。
To create an editable string, place the quotation marks (") immediately inside the delimiters, as shown below. Although the quotation marks appear inside the editable code delimiters, they are not editable.
編集可能文字列を作成するには、クォーテーション記号(")を区切り記号の直ぐ内側においてください、下で示すように。それらクォーテーション記号は編集コード区切り記号の内側に現れますが、それらは編集可能ではありません。
/*#-editable-code*/"content"/*#-end-editable-code*/
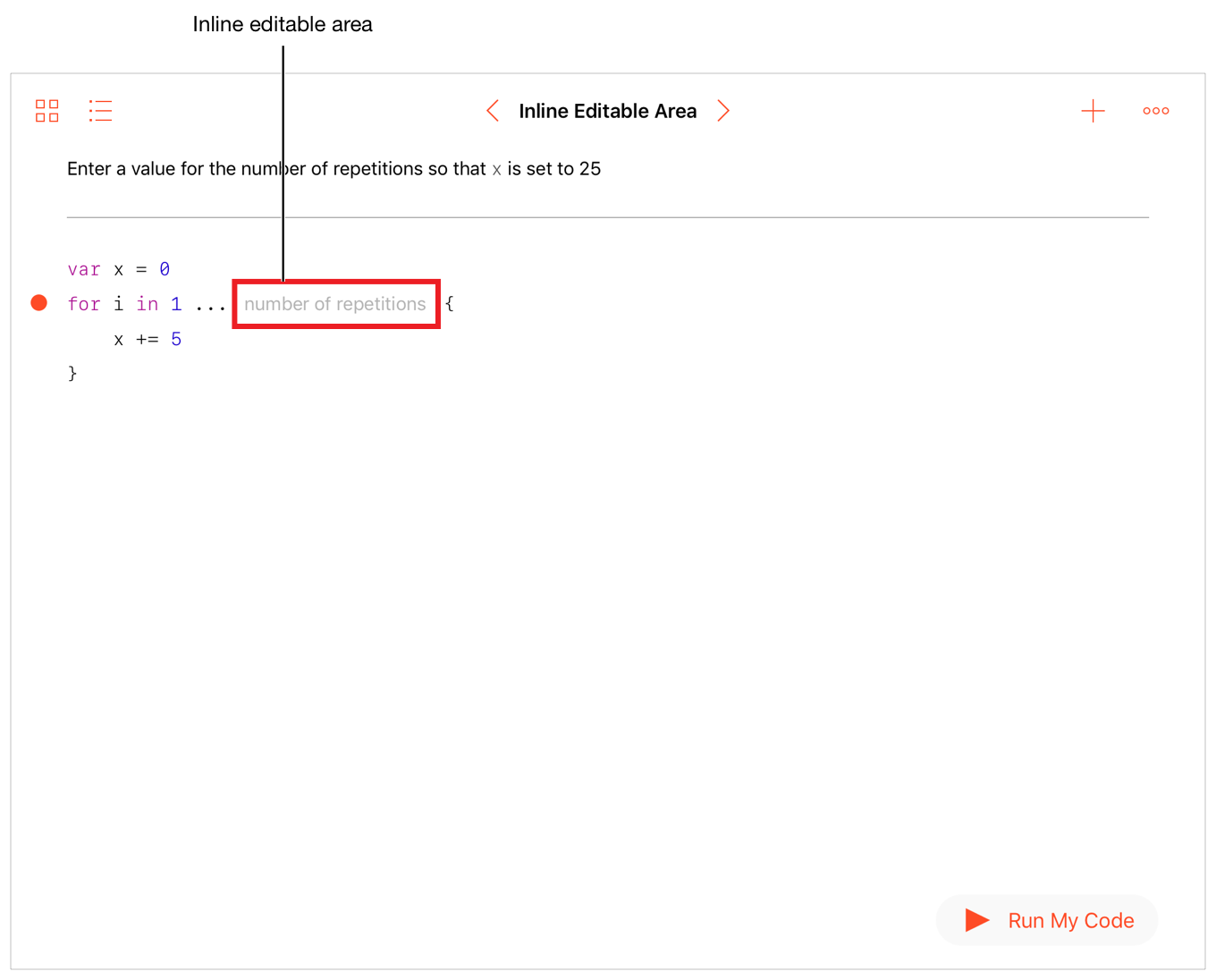
Figure 7-1 shows a playground page with an inline editable area for entering the end of a range in a for loop.
図 7-1 は、forループの終わり範囲を入力するためのインライン編集エリアを持つプレイグラウンドページを示します。
図 7-1 インライン編集エリアを持つプレイグラウンドページ

The editable area is defined on line 3 of the source code for the page, as shown in Listing 7-1. The placeholder shows the words “number of repetitions”. Tapping the placeholder shows an insertion point. Executing the playground without setting a value for the end of the range results in an error.
編集エリアは、コード出力 7-1で示すように、このページのためのソースコードの行3で定義されます。プレースホルダーは語「number of repetitions」を示します。プレースホルダーをタップすると挿入ポイントを示します。この範囲の終わりに対して値を設定することなくプレイグラウンドを実行すると、エラーという結果になります。
コード出力 7-1 インライン編集エリアのためのソースコード
//: Enter a value for the number of repetitions so that `x` is set to 25var x = 0for i in 1 ... /*#-editable-code number of repetitions*//*#-end-editable-code*/ {x += 5}
Multiline Editable Areas
複数行編集エリア
Multiline editable code areas allow users to enter one or more lines of free-form text. Define the editable area by placing it between the editable-code and end-editable-code delimiters. The opening and closing delimiters are preceded by two forward slash characters, a pound sign, and a hyphen (//#-) and appear on a separate line.
複数行編集コードエリアは、ユーザに1行以上の自由な形式のテキストを入力可能にします。編集可能なエリアを、それをeditable-codeとend-editable-code区切り記号の間に置くことによって定義してください。開きおよび閉じ区切り記号は、2つのフォワードスラッシュ文字、ポンド記号、そしてハイフン(//#-)を前に置いて個別の行に現れます。
//#-editable-code placeholder textcontent
…
//#-end-editable-code
The optional placeholder text is shown when the editable area is empty. “Tap to write your code” is shown if no placeholder text is provided. Any content between the delimiters is editable by the user and includes code, placeholders, comments, and markup. All content on the page that is outside of editable areas is read-only. For more information, see Read-Only Page Content.
任意のプレースホルダーテキストは、編集エリアが空の時に表示されます。プレースホルダーテキストが提供されないならば、「Tap to write your code」が表示されます。区切り記号の間の何らかのコンテンツはユーザによって編集可能です、そしてコード、プレースホルダ、コメント、そしてマークアップを含みます。編集エリアの外側である、ページ上のすべてのコンテンツは、読み出しのみです。さらなる情報として、読み出し専用ページコンテンツを見てください。
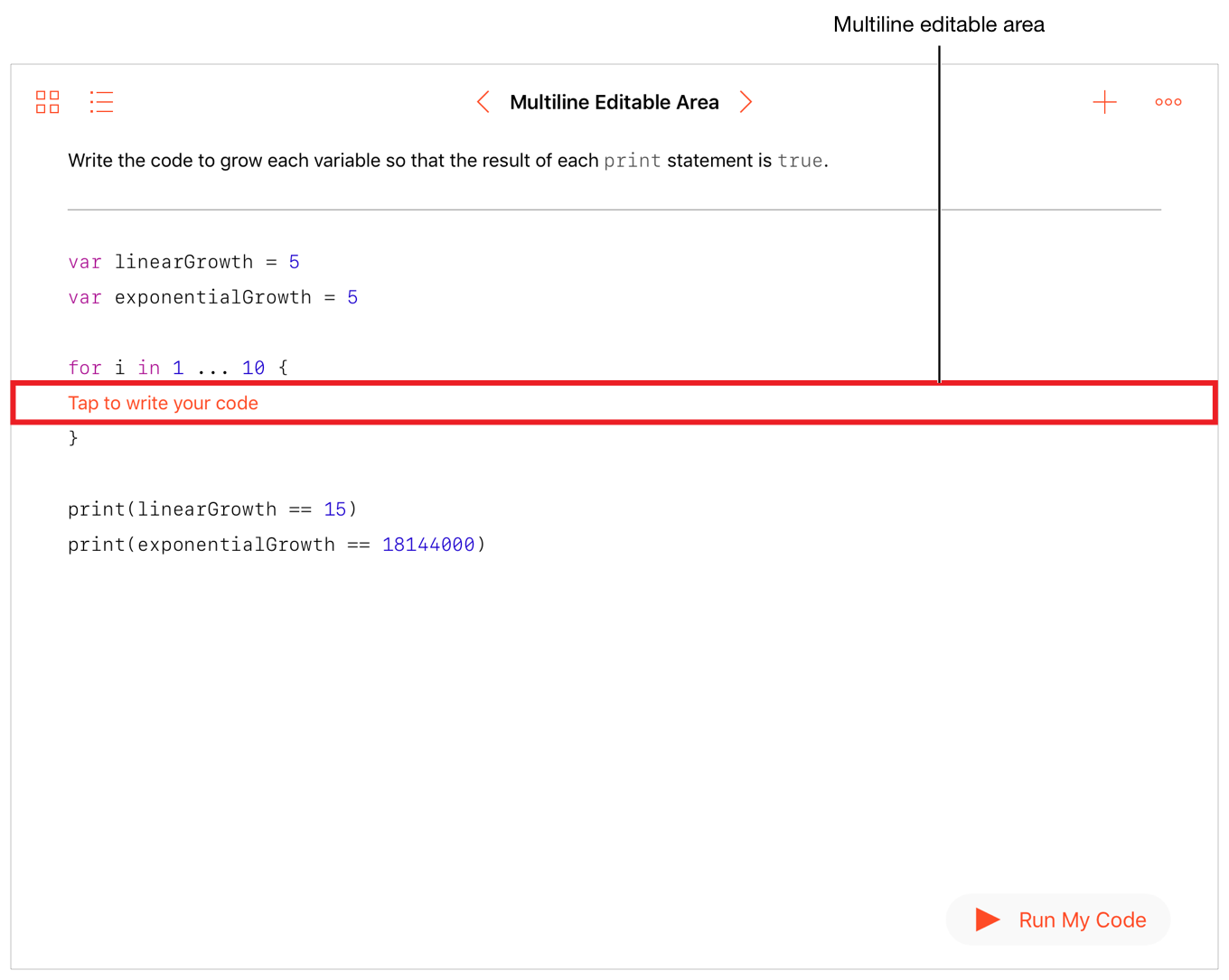
Figure 7-2 shows a playground page that allows the user to enter the source code for the body of a for loop.
図 7-2 は、ユーザにforループの本文用のソースコードを入力させるプレイグラウンドページを示します。
図 7-2 ループに対する編集を持つプレイグラウンド

Listing 7-2 shows the source code for the page shown in Figure 7-2. The multiline editable area is defined on lines 6 and 7. The rest of the page is read-only.
コード出力 7-2 は、図 7-2で示されるページのためのソースコードを示します。複数行編集エリアは、行6と7で定義されます。ベージの残りは読み出し専用です。
コード出力 7-2 複数行編集エリアのためのソースコード
//: Write the code to grow each variable so that the result of each `print` statement is `true`.var linearGrowth = 5var exponentialGrowth = 5for i in 1 ... 10 {//#-editable-code Tap to write your code//#-end-editable-code}print(linearGrowth == 15)print(exponentialGrowth == 18144000)
Copy of Editable Area Code Between Pages
ページ間での編集エリアコードのコピー
You can enable users to copy code specified in editable code areas from one playground page to another. To enable this, the playground page Manifest.plist file must specify certain information for the CodeCopySetup key, including the text displayed to the user in the playground page. For more information, see CodeCopySetup Key.
あなたは、編集コードの中で指定されるコードをあるプレイグラウンドページから別のものへとユーザにコピーさせるように出来ます。これを可能にするために、プレイグラウンドページManifest.plistファイルは、一定の情報をCodeCopySetupキーに対して指定して、プレイグラウンドページにおいてユーザに表示されるテキストを含んでいなければなりません。詳細は、CodeCopySetupキーを見てください。
On the source page, define the code to be copied by placing it between the copy-source and end-copy-source delimiters. The copy-source delimiter takes a single argument, the identifier of the content, which is enclosed by parentheses. The identifier follows the same syntax rules as a Swift identifier, and is scoped to the playground environment itself. The opening and closing delimiters are preceded by a forward slash, an asterisk, a pound sign, and a hyphen (/*#-). Each delimiter is followed by an asterisk and a forward slash (*/). The forward slash closes the delimiter.
ソースページにおいて、コピーされることになるコードをcopy-sourceとend-copy-source区切り記号の間にそれを置くことによって定義してください。copy-source区切り記号は、ただ1つの引数、その内容の識別子をとります、それは丸括弧によって囲まれます。識別子は、Swift識別子と同じ構文規則に従います、そしてプレイグラウンド環境それ自身にスコープされます。開きおよび閉じ区切り記号は、1つのフォワードスラッシュ文字、アスタリスク、ポンド記号、そしてハイフン(/*#-)を前に置かれます。各区切り記号は、アスタリスクとフォワードスラッシュ(*/)が後に続きます。そのフォワードスラッシュが区切り記号を閉じます。
The source page copies code only when assessmentStatus is set to .pass.
ソースページは、コードをassessmentStatusが.passに設定される場合にのみコピーします。
The editable areas with copied code are defined on lines 2, 5, and 6 of the source code for the page, as shown in Listing 7-3.
コピーされるコードを持つ編集エリアは、コード出力 7-3で示すように、このページのためのソースコードの行2、5、そして6で定義されます。
コード出力 7-3 プレイグラウンドソースページ(Chapter1.playgroundchapter/Page1.playgroundpage)
// Pick a characterlet character: Character = /*#-copy-source(id1)*//*#-editable-code*/"😃"/*#-end-editable-code*//*#-end-copy-source*/// Write this function so it prints the character outfunc /*#-copy-source(id2)*//*#-editable-code*/yourName/*#-end-editable-code*//*#-end-copy-source*/() {//#-copy-source(id3)//#-editable-code//#-end-editable-code//#-end-copy-source}//#-hidden-codeimport PlaygroundSupportPlaygroundPage.current.assessmentStatus = .pass(message: nil)//#-end-hidden-code
On the destination page, specify where the code should be copied by placing it between the copy-destination and end-copy-destination delimiters. The copy-destination delimiter takes two arguments, the name of the source page and the identifier of the code to be copied. These arguments are enclosed by parentheses and delimited by a comma. The source page name is enclosed by quotation marks and matches the file path of a previous page in the playground book; the identifier matches an identifier in the named page specified by a copy-source delimiter.
行き先ページにおいて、コードがコピーされるべき場所をそれをcopy-destinationとend-copy-destination区切り記号の間に置くことによって指定してください。copy-destination区切り記号は、2つの引数、ソースページの名前とコピーされることになるコードの識別子をとります。これらの引数は、丸括弧で囲まれて、今まで区切られます。ソースページ名は、引用符記号で囲まれます、そしてプレイグラウンドブックの中の前のページのファイルパスと一致します;識別子はcopy-source区切り記号によって指定される名前付きページの中の識別子と一致します。
The editable areas that copy code from the previous page are defined on lines 1, 3, and 5 of the source code for the page, as shown in Listing 7-4.
コードを前のページからコピーする編集エリアは、コード出力 7-4で示すように、このページのためのソースコードの行1、3、そして5で定義されます。
コード出力 7-4 プレイグラウンド行き先ページ(Chapter1.playgroundchapter/Page2.playgroundpage)
let character: Character = /*#-editable-code*//*#-copy-destination("Page1.playgroundpage", id1)*/"😃"/*#-end-copy-destination*//*#-end-editable-code*/func /*#-editable-code*//*#-copy-destination("Page1.playgroundpage", id2)*/yourName/*#-end-copy-destination*//*#-end-editable-code*/() {//#-editable-code//#-copy-destination("Page1.playgroundpage", id3)// Default implementation, replaced when copied from previous pageprint("Hello, World! \(character)")//#-end-copy-destination//#-end-editable-code}/*#-editable-code*//*#-copy-destination("Page1.playgroundpage", id2)*/yourName/*#-end-copy-destination*//*#-end-editable-code*/()//#-hidden-codeimport PlaygroundSupportPlaygroundPage.current.assessmentStatus = .pass(message: nil)//#-end-hidden-code
Read-Only Page Content
読み出し専用ページコンテンツ
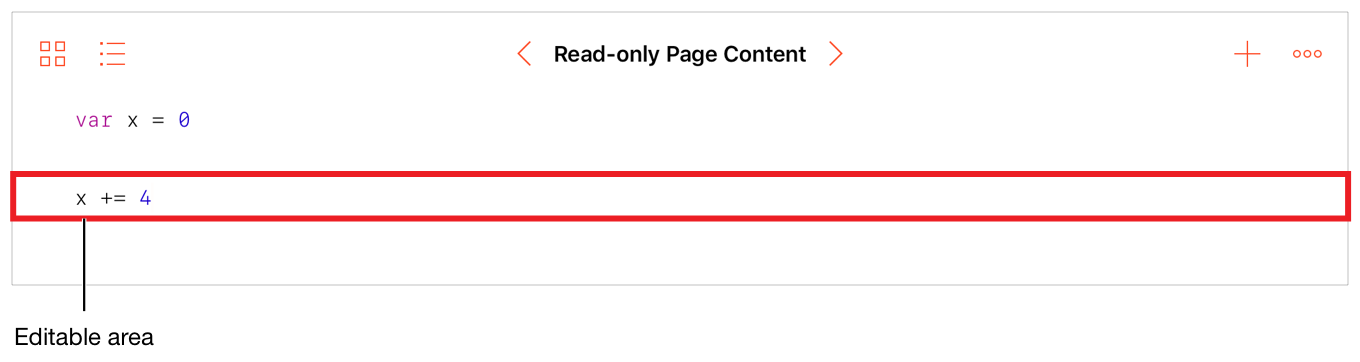
Adding editable code areas to a page locks any content outside of those areas. For example, on the page shown in Figure 7-3, the only editable area is surrounded by a red box.
編集コードエリアをあるページに加えると、それらのエリアの外側のあらゆるコンテンツは固定されます。例えば、図 7-3で示されるページでは、ただ1つの編集エリアが赤いボックスで囲まれます。
図 7-3 あるページ上の編集可能コード

The multiline editable area is defined on lines 3 to 5 of Listing 7-5. The user can edit the assignment statement defined on line 4 because it’s inside the editable area.
複数行編集エリアは、コード出力 7-5の行3-5で定義されます。ユーザは行4で定義される代入文を編集することが、それが編集エリアの内側であるので可能です。
コード出力 7-5 編集コードページソース
var x = 0//#-editable-codex += 4//#-end-editable-code
About Page Annotations
ページ注釈について
Copyright © 2018 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2018-04-30

